uniapp跳转页面传参数(路由跳转以及页面传参的方法)
路由跳转uni-app官方给的路由跳转常用方法有以下三个:
1.uni.navigateTo
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。,注意这里只用于跳转到子页面哦,tabbar跳转不要用这个,用switchTab。
用法代码示例uni.navigateTo({url: '/pages/notice/notice'})
2.uni.navigateBack
用于关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
用法代码示例uni.navigateTo({delta: 1})
3.uni.switchTab
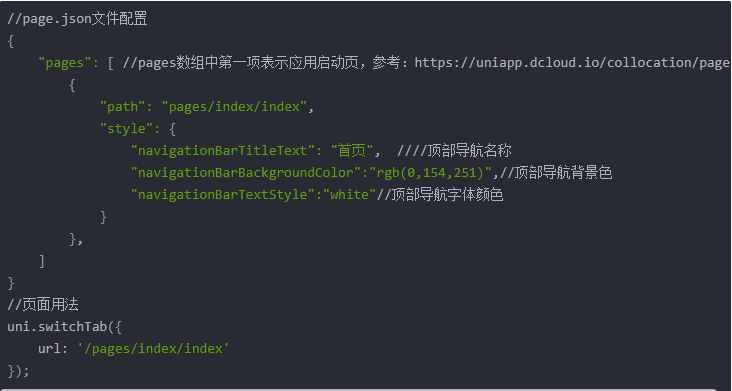
用于跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面,只可以跳转tabbar页面,其他页面不支持哦,这里需要在page.json文件里配置跳转路径。
用法代码示例

页面传参
好了说一下页面传参常用方法吧;
第一种:
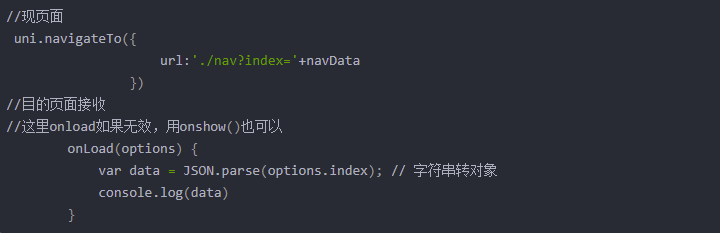
直接在跳转页面的URL路径后面拼接,如果是数组或者json格式记得转成字符串格式哦。然后再目的页面onload里面接受即可,我个人习惯用onshow()接收
代码示例:

第二种:
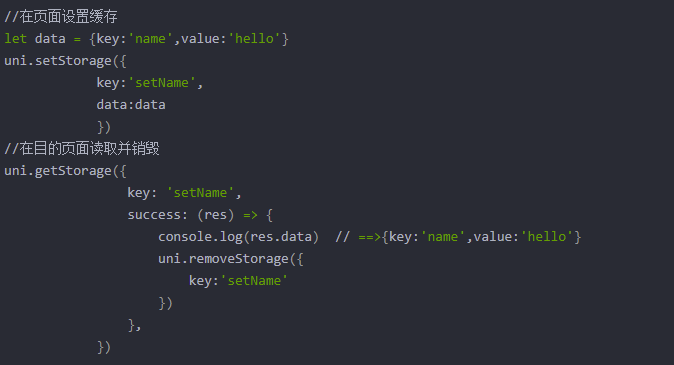
直接在main.js注册全集常量或者设置本地存储也比较方便
代码示例

除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/web/qdkf/548.html
原文地址:https://tangjiusheng.com/web/qdkf/548.html
大家都在看


 赣公网安备36072102000190
赣公网安备36072102000190