css里面overflow:hidden作用是什么(overflow:hidden属性详细介绍)
在CSS中,当一个元素的内容太大而无法容纳时,我们可以对其进行控制。该元素的属性是overflow,它是overflow-x和overflow-y属性的简写形式。在css的样式中overflow:hidden就是溢出隐藏的意思,overflow:hidden的作用就是当元素内的内容溢出的时候使它隐藏溢出的部分,在本文中,将会介绍这些属性,然后我们将一起深入讨论与overflow相关的一些概念和用例。你准备好了吗?get it!
简介
要使用overflow属性,我们需要确保将其应用到的元素具有以下特征:
块级元素(例如:div、section),通过height或max-height设置高度。通过设置高度,我的意思是项目应该有内容(不是空的),也不是添加一个显式的高度。
或将white-space设置为nowrap 的元素
Overflow 有哪些值
overflow属性可以有如下属性:
❝
visible, hidden, scroll, auto
❞
.element {
height: 200px;
overflow: [overflow-x] [overflow-y];
}由于overflow是一种简写属性,因此它可以接受一个或两个值。第一个值用于水平轴,第二个值用于垂直轴。
Visible

overflow 默认值为 visible,其中的内容可以超出其父值。可以这样设置:
.element {
height: 200px;
overflow: visible;
}有趣的一面是,当一个轴设置为visible,而另一轴设置为auto时,visible的轴将计算为auto。
[MDN][2] 上这样说到:
❝
注意: 设置一个轴为visible(默认值),同时设置另一个轴为不同的值,会导致设置visible的轴的行为会变成auto`。
❞
例如,如果我们用以下内容设置一个元素:
.element {
height: 200px;
overflow: visible auto;
}overflow属性的计算值将为auto auto。
Hidden

当内容比其父内容长时,它将被剪切。但是,可以使用 Javascript 滚动内容。
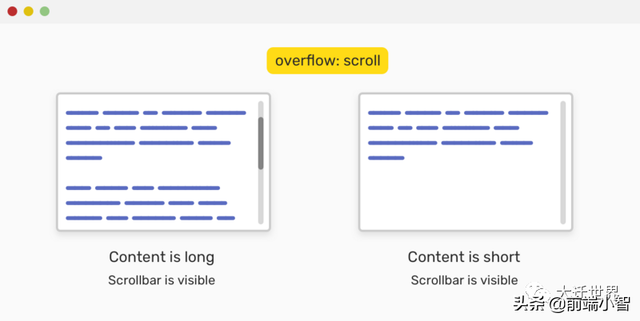
Scroll

在上图中,无论内容是否长,滚动条总是可见的。注意,这取决于操作系统。
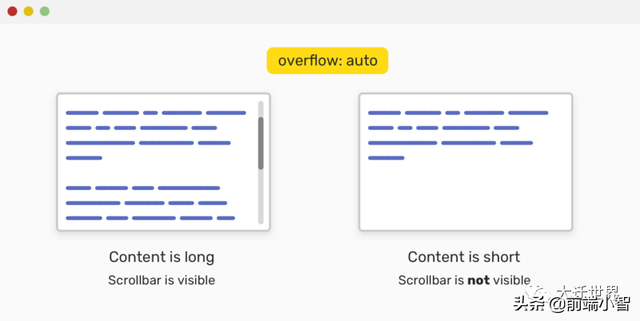
Auto
auto这是一个聪明的关键字,仅当内容比其容器长时才显示滚动条。

注意,在图中,只有当内容比其容器长时,滚动条才可见。接下来,我们将讨论与overflow相关的longhand属性
Overflow-X
该家伙负责x轴或元素的水平边。
Overflow-Y
该家伙负责y轴或元素的垂直边。
用例和事例简单滑块
我们可以通过水平裁剪内容并使其滚动来创建快速简单的滑块。

