html中input标签的type属性有哪些(input表单标签用法详解)
html中input系列标签的基本介绍,使用场景的介绍:在网页中显示收集用户信息的表单效果,如:登录页,注册页。那html中input标签的type属性有哪些?input表单标签用法详解来了。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>input标签的使用</title> </head> <body> 文本框:<input type="text" value="小红" maxlength="10"> <br><!--设置value就是设置默认值 此例默认值为小红--> 文本框:<input type="text" value="小红" readonly="只读"> <br><!--设置了readonly 无法写入其他数据--> 密码框:<input type="password" ><br> 单选框:<input type="radio" value="男" name="性别">男 <input type="radio" name="性别">女 复选框:<input type="checkbox" value="1" name="一组" >1 <input type="checkbox" value="2" name="一组">2 <input type="checkbox" value="3" name="一组">3 文件域:<input type="file"> <br> 隐藏域:<input type="hidden" value="admin"><br> 普通按钮:<input type="button" value="普通按钮"> 提交按钮:<input type="submit" value="提交按钮"><!--结合表单使用,否则无效果--> 重置按钮:<input type="reset"><br><!--重置按钮,只能重置写入的数据,不能重置默认值--> 日期框:<input type="date"> <hr> <h3>表单演示</h3> <form action="https://www.bilibili.com/" method="get" target="_blank"> 提交按钮:<input type="submit" value="提交按钮"><br> 文本框:<input type="text" value="小红" maxlength="10">重置按钮:<input type="reset"> </form> </body> </html>
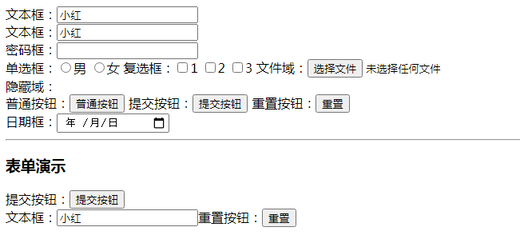
代码演示结果:

input表单标签属性如下:
type 这是input标签元素的类型,改变type的相关值,得到不同的元素
type="text" 表示文本框 readonly 文本框的只读模式,用户无法填写
maxlength="" 输入数据最大量,大于设置的数量则不会被写入
password 密码框
radio 单选框 利用同一个name属性值,标记为一组,这样选择一个另一个就不会被选择
checkbox 复选框
file 上传文件
hidden 隐藏上传的数据
button 普通按钮
submit 提交按钮 结合表单使用,否则无效果
reset 重置按钮 重置按钮,只能重置写入的数据,不能重置默认值
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/html/1319.html
原文地址:https://tangjiusheng.com/html/1319.html


 赣公网安备36072102000190
赣公网安备36072102000190