vue获取元素距离页面顶部的距离(vue2和vue3方法一起分享)
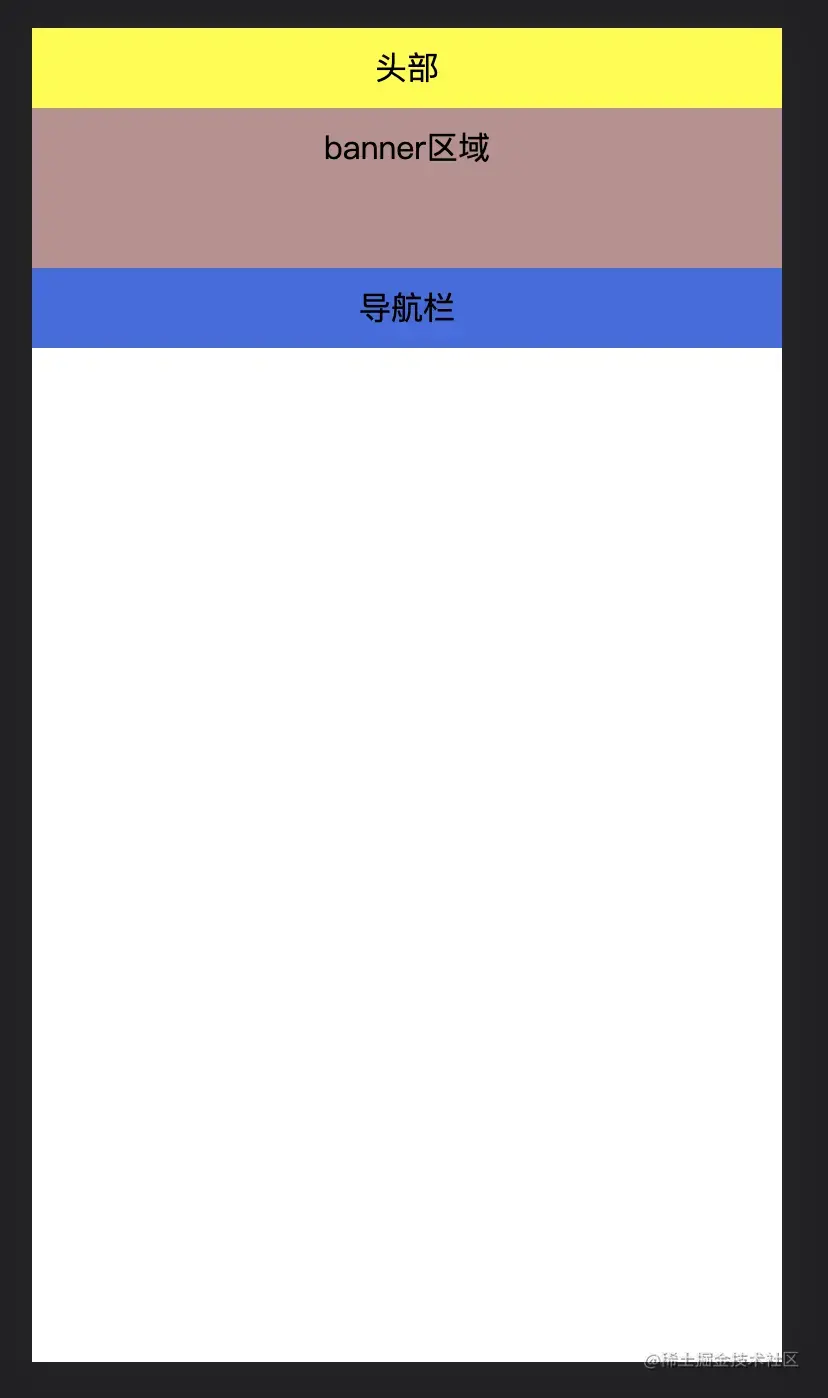
在Vue.js中,获取元素距离页面顶部的距离通常涉及DOM元素的位置计算,可以借助于JavaScript的DOM API来实现。以下是如何在Vue 2.x和Vue 3.x中分别获取元素距离页面顶...
