html video标签用法属性讲解(html5的video标签怎么用)
童靴们上网的话都知道,现在很多网站都提供视频展示。我们在上一篇关于HTML5文章中提到了HTML5支持视频和音频,现在小编带大家学习一下吧!
创建简单的HTML5文件
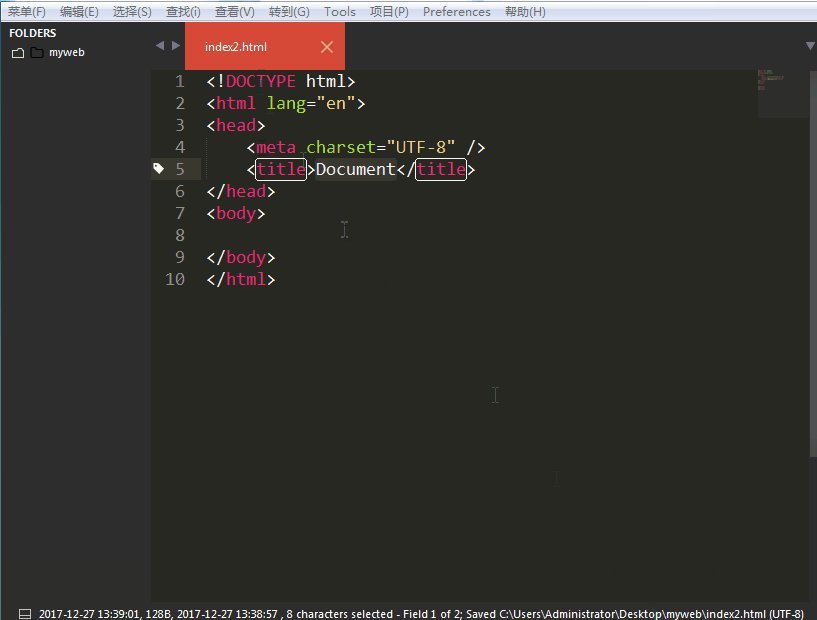
HTML5文件名同样后缀'.html',我们在sublime中可以使用输入英文叹号(!),然后按tab键就能创建一个简单的HTML5文件:

一个简单的html5文档:

video 视频
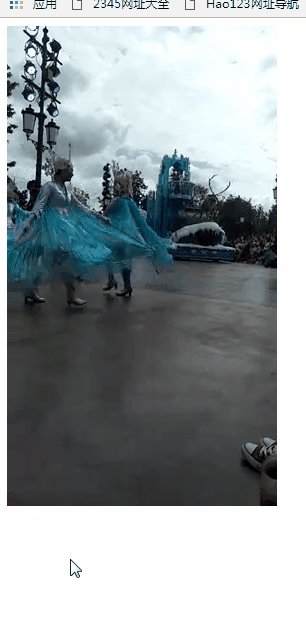
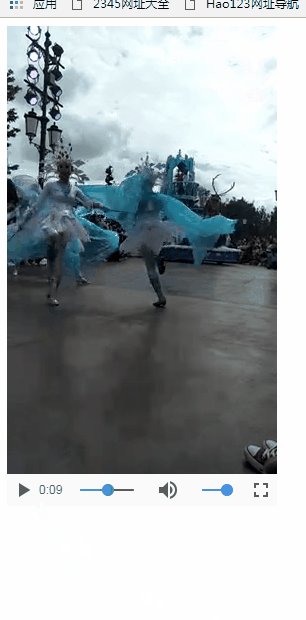
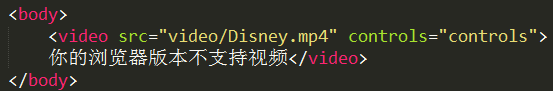
<video>标签定义视频。如下:
control 属性供添加播放、暂停和音量控件。

浏览器中显示:

<video> 与 </video> 之间插入的内容是供不支持 video 元素的浏览器显示的:

我们在IE7中打开看一下效果:

<video> 标签的其他属性
1.autoplay属性
Autoplay属性用于设置视频是否自动播放,是一个布尔属性。当出现时,表示自动播放,去掉是表示不自动播放。
<video src="video/Disney.mp4" controls="controls" autoplay="autoplay">你的浏览器版本不支持视频</video>
2.loop属性
loop属性用于指定视频是否循环播放,同样是一个布尔属性。
<video src="video/Disney.mp4" controls="controls" autoplay="autoplay" loop="loop">你的浏览器版本不支持视频</video>
3.preload属性
此属性用于定义视频是否预加载。属性有三个可选择的值:none、metadata、auto。如果不使用此属性,默认为auto。
如果使用 "autoplay",则忽略该属性。
<video src="video/Disney.mp4" controls="controls" preload="none">你的浏览器版本不支持视频</video>
None:不进行预加载。使用此属性值,可能是页面制作者认为用户不期望此视频,或者减少HTTP请求。
Metadata:部分预加载。使用此属性值,代表页面制作者认为用户不期望此视频,但为用户提供一些元数据(包括尺寸,第一帧,曲目列表,持续时间等等)。
Auto:全部预加载。

你必须非常努力,才能看起来毫不费力!
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/html5/3320.html
原文地址:https://tangjiusheng.com/html5/3320.html


 赣公网安备36072102000190
赣公网安备36072102000190