bootstrap框架怎么使用(bootstrap框架是干什么的)
1.bootstrap框架是干什么的?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
2.bootstrap框架使用步骤
第一步,首先将bootstrap下载下来后,放在一个专门的文件夹下
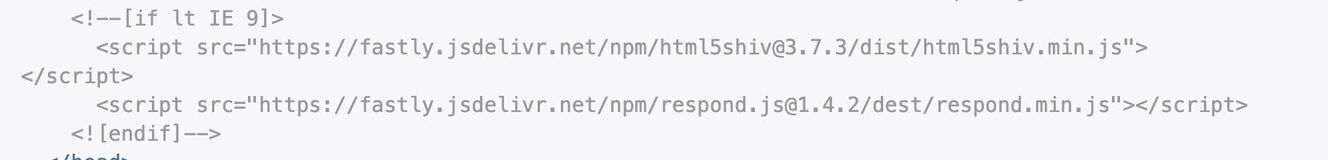
第二步,在HTML框架中添加如下代码(如下代码可以通过官网--入门--基础模板找到)

第三步,引入css样式。即通过第一步下载bootstrap中的css。
第四步,修改样式,如果想要修改,直接添加类名的方式,修改即可。
3.在自己的项目里bootstrap框架怎么使用?
1)在使用bootstrap框架的时候,需要先定义一个名为container的类,container类名是固定的,不能根据自己的喜好自定义:

2)然后在container中可以随意放置子元素,比如我想要container中放置4个div的子盒子:
3)由于我们是使用bootstrap框架,因此在制作响应式布局的时候,不需要通过媒体查询来控制页面的宽度,而是通过container来控制,具体怎么控制呢?
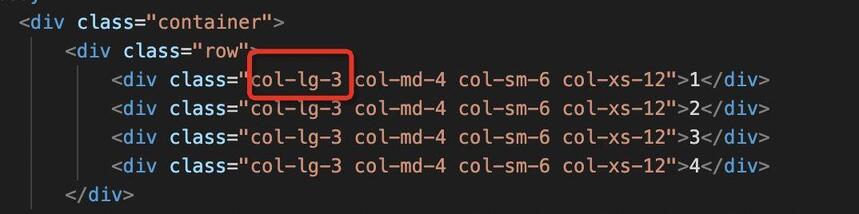
①当页面是大屏显示的时候,我们只需要将col-lg-*的类放在container中的几个盒子中;举个例子:当我们想要在大屏一行显示4个div元素,那么*=12/4=3:

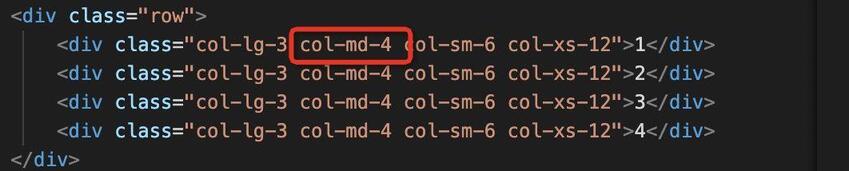
②当页面是中屏显示的时候,我们只需要将col-md-*的类放在container中的几个盒子中;举个例子:当我们想要在中屏一行显示3个div元素,那么*=12/3=4:

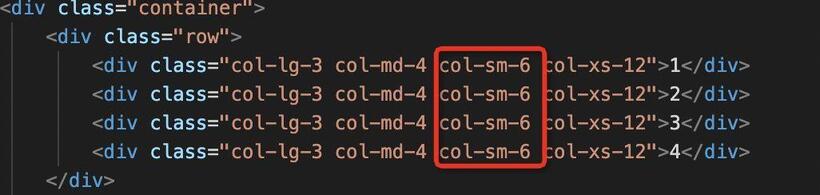
③当页面是小屏显示的时候,我们只需要将col-sm-*的类放在container中的几个盒子中;举个例子:当我们想要在小屏一行显示2个div元素,那么*=12/2=6:

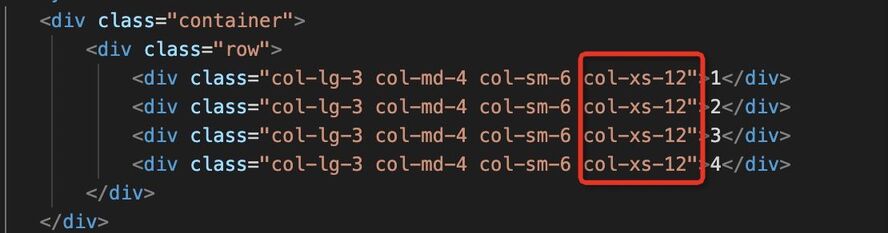
④当页面是超级小屏显示的时候,我们只需要将col-xs-*的类放在container中的几个盒子中;举个例子:当我们想要在超级小屏一行显示1个div元素,那么*=12/1=12:

原文地址:https://tangjiusheng.com/web/qdkf/776.html
- macbook电脑怎么批量删除照片(教你相册批量删除照片步骤)
- MacBook Air怎么拷贝文件到U盘里面(拷贝文件到U盘上教程来了)
- Bootstrap中文官网
- macbookair使用教程入门(8个使用技巧)
- fastboot是什么意思(一文搞懂fastboot)
- Secure Boot该关还是开(Secure Boot是什么)
- springboot是什么软件(为什么越来越多人使用springboot)
- 苹果MacBook摄像头权限怎么打开(教你开启微信摄像头的权限步骤)
- 电脑boot启动项设置(教你Bios设置中怎么修改u盘为第一启动项)
- 电脑快速修复bootmissing(分享3种修复方法)


 赣公网安备36072102000190
赣公网安备36072102000190