分类:[vue教程]时间:2024年04月22日
-
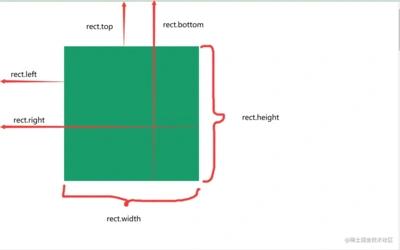
在Vue 3中获取一个div元素的宽度和高度,可以使用Vue的响应式API如`ref`和Vue生态系统中的实用库如`@vueuse/core`中的`useResizeObserver`来监听元素尺寸的变化。以下是使...
分类:[vue教程]时间:2024年04月15日
objectfreeze 的作用什么(object.freeze()方法详解)
在Object构造函数方法中,有一个Object.freeze()方法,作用是用来冻结对象的。冻结对象后就不允许将新属性添加到对象中,并防止删除或更改现有属性。下面介绍如何使用Obj...
分类:[js知识]时间:2024年04月08日
-
在JavaScript中,要判断一个变量既不为null也不为空字符串,可以使用逻辑运算符!=或!==来进行非严格相等比较,或者结合两个条件进行判断。以下是一些常用的判断方...
分类:[js知识]时间:2024年04月01日
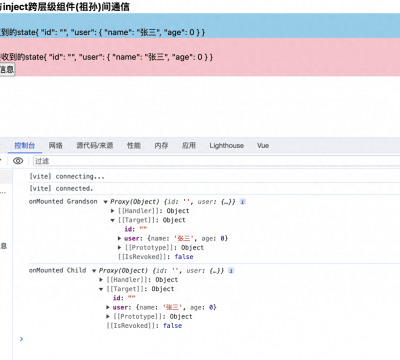
vue3跨级组件通信方法(详解provide和inject函数)
vue3中provide和inject函数提供依赖注入,功能类似 vue2.x 的provide/inject,实现跨层级组件(祖孙)间通信。子或孙子组件接收到的数据可以用于读取显示,也可以进行修...
分类:[vue教程]时间:2024年03月25日
-
在Vue.js中,`:class` 和 `:style` 是用于动态设置HTML元素的class和style属性的指令。它们用于根据数据绑定在模板中设置元素的样式和类。1. vue绑定class类名的...
分类:[vue教程]时间:2024年03月18日
-
Pinia和Vuex都是Vue.js的状态管理工具,但它们在设计和使用上有一些主要的区别。1、状态管理:Vuex采用全局单例模式,通过一个store对象来管理所有的状态,组件通...
分类:[前端开发]时间:2024年03月11日
-
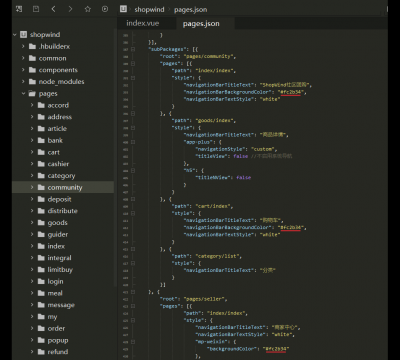
微信小程序限制了代码包单包不能超过2M,总包大小不能超过20M,我们在开发系统的时候,如果没有注意这点,当项目越来越复杂的时候,就会发现编译的时候报错,或者编译的时...
分类:[前端开发]时间:2024年03月04日
-
vue单页面应用(SPA),通俗一点说就是指只有一个主页面的应用。浏览器一开始必须加载所需的html、js、css。所有页面内容都包含在这个所谓的主页面中。但是在开发的时候还...
分类:[vue教程]时间:2024年02月26日
-
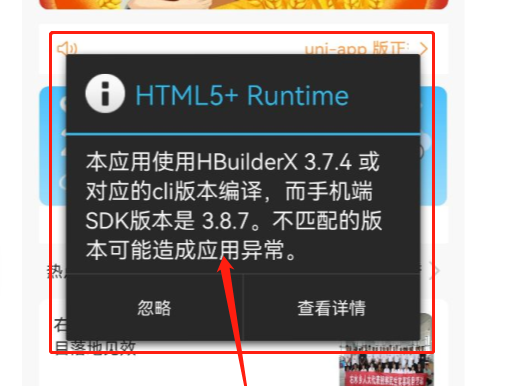
uni-app打包后,打开app有忽略版本检查提示框怎么办?只要在manifest.json配置文件的源码视图中配置中app-plus设置即可:/* 5+App特有相关 */"app-plus" : { "compatible" : { "ignoreVersion" : true //...
