搜索找答案
热门推荐
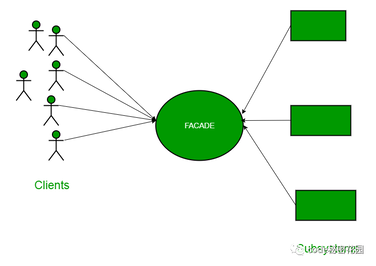
- 前端设计模式应用场景分析(3种前端代码设计模式详解)
- uniapp封装request请求(前端封装request请求接口)
- react脚手架安装配置(react脚手架搭建项目介绍)
- 前端微服务架构是什么(为什么我们要学微前端)
- vite和webpack哪个好(vite为什么比webpack快)
- uniapp封装请求拦截器(封装请求拦截和响应拦截的方法)
- 前端UI框架有哪些(前端UI框架哪个好排名)
- 前端缓存的几种方式(前端缓存技术详解)
- VS Code设置中文界面(3步搞定中文设置)
- elementui按需引入(Vue中用element-ui按需引入)
- 前端开发和后端开发有什么区别,前端吃香还是后端吃香
- vscode跳转到函数定义快捷键(前端跳转到函数实现方法)
- web前端技术包括哪些(分享5个有效学习前端的技巧)
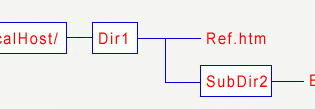
- iframe传递参数(两个iframe之间传值方法)
- el-input只能输入数字和小数(详解el-input)
- uniapp和vue有什么区别(前端vue和uniapp哪个好用)
推荐阅读
- dayjs获取时间戳(dayjs的使用介绍)
- vscode自动换行在哪(教你自动换行设置详细步骤)
- uniapp和vue有什么区别( 前端vue和uniapp哪个好用 )
- 前端sass和less的区别(sass和less哪个好用)
- uniapp底部导航栏怎么设置(自定义底部导航栏样式)
- 前端响应式布局如何实现(自适应布局与响应式布局有什么区别)
- 前端开发规范文档手册(阿里巴巴前端文件命名规范)
- vscode跳转到函数定义快捷键(前端跳转到函数实现方法)
- 服务端渲染和客户端渲染的区别(一文搞懂服务端渲染和客户端渲染)
- uniapp生成二维码插件(tki-qrcode二维码生成器)
- uniapp跳转页面传参数(路由跳转以及页面传参的方法)
- uniapp上拉加载更多(触底加载更多数据的方法)
- sublime怎么运行代码html(运行代码快捷键)
- elementui表单校验规则(element表单自定义校验)
- 前端开发工具有哪些(常用的web前端开发工具软件)
- 2022年前端发展趋势(值得关注的5个前端发展方向)
大家再看
- h5播放器Video.js使用介绍(Video.js支持哪些视频格式)
- webstorm和vscode哪个好用(分享前端开发最好用的软件)
- vscode git 插件使用教程详解(附含异常处理方法)
- 关闭eslint检查(全局和局部两种方式禁用ESLint语法检查)
- 从事前端开发需要学什么(新手学前端入门看的文章)
- web前端开发需要学什么,女生学前端开发难吗
- json.stringify() 是干嘛的(JSON.stringify()真正的用法)
- 前端设计模式的理解有什么用(做前端需了解这几种设计模式)
- 前端微服务架构是什么(为什么我们要学微前端)
- vscode跳转到函数定义快捷键(前端跳转到函数实现方法)
- vxe-table是什么(高性能强大的表格组件简介)
- js json转string中文乱码(Json数组传入后台乱码问题解决)
- js json转string(js 数组、对象转json 以及json转 数组、对象)
- 前端sass和less的区别(sass和less哪个好用)
- uniapp封装请求拦截器(封装请求拦截和响应拦截的方法)
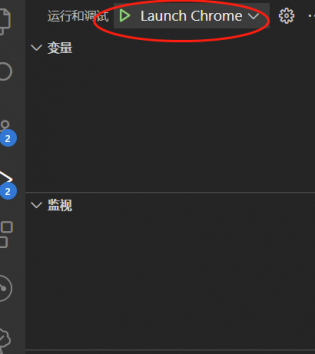
- vscode断点调试vue怎么用(vscode断点调试详解)


























 赣公网安备36072102000190
赣公网安备36072102000190