vscode主题字体怎么设置(分享我的vscode设置)
我已经使用VSCode有三四年之久了,虽然它的资源占用率受人诟病,但说到关于功能和自定义的丰富程度,它可从来没有让人失望过。说到我现在的设置,我觉得很满意,甚至认为应该写出来分享给大家。
关于我和我的工作内容
我是一个全栈开发,主要的工作语言是Typescript。前端工程主要使用React,Appollo Client,以及Next,js(当我们需要SSR时)。在后端我们使用Nodejs,Express,GraphQL,以及Prisma。至于部署,会涉及到serverless和Github提供的CI/CD能力。
主题
通常我会使用Dark+主题,有时候也会用用Github Dark主题。


有时候想要尝鲜的话,会选择Slack Theme主题。虽然它还有一些bug。


字体和设置
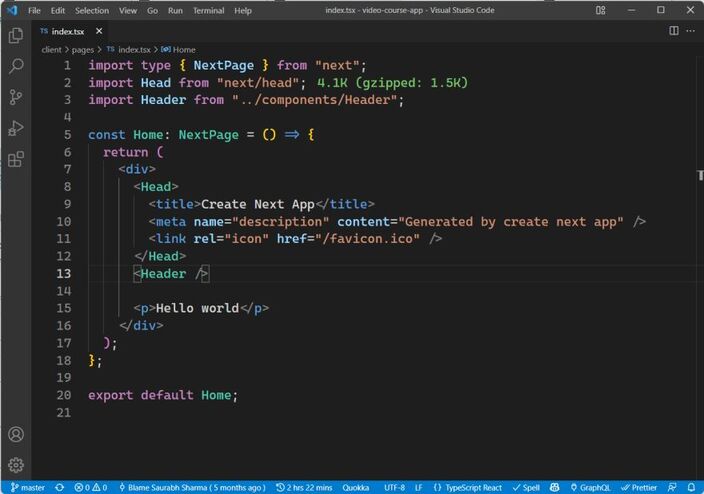
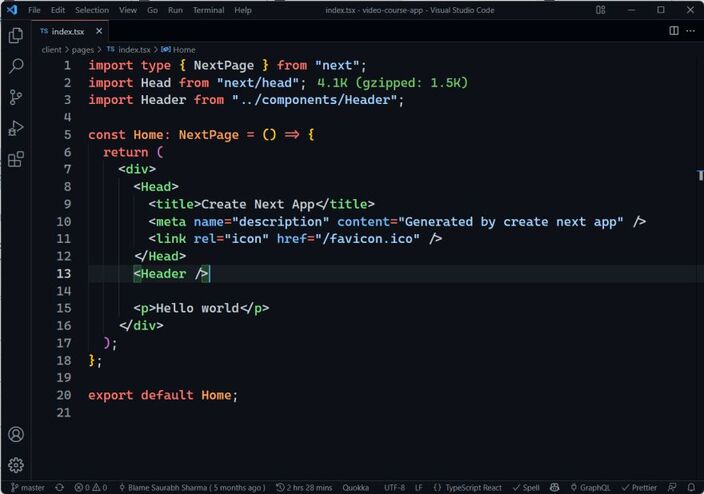
我的字体设置首选是来自微软的Cascadia code字体,在所有的字体中我个人认为最好的两种字体分别是Cascadia code和JetBrains Mono。


扩展
EsLint: 这个不用说了吧
GitBlame: 可以替代Gitlens用于在状态栏中显示git blame信息的插件,因为我觉得不需要Gitlens提供的那么多信息
Github Copilot: 基于AI的代码AutoComplete插件。如果你还没有听说过,那我可以负责任的告诉你,这玩意真的很酷。现在就加入等待列表吧
Import Cost: 这个插件可以即时的显示你即将Import的npm包的大小,对于前端项目超级有用。
Prettier: 这个也不用说了吧
Quokka.js: 非常精妙的用于调试小段JS代码的利器
TODO Highlight: 在代码中高亮 // TODO 或者 //FIXME 注释
Wakatime: 跟踪,统计和分析编写代码时的状态(需注册)
VIM: 有的时候真的想使用VIM的键盘绑定(不过大多时候是禁用状态)
语言以及文件扩展名支持
Env: 支持.env文件
GraphQL: 支持graphql语法高亮
Prisma: 支持.prisma文件语法高亮
liquid language support: 支持liquid模板文件语法高亮
Svelte for VS Code: 支持.svelte文件语法高亮
Tailwind CSS Intellisense: 智能感知tailwind类名
language post-css: 用于支持编译tailwind的postcss
在2022年被抛弃的插件
Bracket pair colorizer
NPM IntelliSense
path IntelliSense
color picker
setting sync
auto close HTML tags
这些功能现在已经在vscode中开箱即用了(或者通过设置)
原文地址:https://medium.com/@
itsjzt/my-vs-code-setup-for-2022-663ccec5195e
原文地址:https://tangjiusheng.com/web/qdkf/1033.html
- vscode自动换行在哪(教你自动换行设置详细步骤)
- vscode主题字体怎么设置(分享我的vscode设置)
- vscode打开vue前端项目(vscode开发vue装什么插件)
- vscode断点调试vue怎么用(vscode断点调试详解)
- vscode常用前端插件推荐(好用的15款vscode插件下载)
- vscode python环境搭建(手把手教你详细步骤)
- webstorm和vscode哪个好用(分享前端开发最好用的软件)
- vscode下载太慢怎么办(vscode安装包下载速度太慢解决办法)
- vscode git 插件使用教程详解(附含异常处理方法)
- vscode保存自动格式化怎么设置(按照eslint规范格式化代码)


 赣公网安备36072102000190
赣公网安备36072102000190