分类:[前端开发]时间:2024年02月19日
- 分类:[前端问答]时间:2024年02月12日
-
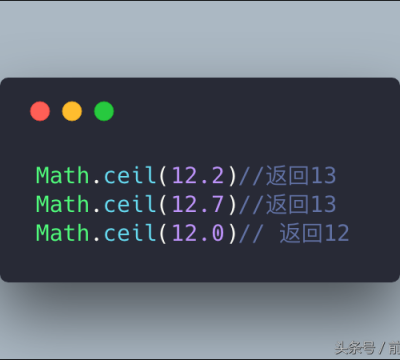
JavaScript中的Math函数相信大家都比较熟悉了,很多关于数学计算的方法都在这里。我们常见的随机函数random就在math下。今天的向下取整函数也在math下。1、向上取整...
分类:[js知识]时间:2024年02月05日
js中while循环的用法(附:do/while 循环的使用方法)
在 JavaScript 语言中,当我们使用 while 循环时,只要指定条件为 true,循环就可以一直执行。并且只要条件一直满足,就可以实现一个无限循环,例如:while(true){...
分类:[js知识]时间:2024年01月29日
js怎么获取div的宽度和高度(jquery获取高度与宽度的方法)
web前端页面中,js可以很方便的获取div元素的高度和宽度,那么这篇文章就说一说原生JS与JQ如何快速的获取DIV元素的高度和宽度的方法。1、js怎么获取div的宽度和高...
分类:[js知识]时间:2024年01月22日
- 分类:[前端问答]时间:2024年01月15日
- 分类:[前端问答]时间:2024年01月08日
uniapp和原生开发区别(uni-app开发的优势和劣势)
UniApp和原生开发有以下几个方面的区别:开发语言:原生开发使用平台特定的语言和工具进行开发,例如iOS上使用Objective-C或Swift进行开发,Android上使用Ja...
分类:[前端开发]时间:2024年01月01日
-
在JavaScript中,可以使用数组的concat()和Set对象来实现两个数组合并并去重。方法1:使用concat()和Set对象let arr1 = [1, 2, 3];let arr2 = [2, 3, 4];let combinedArray = [...new Set(arr1.concat(arr2))];conso...
分类:[js知识]时间:2023年12月25日
css sticky检测粘性(position属性的6个取值详解)
前端中position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和sticky这6个属性取值,这里sticky是CSS3新发布的一个属性,sticky检测粘性。一、staticstatic 是 position 的默认...
分类:[div+css教程]时间:2023年12月18日
- 分类:[前端问答]时间:2023年12月11日
-
说下HTML中的标签--label的使用方法,一文搞懂label的用法。<label>标签为input元素定义标注,用于绑定一个表单元素,当点击一个<label>标签内的文本时,浏览器就会自...
分类:[html知识]时间:2023年12月04日
-
我们研究了多种方法来快速检查字符串是否包含 JavaScript 中的子字符串。下面详细介绍3种js字符串判断是否包含某个字符方法。1.字符串includes()方法要检查字...
分类:[js知识]时间:2023年11月27日
-
javascript 中的点击事件用法,可以通过多种不同的添加方式来实现。下面介绍3种 javascript 中添加点击事件的示例代码,个人可以根据自己的项目需要选择不同的实现方...
分类:[js知识]时间:2023年11月20日
clip-path的裁剪范围怎么计算(clip-path的属性语法讲解)
今天我们再介绍一个以clip-path为核心的剪切手法的方案。一、clip-path的裁剪范围怎么计算在CSS的clip-path属性中,裁剪范围的计算主要依赖于所使用的函数。...
分类:[css3知识]时间:2023年11月13日
js的substr函数用法(substr和substring的区别)
substr()和substring()都是JavaScript字符串的方法,可以用来截取字符串的一部分。它们的用法和行为有一些不同。一、substr的用法substr(startIndex, length)...
