display:none和visibility:hidden区别(display的值有哪些)
display:none和visibility:hidden都可以让一个div消失,那他们具体的区别在哪里呢:
一、display:none和visibility:hidden区别如下:
visibility:hidden,内容不显示,但是内容占用相关空间;display:none,内容不显示,也不占用相关内存。
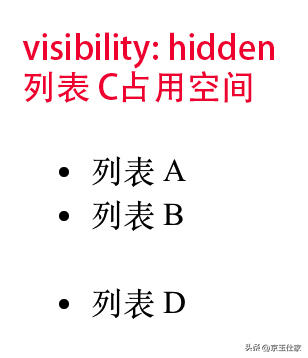
(1)visibility:hidden时,相关内容不显示,但是占用空间。

相关代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> visibility:hidden和display:none的区别 </title> </head> <body> <ul> <li>列表 A</li> <li>列表 B</li> <li style="visibility: hidden;">列表 C(visibility:hidden)</li> <li>列表 D</li> </ul> </body> </html>
(2)display:none时,相关内容不显示,也不占用空间

相关代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> visibility:hidden和display:none的区别 </title> </head> <body> <ul> <li>列表 A</li> <li>列表 B</li> <li style="display: none;">列表 C(display:none)</li> <li>列表 D</li> </ul> </body> </html>
2.visibility:hidden有继承性,父元素hidden,它的子元素也会继承hidden的属性,但是如果子元素有主见,自己单独定义一个visibility:visible的属性,那么子元素自己就可以显示出来。而display:none的父元素定义好后,子元素定义visibility:visible或者display:block是没有效果的。
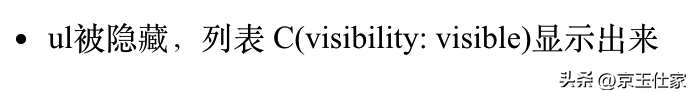
(1)父元素应用visibility:hidden时,父元素被隐藏,如果子元素应用了visibility:visible,那么子元素就会正常显示出来。

相关代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> visibility:hidden和display:none的区别 </title> </head> <body> <ul style="visibility: hidden;"> <li>列表 A</li> <li>列表 B</li> <li style="visibility: visible;">ul被隐藏,列表 C(visibility: visible)显示出来</li> <li>列表 D</li> </ul> </body> </html>
(2)如果父元素应用了display:none,子元素应用visibility:visible或display:block是不起作用的。

相关代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> visibility:hidden和display:none的区别 </title> </head> <body> <ul style="display: none;"> <li>列表 A</li> <li>列表 B</li> <li style="visibility: visible;">ul被隐藏,列表 C(visibility: visible)显示不出来</li> <li style="display: block;">列表 D(display:block)</li> </ul> </body> </html>
二、display的值有哪些
1、display:none;
设置元素隐藏,具体可见:display:none
2、display:block;
设置元素为块级元素,块级元素可以独占一行,可设宽高。
3、display:inline;
设置元素为行内元素,一行可有多个行内块元素,不可设宽高。
4、display:inline-block
设置元素为行内块元素,既有行内元素的(一行可有多个)特性,又有块元素的(可设宽高)特性
5、display:inline-table
inline-table得到的是,外面是“内联盒子”,里面是“table盒子”。
6、display:table
元素会作为块级表格来显示,类似 table,表格前后带有换行符;配合table-cell使用可实现水平垂直居中,具体可见:水平垂直居中
7、table-row
元素会作为一个表格行显示,类似 tr;
8、table-cell
元素会作为一个表格单元格显示,类似 td和 th。
9、display:list-item
为元素内容生成一个块型盒,随后再生成一个列表型的行内盒。
会把元素作为列表显示,要完全模仿列表的话还需要加上 list-style-position,list-style-type。
原文地址:https://tangjiusheng.com/divcss/3414.html


 赣公网安备36072102000190
赣公网安备36072102000190