iframe属性值设置(iframe的使用解析)
iframe是一个HTML框架标签是用来嵌套网页的,你可以把iframe理解为“浏览器中的浏览器”就更明白了。 iframe框架技术在网站管理后台大量有运用,值得我们深入的研究学习下。本文对iframe属性值设置、iframe结合JavaScript操作、iframe的安全性问题进行解析。
一、iframe属性值设置
1、iframe使用实例:
<iframe src="https://tangjiusheng.com"></iframe>
2、iframe常用属性值设置如下:
name:内嵌帧名称
width:内嵌帧宽度(可用像素值或百分比)
height:内嵌帧高度(可用像素值或百分比)
frameborder:内嵌帧边框,值1是开启边框(默认),0是关闭边框
marginwidth:帧内文本的左右页边距
marginheight:帧内文本的上下页边距
scrolling:是否出现滚动条(“auto”为自动,“yes”为显示,“no”为不显示)
src:内嵌入文件的地址
style:内嵌文档的样式(如设置文档背景等)
allowtransparency:是否允许透明,值有true和false,默认为false。
二、iframe结合JavaScript操作

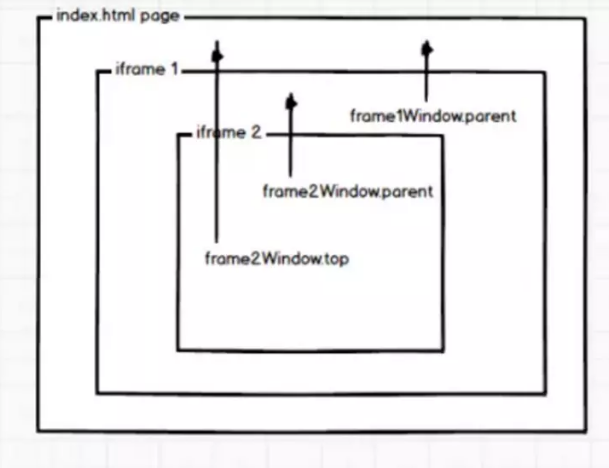
我们通常把iframe理解为盒子,而这个盒子跟传统的div盒子不一样,里面的内容是由window对象,父级window对象,顶级window对象三个来控制,就是说我们自定义的css标签对于iframe的页面是没有任何影响的。用iframe.contentWindow, 获取iframe的window对象来改变iframe对应的状态。
三、iframe的安全性问题
毕竟iframe是可以嵌套来嵌套去,所以你的页面也有可能被一些不法的网站给嵌套过去。那么我们就要懂点防嵌套技术。
用JavaScript判断是否是本域操作,如果不是的话,禁止行为并且提示。代码如下:
if(window != window.top) {
window.top.location.href = correctURL;
} 原文地址:https://tangjiusheng.com/html/408.html


 赣公网安备36072102000190
赣公网安备36072102000190