vue过滤器filter如何使用(vue项目过滤器filters的使用设计)
vue项目中过滤器是很常见的功能,我们应该如何合理的设计它的使用方式呢?
先看下官方文档: vue过滤器文档
项目中对过滤器的使用不是很统一,有局部使用的,全局使用的,或者是直接引用过滤器文件的每个都注册一下,这几种使用方式都不是很友好。
我们如何优化一下呢?且向下看。
设计思路
单独文件夹维护过滤器工具;
在main.js中注入为全局过滤器;
在具体需要的地方使用;
具体代码
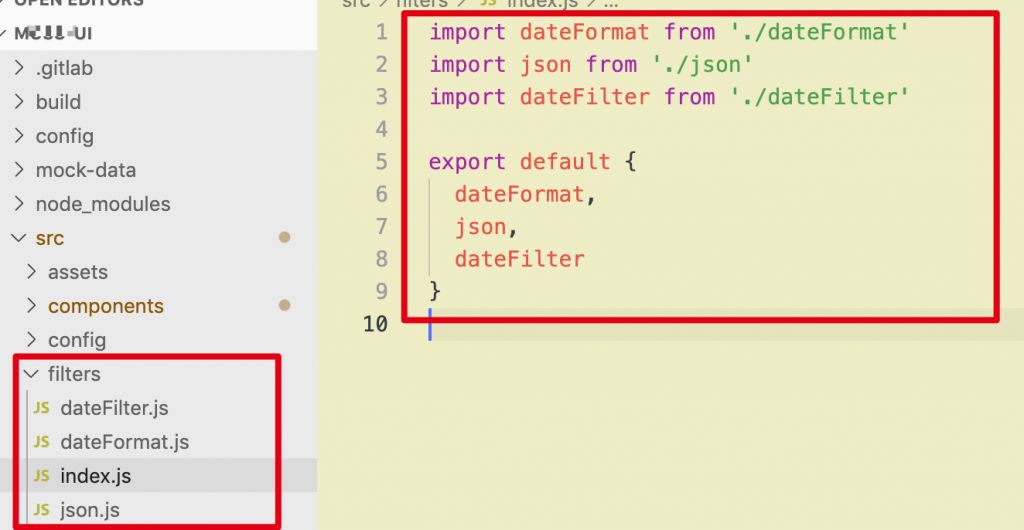
新建filters文件夹,每一个过滤器为一个单独的文件维护,最后统一收口到index文件中。

比如一个很常见的时间格式过滤器

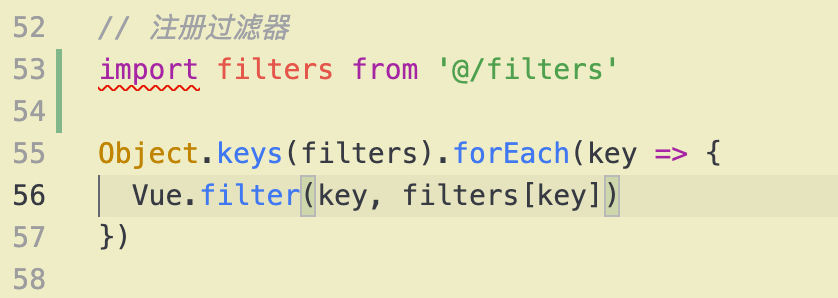
在main.js中注入

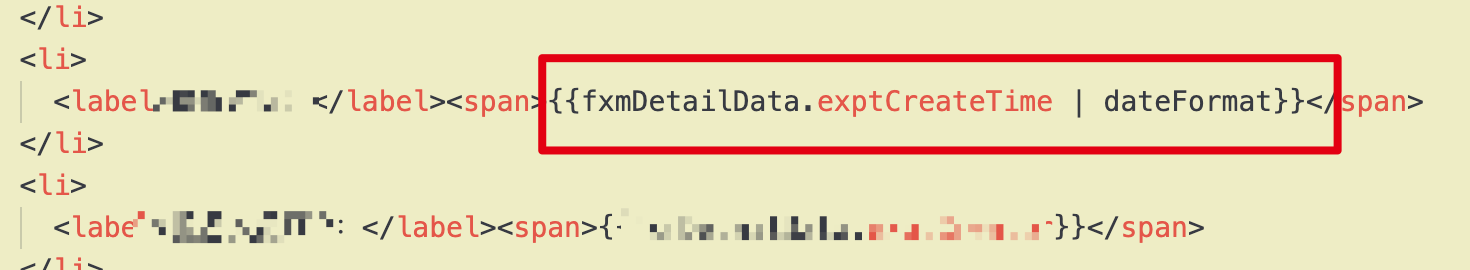
在页面中使用

这样我们就完成了对过滤器使用方式的设计,是不是感觉这样很清爽呢。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/vue/445.html
原文地址:https://tangjiusheng.com/vue/445.html


 赣公网安备36072102000190
赣公网安备36072102000190