
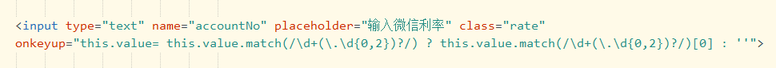
onkeyup="this.value= this.value.match(/\d+(\.\d{0,2})?/) ? this.value.match(/\d+(\.\d{0,2})?/)[0] : ''"这一步可以限制input框只能输入数字并且小数点后保存两位

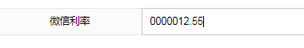
但是假如前面输入过多 ' 0 '就不能判断了.如图:


所以用js判断

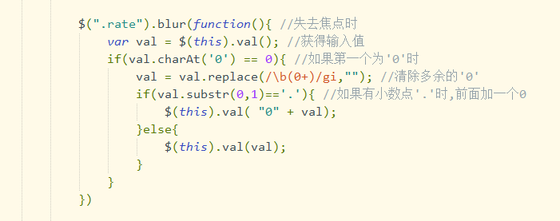
input只能输入数字和小数点后两位实例代码如下:
$(".rate").blur(function(){ //失去焦点时
var val = $(this).val(); //获得输入值
if(val.charAt('0') == 0){ //如果第一个为'0'时
val = val.replace(/\b(0+)/gi,""); //清除多余的'0'
if(val.substr(0,1)=='.'){ //如果有小数点'.'时,前面加一个0
$(this).val( "0" + val);
}else{
$(this).val(val);
}
}
})

 赣公网安备36072102000190
赣公网安备36072102000190