html下拉选择框代码怎么设置参数(前端select下拉框菜单详解)
我们学习HTML表单下拉选择框菜单控件参数设置。当用户点击选择框的时候,会弹出一个下拉列表,用户可以从列表中选择一个选项,我们称这个控件为下拉菜单。下拉菜单随处可见:购物商品配送的地址信息选择,出生年月日的生日信息选择等等。


在HTML中如何定义一个下 拉菜单呢?
可以使用 select 标签来定义,select 是选择的意思。基本语法为:
<select><option></option></select>
select 标签包含一个或多个 option 子标签。option 是选项的意思,定义了一个可以被选择的选项。
<option></option>
注意:select标签里面只能放置 option 标签。
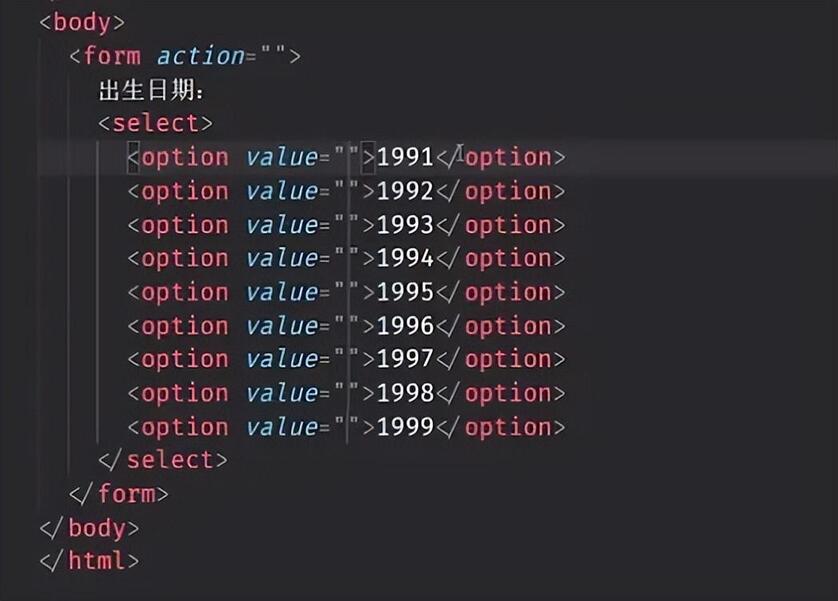
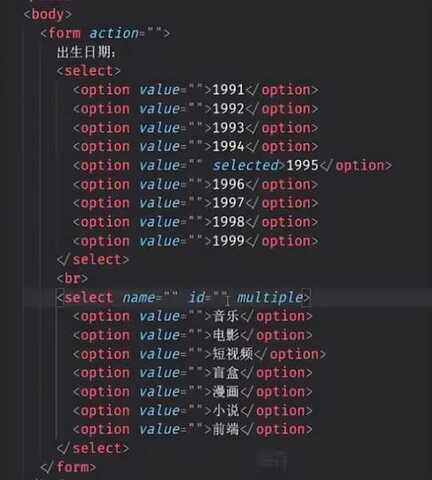
打开编辑器,新建一个 select_option.html 页面,自动补全基础代码,在body标签内部编写一个 form 表单标签,在 form 标签里面添加文本 出生日期:。回车换行。
接着添加一个 select 标签,默认 emmet 会给 select 定义 id 和 name 属性,我们先删除这两个属性,以后我们会接触到他们。
在 select 标签内部,使用 emmet 语句:option{199$}*9 自动生成一组 1991 年到 1999 年的选项。这里的 value 属性在后面介绍,先不用理睬它。
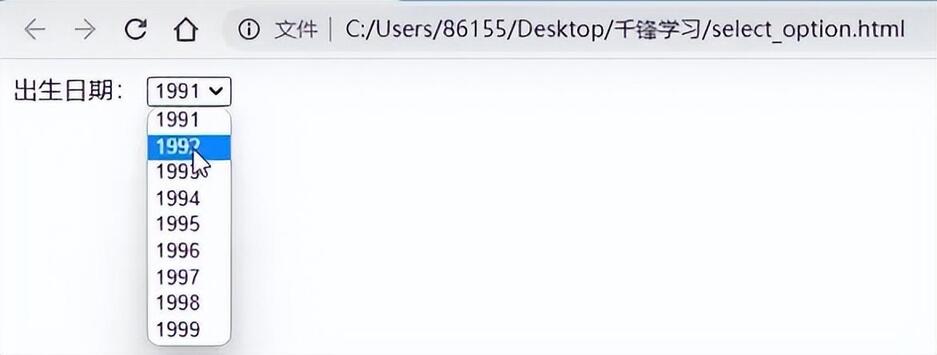
在浏览器中打开页面,一个简单的下拉菜单做好了。鼠标点击控件,弹出选项菜单,选中其中一个可以更换下拉菜单的选项。