分类:[js知识]时间:2023年11月06日
-
一、浏览器缓存究竟是什么?浏览器缓存(Browser Caching)是为了加速浏览,浏览器在用户磁盘上对请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从...
分类:[vue教程]时间:2023年10月30日
js导出excel文件前端插件(SpreadJS导入导出表格介绍)
一、SpreadJS 简介SpreadJS 是一款基于 HTML5 的纯 JavaScript 电子表格和网格功能控件,以“高速低耗、纯前端、零依赖”为产品特色,可嵌入任何操作系统,同时满足 .NET、Java、响应式 Web 应用及移动跨平台的表格数...
分类:[js知识]时间:2023年10月23日
-
el-inputInput 为受控组件,它总会显示 Vue 绑定值。通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变...
分类:[前端开发]时间:2023年10月16日
-
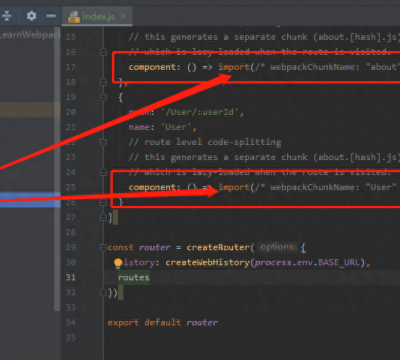
路由的懒加载:用到的时候再加载概念:懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载。作用:因为路由通常会定义很多不同的界面,而在打...
分类:[vue教程]时间:2023年10月08日
-
js中判断字符串的长度一般都是使用 length 属性 ,但是 length 属性获取到的字符串长度是以字节为单位,如果我们想要利用 js 根据字节来获取或判断一串字符串的长度该...
分类:[js知识]时间:2023年09月30日
本周阅读排行榜
最新发布
搜索找答案
随机推荐
- 萌宠文案短句干净(人与宠物的唯美句子)
- str()在python中是什么意思(repr()函数和str()的区别)
- 有一种心疼叫无能为力的经典句子(当你无能为力的时候只能选择顺
- 属牛人永远最旺的数字(属牛人的幸运颜色和数字)
- OTG线和数据线一样吗(OTG线和普通USB数据线的区别)
- 90后30岁生日朋友圈感慨(有创意30岁生日文案)
- html文本框提示文字设置(input文本框添加提示文字的方法)
- 85牛与86虎相配婚姻幸福不(属牛的属相婚配宜忌表)
- 网易邮箱和网易邮箱大师的区别,网易邮箱和网易邮箱大师哪个好
- 坟墓立碑的三禁忌不得不注意(父母墓碑的正确写法)
- 二十年光阴的经典语录(感悟岁月的经典句子)
- linux查看防火墙状态命令(查看防火墙状态的方法大全)
- nvidia图形驱动程序可以卸载吗(可以卸载的自带程序)
- 表达思念和牵挂的句子短句(暗示想念某人的句子)
- 小乌龟git设置用户名和密码怎么设置(如何更换用户名和密码)
- 人生规划金句经典语录(关于职业规划的名言大全)
热门推荐
- box-shadow属性四个值(CSS3属性box-shadow属
- echarts柱状图宽度设置(柱子宽度怎么调整)
- Vue字符串转数字的方法?(不影响小数)
- echarts环形饼图显示百分比和数值(legend显
- 如何卸载npm包(npm卸载命令)
- node升级命令(升级node到指定版本)
- vue遍历对象数组的方法(v-for遍历对象数组)
- html文本框提示文字设置(input文本框添加提
- html空格代码怎么写?(html空格代码大全)
- uniapp怎么刷新当前页面
- echarts柱形图显示数值
- 邮箱正则表达式(用js正则验证邮箱格式)
- 如何查看vue版本号(vue版本当前查看方法)
- vue框架大概要学多久(前端vue要学5天就会方
- dayjs获取时间戳(dayjs的使用介绍)
- 如何升级node版本(node升级命令)
推荐看下







 赣公网安备36072102000190
赣公网安备36072102000190