在上面的模型中,我们有水平放置的卡片,还有一个滚动条,可以滚动并显示更多内容。为此,我们需要执行以下操作:
将卡片显示在同一行,为此使用flexbox
向容器中添加overflow-x
.wrapper {
display: flex;
overflow-x: auto;
}它可以在桌面浏览器上工作。然而,在Safari上对iOS(12.4.1)进行测试时,滚动并没有起作用。经过反复试验,当我为子项添加宽度时,滚动起作用了,在iOS(13.3)上运行就没有问题啦。
事例源码:
https://codepen.io/shadeed/pen/bfb886326f2066b6ae0a8b641ecf68b4?editors=1100
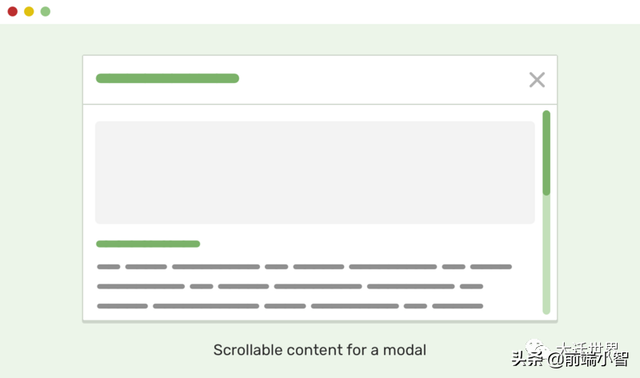
模态框内容

当模态内容太长时,我们可以很容易地使区域可滚动。要做到这一点,我们应该做到以下几点
设置模态框的最大高度
模态框 body 应占用全部可用空间
.modal {
display: flex;
flex-direction: column;
max-height: 400px;
max-width: 450px;
}
/*
1. 让模态框 body 占据剩余的可用空间 *//*
2. 如果内容很长,则允许滚动。我使用`auto`是因为它在内容足够长之前不会显示滚动条
*/
.modal__content {
flex-grow: 1; /* [1] */
overflow-y: auto;/* [1] */
}事例源码:
https://codepen.io/shadeed/pen/1997908941279f0af3d6c7f83d6efdc8?editors=0100
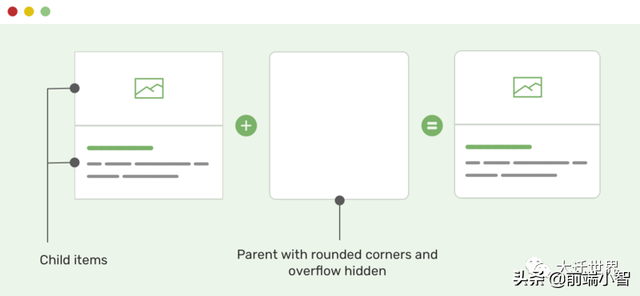
带有圆角的卡片

当我们有一张卡并且希望其角是圆的时,我们倾向于为顶部和底部的角添加border-radius,如下所示:
.card-image {
border-top-right-radius: 7px;
border-top-left-radius: 7px;
}
.card-content {
border-bottom-right-radius: 7px;
border-bottom-left-radius: 7px;
}这可能需要很多工作,特别是如果卡片在移动设备上具有不同的设计。例如,它们不会彼此堆叠,而不是堆叠其子项。
在这种情况下,最好使overflow: hidden将其隐藏在包装器上,然后向其添加border-radius,这样我们只需要设置一个地方就行了。如下所示:
.card {
overflow: hidden;
border-radius: 7px;
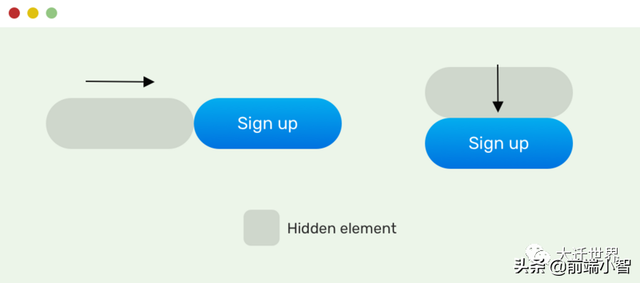
}动画
当涉及动画时,overflow: hidden的好处是:在剪辑时可以悬停显示的隐藏元素上。考虑下图:

