echarts柱状图x轴文字太多如何解决?超出省略显示成点例子代码
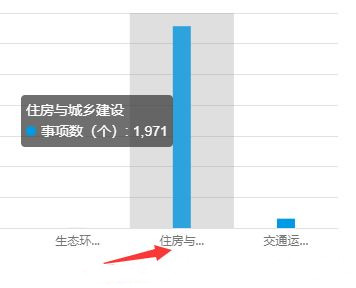
在前端开发任务中使用echarts柱状图时,会出现x轴某项文字太长了这种情况,那么echarts柱状图x轴文字太多如何解决?办法是超出省略显示成点就行效果图看下图所示,在x轴的axisLabel里加一个formatter函数,index等于3表示字数为3个超出就显示成点。

echarts柱状图x轴文字太多超出省略显示成点例子代码:
xAxis: {
type: 'category',
data: this.rows.xAxis,
axisLine: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.1)'
}
},
axisLabel: {
interval:0,
textStyle: {
color: '#CCCCCC',
fontSize:'12px'
},
//多出字可以省略显示成点
formatter: function (params){
var index = 3; //字数为3个超出就显示成点
var newstr = '';
for(var i = 0; i< params.length; i += index){
var tmp = params.substring(i, i+index);
newstr += tmp +'';
}
if( newstr.length > 3)
return newstr.substring(0, 3) + '...';
else
return '\n'+newstr;
},
},
}, 除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/js/305.html
原文地址:https://tangjiusheng.com/js/305.html


 赣公网安备36072102000190
赣公网安备36072102000190