vue打包部署生产环境nginx(前端vue打包后部署方式流程)
背景
在当前背景下,前后端分离已经成为趋势,再也不是以前那个前后混合在一起的时代了。这次主要是记录下我从项目开发打包上线前部署时所遇到的坑,希望能帮助到其他小伙伴,后端部署没什么好讲的,主要是前端的部署。点赞,点赞,点赞!!!!
打包
(1)设置打包后的静态资源路径(重要说明:小编由于是新手在这里折腾了很久)
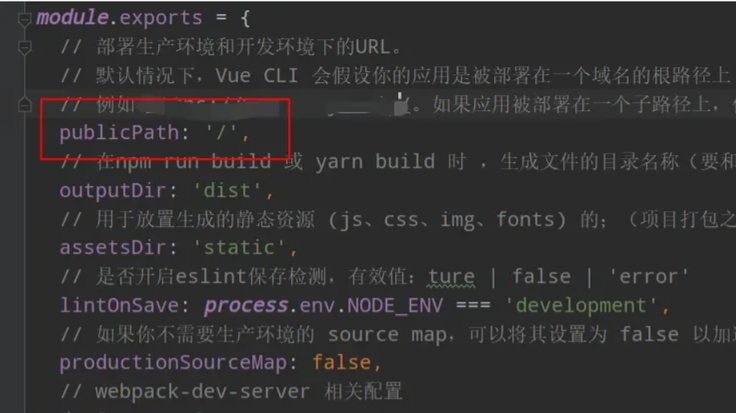
在vue.config.js下添加
publicPath : "/",(注意不要“./”,这样做有可能会造成资源路径加载错误,亲测。)

注:具体不懂的同学可以参考官方文档: cli.vuejs.org/guide/deplo…
(2)在当前文件目录下运行 npm run build 即可完成打包
环境准备
我选用的是Nginx作为前端部署方式,当然你也可以选择tomcat,大同小异。
1.下载Nginx 官网:nginx.org/
下载过后打开Nginx->conf->config->nginx.conf

nginx.conf配置
end:
执行Nginx命令start Nginx 搞定了!
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/vue/2248.html
原文地址:https://tangjiusheng.com/vue/2248.html


 赣公网安备36072102000190
赣公网安备36072102000190