在CSS中,如下所示:
.button.slide-left {
overflow: hidden;
}
.button.slide-left:after {
content: "";
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background: #000;
opacity: 0.25;
border-radius: 100px;
transform: translateX(-100%);
transition: 0.2s ease-in;
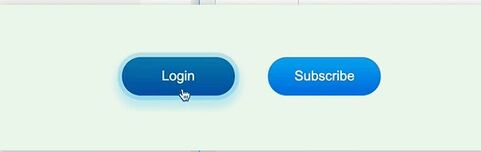
}我们有两个按钮,每个按钮都有一个伪元素,该元素相应地过渡到左侧和底部。如下所示:

事例源码:
https://codepen.io/shadeed/pen/7b48418837470e173f7a6cd7bcc4a403?editors=0100
Overflow的常见问题:在手机上滚动
例如,当我们有一个滑动条时,仅仅添加overflow-x是不够的。在「Chrome iOS」上,我们需要手动滚动和移动内容。看下面的动图:

幸运的是,有一个属性可以增强滚动体验。
.wrapper {
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}这称为「基于动量的滚动」。根据MDN:
「
-webkit-overflow-scrolling」 属性控制元素在移动设备上是否使用滚动回弹效果。它有两个值:
「auto」:使用普通滚动, 当手指从触摸屏上移开,滚动会立即停止。「touch」:使用具有回弹效果的滚动, 当手指从触摸屏上移开,内容会继续保持一段时间的滚动效果。继续滚动的速度和持续的时间和滚动手势的强烈程度成正比。同时也会创建一个新的堆栈上下文。
下图是使用基于动量的滚动的效果。

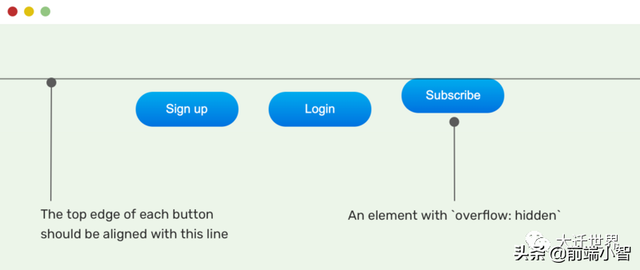
内联块元素
根据CSS规范:
❝
将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈在同一行内,允许空格。(准确地说,应用此特性的元素呈现为内联对象,周围元素保持在同一行,但可以设置宽度和高度块元素的属性)
❞
当一个inline-block元素的overflow值不是visible的时,这将导致该元素的底边根据其同级元素的文本基线对齐。

要解决该问题,我们可以主按钮添加overflow: hidden,并更改其对齐方式:
.button {
vertical-align: top;
}事例源码:
https://codepen.io/shadeed/pen/291fda2293ed737f7eb7dc74a9318438?editors=1100
水平滚动问题
通常,我们会遇到水平滚动的问题,当原因未知时,滚动滚动会变得更加困难。在本节中,我将列出水平滚动的一些常见原因,以便大家以后在构建布局时可以想到到它们。
position 是 absolutely/fixed 元素
当元素的position值为absolute或fixed值时,就有可能导致水平滚动。当left,right值中的一个将元素定位在body元素外部时,可能会发生这种情况

要解决这个问题,首先需要检查为什么这个元素被放置在viewport之外。如果没有必要,则必须删除它或编辑position值。
grid 项目
CSS 网格有三种情况可以导致水平滚动,来看看它们。
「对列使用像素值」

