搜索找答案
热门推荐
- 引入css样式表的方式(分享引入css的四种方式)
- CSS书写基本原则规范
- 前端命名规范(css命名规范三大规则说明)
- css样式中文本及字体属性(前端css字体和文本详解)
- background-image属性用法(背景属性background详解)
- display的属性值有哪些?display的常用属性值介绍
- css变量定义和兼容性(命名规则和使用方法)
- css边框线怎么设置(css常用属性边框border详解)
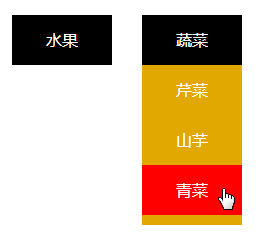
- css选择器hover属性的用法(hover样式设置详解)
- css清除浮动的几种方法(常用的3个清除浮动有效方法)
- 引入css的这4种方法你全用过吗?
- 前端line-height属性的用法(css文本属性line-height详解)
- css如何插入图片(HTML中的css添加图片背景方法)
- class="clearfix"是什么?
- css两端对齐justify方法
- css鼠标如何变成小手,鼠标变成小手的代码
推荐阅读
- css filter属性用法(什么是filter)
- css鼠标变成小手怎么设置?
- css表格样式代码怎样设置(表格属性样式详解)
- css布局更高级的技巧,你知道吗?
- css首行缩进属性设置(缩进2字符代码)
- CSS书写基本原则规范
- css鼠标经过样式会动(两种方法实现鼠标经过样式改变)
- 利用css滤镜效果把彩色变灰色
- 3种垂直居中布局的方法
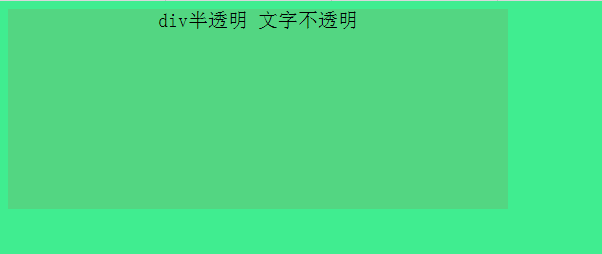
- 背景透明代码兼容各大浏览器css代码
- 用css控制字数,超出部分显示省略号
- css圣杯布局详解(什么叫圣杯布局)
- css鼠标事件hover详解(教你如何调试hover事件)
- css hover属性的用法(详解css中的hover怎么用)
- CSS中BFC是什么(BFC开发中有哪些应用)
- css行间距属性设置(css行高line-height属性介绍)
大家再看
- css中id选择器怎么用(id选择器和class选择器的区别)
- 超链接去掉下划线
- display属性值有哪些(解析css中display的属性使用以及作用)
- 引入css样式表的方式(分享引入css的四种方式)
- class="clearfix"是什么?
- css绝对定位与相对定位的区别(前端绝对定位和相对定位属性详解)
- 常用的css选择器有哪些(选择器的权重的优先级介绍)
- css鼠标如何变成小手,鼠标变成小手的代码
- css sticky定位属性使用(容易被忽视的position属性sticky详解)
- css背景颜色半透明代码(背景半透明但边框和内容不透明的方法)
- 子div撑大父div的方法(详解子div怎么自动撑开父div)
- CSS怎么嵌入到html(常用的CSS的调用方式有哪些)
- css边框线怎么设置(css常用属性边框border详解)
- css选择器命名大全推荐
- css两行超出省略号(教你css多行文本省略号方法)
- css定位position属性有哪些(position属性详解)

























 赣公网安备36072102000190
赣公网安备36072102000190