white-space:nowrap干嘛的(一文搞懂white-space属性)
还记得的话,以前总结了一下浏览器对空格符的默认处理方式,其中说到可以用pre标签来原型输出空格内容。加标签总是让人觉得不是那么方便,同时也不可控,今天给大家理一下强大的CSS是如何控制空格的。
white-space这个属性就是用来处理空格的,主要有五个取值(normal,nowrap,pre,pre-wrap,pre-line)。要知道它们是如何控制文本的,通过demo演示,我来详细说一下。
1、【white-space:normal】

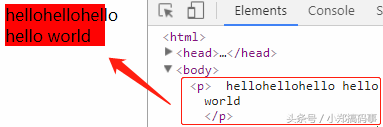
右边的文本前部有两个空格,三个hello合并成一个长单词,还有一个换行符。
所以,通过左边效果可以看出默认是:
文首的空格被忽略。由于容器太窄,第一个单词溢出容器,然后在可换行符(后面一个空格)处换行。文本内部的换行符自动转成了空格。
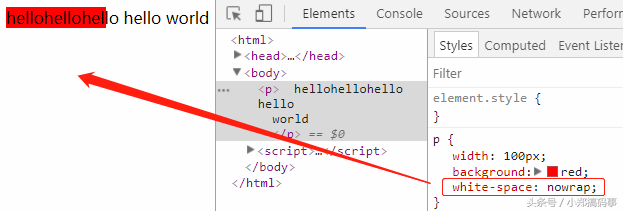
2、【white-space:nowrap】

white-space属性为nowrap时,与normal区别是不会因为超出容器宽度而发生换行
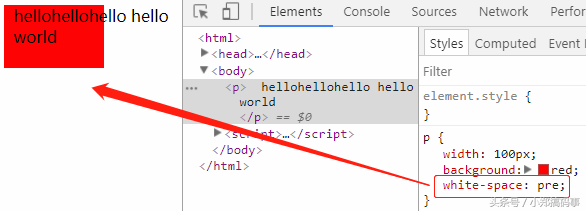
3、【white-space:pre】

和上一篇说的pre标签效果一样:
展示结果原始文本完全一致,所有空格和换行符都保留了
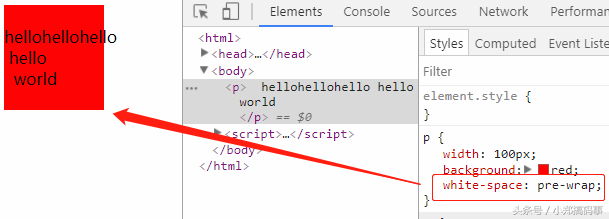
4、【white-space:pre-wrap】

从语义上也可以得出结论:
同样按照<pre>标签的方式处理,和pre取值唯一区别是超出容器宽度时,会发生换行
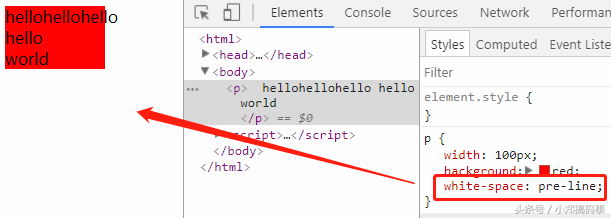
5、【white-space:pre-line】

从上面效果可以看出,换行符没有转成空格,所以它的控制规则是:
保留换行符,其他都与normal的处理规则一致
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/css3/3018.html
原文地址:https://tangjiusheng.com/css3/3018.html


 赣公网安备36072102000190
赣公网安备36072102000190