搜索找答案
热门推荐
- js数组求和函数(eval函数数组求和方法)
- js try catch用法(前端try catch语句详解)
- js精度丢失解决办法(浮点数产生的原因)
- js点击事件onclick用法(点击事件介绍)
- js数组求和的方法(常用的4种数组总和方法)
- js判断是否是数字(3种方法判断变量是否为数字)
- js reduce去重(reduce对象数组去重方法)
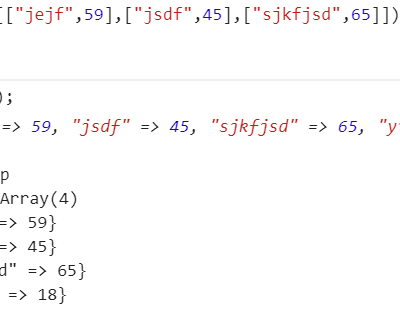
- es6新特性map数据结构(es6中map和set的区别)
- js 自定义函数的三种常用方式
- js正则表达式匹配字符串开头(附:实例代码详解)
- js递归函数的作用(一文搞懂函数、匿名函数与递归函数)
- js中callee关键字的作用
- 前端兼容性问题怎么解决(js常见的兼容性问题解决方法)
- split函数的用法(js中split函数用法)
- es6可选链操作符(一看就懂的可选链实例代码)
- web前端面试题必会的js闭包知识
推荐阅读
- self.setinterval是什么意思?
- js四舍五入的实现方法
- js中m.push()用法,js的对象可以用push方法吗
- js字符串操作方法汇总(常用的字符串方法大全含ES6方法)
- js字符串转对象(字符串与对象相互转换的方法)
- js冒泡排序算法经典代码(冒泡排序的算法详解)
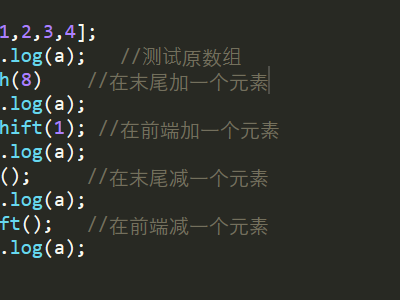
- js数组方法哪些会改变原数组
- js数组常用方法(前端必会的10个数组方法讲解)
- js数组合并的几种方法(js数组合并concat方法必掌握)
- js中Math.abs用法(Math.abs方法详解)
- js判断数据类型的方法(分享常用的4种方法附实例代码)
- js判断对象的值是否为空(5种方法判断对象是否为空)
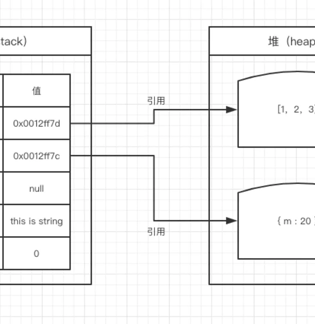
- js堆栈数据的进出原则是什么(堆、栈、执行栈详解)
- js正则表达式匹配字符串开头(附:实例代码详解)
- js中文乱码怎么解决,js转换中文和编码的方法
- 常用的js跳转代码
大家再看
- js prototype和__proto__都有什么作用(彻底搞懂prototype、__proto__与constructor)
- JS特效鼠标移入显示移出隐藏代码
- 简单易用的js倒计时带分秒
- js字符串转换为数组,忽略多个空格
- js中Math.abs用法(Math.abs方法详解)
- js字符串长度判断方法(js字符串长度怎么算)
- js获取url参数的方法(已知url获取参数不乱码的方式)
- js数据类型转换方法(js基本数据类型转换详解)
- js冒泡排序算法经典代码(冒泡排序的算法详解)
- js递归函数详解(js递归运用技巧详细讲解)
- js数组排序方法有哪些(常用数组排序的6种方法)
- onkeyup是什么事件(onchange、oninput、onkeyup的区别)
- js获取当前年月日(获取当前时间yyyy-mm-dd)
- js将大写字母转小写(字符串大小写转换的方法)
- js中parseInt函数用法(前端parseInt方法解析)
- js算法:用JavaScript写出水仙花数






















 赣公网安备36072102000190
赣公网安备36072102000190