刷新页面,我们发现,默认情况下,第一个 option 1991 年作为当前选项,我们可以修改这个默认值吗?
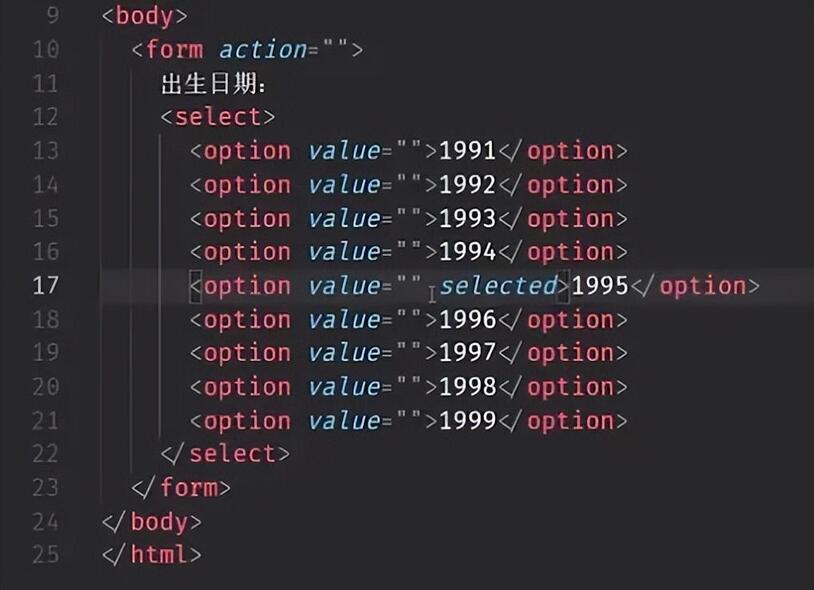
要更改默认选项,需要给 option 标签添加一个默认选择的 selected 属性。
回到编辑器,在 1995 年的 option上定义 selected 属性。保存。
回到浏览器,刷新。1995 年就是默认的选项了。

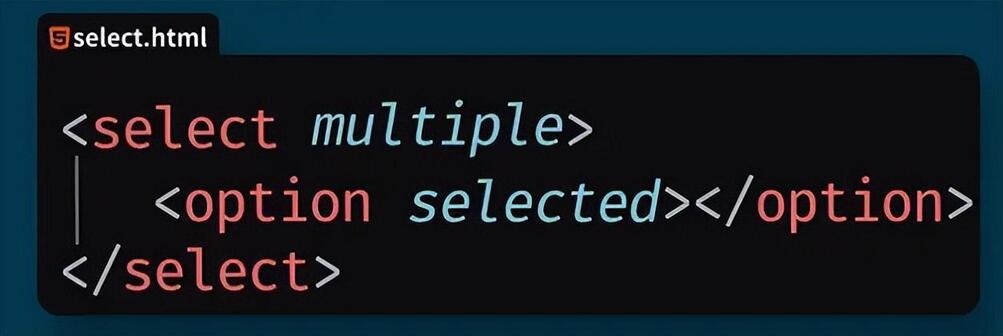
有时,我们还会遇到这样的多选下拉菜单,如何实现呢?
我们只需要给 select 标签定义一个 multiple 属性即可。multiple 是多个的意思,允许用户选择一个以上 的值。

回到编辑器,在 select 标签结束的地方回车换行,添加一个 br,再回车换行。
再添加一个 select 标签,在标签内部定义一个 option 标签,鼠标光标停留在当前行,同时按住键盘的 alt 和 shift 键不放,再敲击 7 下键盘的下箭头,复制出 7 个新的 option 标签。
分别在 option 标签内部填入音乐,电影,短 视频,游戏,盲盒,漫画,小说,前端。最后给 select 定义一个属性 multiple,保存。

回到浏览器,刷新。使用ctrl 配合鼠标点击,就可以选择多个值了。
现在 select 控件的默认可见行数为 4 行,可以设置这个值吗?
给 select 标签定义 size 属性可以定义控件的默认可见行数,size 是尺寸的意思,值是一个数字。
回到编辑器,给 select 标签再添加第一个 size 属性,值为8,保存。
回到浏览器,刷新。下拉菜单的全部选项都显示了。
表单下拉菜单的制作我们就讲完了,大家快来试一试吧!
原文地址:https://tangjiusheng.com/html/1755.html


 赣公网安备36072102000190
赣公网安备36072102000190