echarts柱状图颜色设置每个柱颜色不一样(柱状图颜色怎么改)
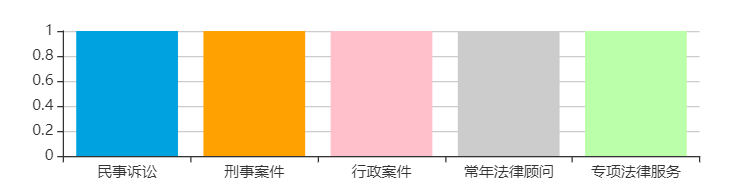
echarts柱状图颜色设置每个柱颜色不一样,可以使用itemStyle属性来为每个柱子设置不同的颜色。具体做法是在itemStyle中使用回调函数来动态设置颜色,该回调函数的参数中包含当前柱子的数据信息,因此可以根据数据信息来为柱子设置不同的颜色。

以下是一个简单的示例代码:
option = {
// 其他配置项
...
series: [
{
name: '数据名称',
type: 'bar',
data: [10, 52, 200, 334, 390],
itemStyle: {
normal: {
color: function(params) {
var colors = ['#5793f3', '#d14a61', '#675bba', '#ffd700', '#32cd32'];
return colors[params.dataIndex % colors.length];
}
}
}
}
]
};在上面的例子中,我们定义了一个颜色数组,然后在itemStyle的normal属性中使用回调函数来将颜色映射到当前数据的索引值(params.dataIndex)由于颜色数组中可能会不足以覆盖所有柱子,因此可以使用取余操作来实现颜色循环使用。
需要注意的是,在某些情况下,柱形图可能会特别高而导致颜色失真或者分布不均匀,在这种情况下可以考虑使用渐变色或者传入数组的方式来对不同的数据范围设置不同的颜色。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/js/4776.html
原文地址:https://tangjiusheng.com/js/4776.html


 赣公网安备36072102000190
赣公网安备36072102000190