css首行缩进属性设置(缩进2字符代码)
css首行缩进属性怎么设置?text-indent能定义一个块元素首行文本内容之前的缩进量。缩进2字符代码text-indent: 2em,2em代表缩进2个文字的距离,首行缩进属性设置text-indent允许使用负值。如果使用负值,那么首行会被缩进到左边。

一、css首行缩进text-indent属性:
text-indent属性规定文本块中首行文本的缩进。
注意:允许使用负值。如果使用负值,那么首行会被缩进到左边。
属性值:
1、length 定义固定的缩进。默认值:0。
2、% 定义基于父元素宽度的百分比的缩进。
3、inherit 规定应该从父元素继承 text-indent 属性的值。
二、css首行缩进2字符实例代码如下:
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf" />
<title>css首行缩进</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
width: 600px;
margin: 100px auto;
}
p {
width: 400px;
text-indent: 2em;
}
</style>
</head>
<body>
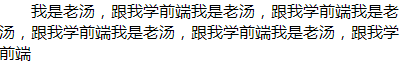
<p>我是老汤,跟我学前端我是老汤,跟我学前端我是老汤,跟我学前端我是老汤,跟我学前端我是老汤,跟我学前端</p>
</body>
</html>三、css首行缩进2字符效果图如下:

除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/divcss/384.html
原文地址:https://tangjiusheng.com/divcss/384.html


 赣公网安备36072102000190
赣公网安备36072102000190