搜索找答案
热门推荐
- vue3定义全局变量和全局方法(vue3新方法globalProperties)
- 同原理用jQuery和Vue实现的Tab选项卡网页特效
- vue-devtools详细安装教程(vue项目中vue-devtools怎么用)
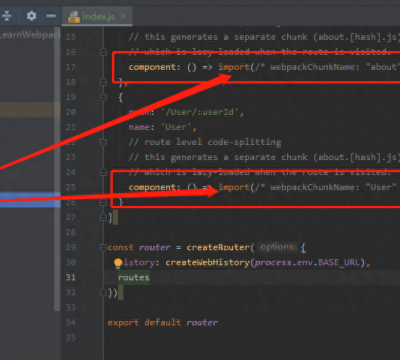
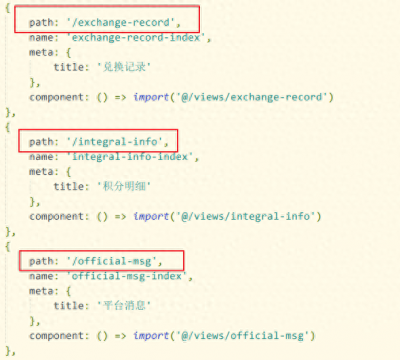
- vue路由懒加载的实现方式(分享3种方式实现路由懒加载)
- vue过滤器如何使用(前端vue常用的10个过滤器)
- vue项目打包部署到服务器(教你vue如何打包发布)
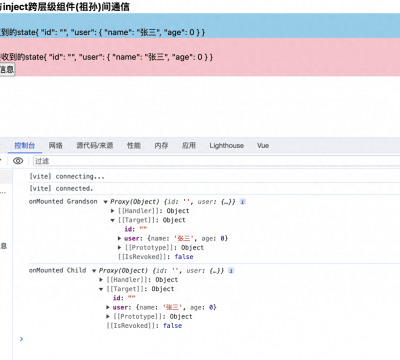
- vue3跨级组件通信方法(详解provide和inject函数)
- vue中用foreach循环遍历数组(foreach循环遍历数组方法介绍)
- router-view标签的使用
- vue计算属性可以传参数吗(计算属性传参的两种方法)
- vue子组件触发父组件方法(2种方法子组件触发父组件)
- Vue组件传值的方式(手把手教你组件传值的五种方法)
- vue hooks事件是什么(快来学习vue3的自定义hooks)
- Vue路由模式有哪几种?(Vue两种路由模式的区别)
- vue缓存问题解决方法(浏览器自身如何清理缓存)
- vue.extend的用法(vue.extend和vue.component的区别)
推荐阅读
- vue3生命周期详解(setup语法糖生命周期函数)
- Vue map遍历数组(map方法的使用)
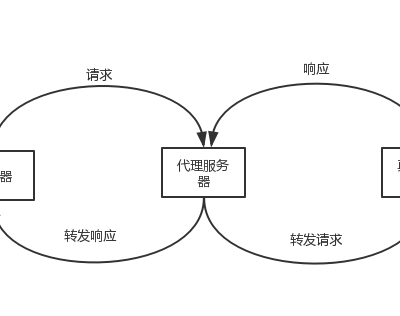
- vue跨域前端怎么解决(vue项目中如何实现跨域)
- vueconfig.js配置文件作用(config配置文件详解)
- vue2和vue3区别大吗(vue2开发好还是vue3开发好)
- router-view标签的使用
- vue中query和params的区别(vue传参方式介绍)
- vue框架大概要学多久(前端vue要学5天就会方法)
- vue单页面与多页面区别及优点(快速了解SPA)
- Vue双向绑定的原理(前端面试时这样回答就ok)
- Vue动态路由与静态路由的区别(深入剖析动态路由和静态路)
- vue的样式绑定方式大全
- Vue弹窗后怎么禁止滚动条滚动?
- Vue3兼容Vue2吗(教你快速上手Vue3)
- vue3的reactive和ref区别(一文搞懂ref和reactive的使用)
- Vue动画过渡的属性设置(通过示例了解Vue过渡和动画)
大家再看
- vue服务端渲染是什么(详解Vue服务端渲染ssr框架原理)
- vue native修饰符(组件标签上的事件修饰符native详解)
- swiper插件怎么用vue(swiper是什么插件详解)
- Vue是语言还是框架(一文快速详解前端Vue框架)
- vue项目关闭eslint检测(分享全局和局部2种关闭方式)
- Vue禁止图片拖拽的办法
- vue中$set方法原理(this.$set的用法详解)
- vue中query和params的区别(vue传参方式介绍)
- vue3中的inject干嘛用的( provide和inject 用法及原理详解 )
- vue3组合式api是什么(前端vue3组合式api教程)
- vue.extend的用法(vue.extend和vue.component的区别)
- Vue组件传值的方式(手把手教你组件传值的五种方法)
- vue跨域前端怎么解决(vue项目中如何实现跨域)
- vue遍历对象数组的方法(v-for遍历对象数组)
- vue2和vue3区别大吗(vue2开发好还是vue3开发好)
- vue单页面与多页面区别及优点(快速了解SPA)






















 赣公网安备36072102000190
赣公网安备36072102000190