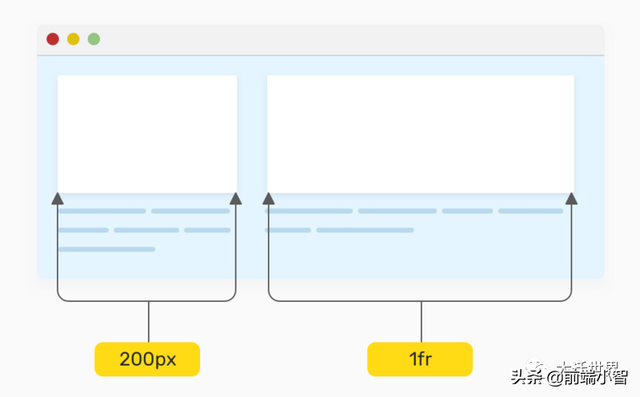
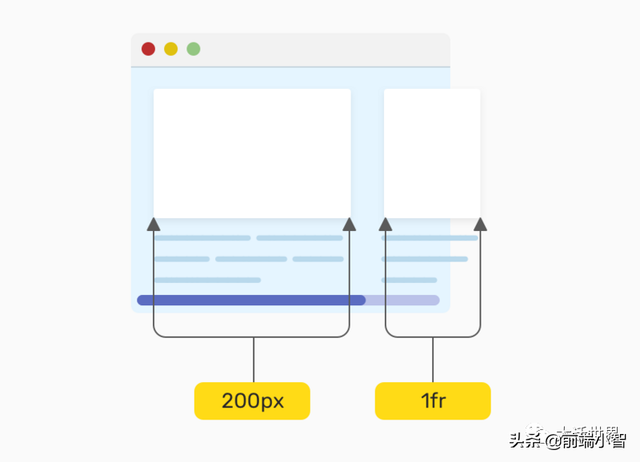
当使用像素值时,这将在视口宽度较小时引起问题。见下文:
.wrapper {
display: grid;
grid-template-columns: 200px 1fr;
grid-gap: 1rem;
}解决方案是重置列,只在有足够空间的视口上使用上面的列。
.wrapper {
display: grid;
grid-template-columns: 1fr;
grid-gap: 1rem;
}
@media (min-width: 400px) {
grid-template-columns: 200px 1fr;
}
使用 minmax()
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
grid-gap: 1rem;
}可能会遗忘要针对移动设备进行测试,因为最小宽度为300px,这将导致在某个点进行水平滚动。
一个简单的解决方法是将grid-template-columns重置为1fr,并在视口较大时对其进行更改。
.wrapper {
display: grid;
grid-template-columns: 1fr;
grid-gap: 1rem;
}
@media (min-width: 400px) {
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}源码地址:
https://codepen.io/shadeed/pen/a874bf85a1acf2ee6f37a7f1d86ad3b2?editors=1100
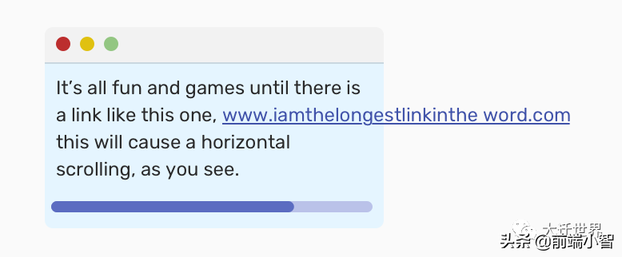
长词或链接
处理内容中的长字或链接时,它应该换行,否则,将会出现水平滚动。

为了解决这个问题,我们需要中断长单词和链接。我们可以这样做
.post-content a {
word-wrap: break-word;
}或者我们可以使用text-overflow:
.post-content a {
overflow: hidden;
text-overflow: ellipsis;
}如何调试水平滚动问题
既然我们已经知道了水平滚动的原因,我将介绍一些方法来帮助我们识别这些问题并解决它们。
使用 CSS outline
*, *:before, *:after {
outline: solid 1px #000;
}通过添加这些内容,我们可以注意到哪些元素的宽度较大,因此我们可以解决问题。阿迪·奥斯曼尼(Addy Osmani)用他的简单脚本进一步完善了这一点:
[].forEach.call(document.querySelectorAll("*"),function(a){a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)})该脚本的作用是使轮廓颜色随机化,而不是使所有轮廓都具有单一颜色,这将使其变得更容易。
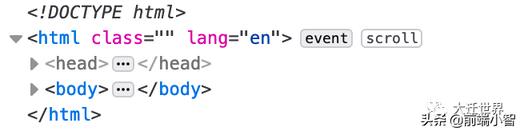
Firefox scroll标签
在Firefox中,会向导致水平滚动的元素添加一个小标签。

删除元素
有时,上述技术无效。在这种情况下,我要做的是打开DevTools,然后开始删除元素并注意。一旦水平滚动消失了,我就可以确定引起问题的元素。
最后一个解决方案:使用overflow-x: hidden
最后,可以使用overflow-x:hidden解决水平滚动问题,但这一般是最后没办法的备用方案。
原文地址:https://tangjiusheng.com/divcss/865.html


 赣公网安备36072102000190
赣公网安备36072102000190