js提交表单的常见方式方法(js提交表单触发事件详解)
js提交表单时会触发 submit 事件,它通常用于在将表单发送到服务器之前对表单进行校验,或者终止提交,并使用 JavaScript 来处理表单。form.submit() 方法允许从 JavaScript 启动表单发送。可以使用此方法动态地创建表单,并将其发送到服务器。
一、js提交表单触发事件:submit
js提交表单主要有两种常见方式。
第一种 :
点击 或 ,
第二种 :在 input 字段中按下 Enter 键。
这两个行为都会触发表单的 submit 事件。
处理程序可以检查数据,如果有错误,就显示出来,并调用 event.preventDefault(),这样表单就不会被发送到服务器了。
js提交表单案例:
在文本字段中按下 Enter 键。点击 。
这两种行为都会显示 alert,而因为代码中的 return false,表单不会被发送到别处。
<form onsubmit="alert('submit!');return false">
First: Enter in the input field
<input type="text" value="text"><br>
Second: Click "submit": <input type="submit" value="Submit">
</form>
2. submit 和 click 的关系
在输入框中使用 Enter 发送表单时,会在 上触发一次 click 事件。
这很有趣,因为实际上根本没有点击。
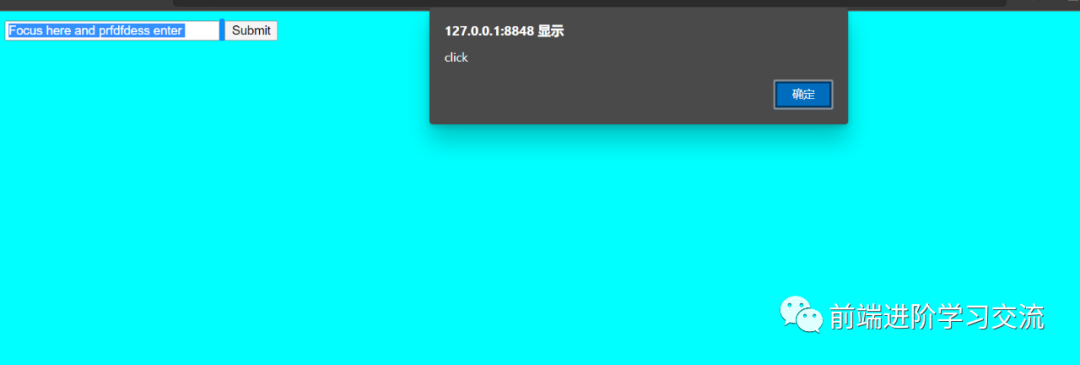
例 :
<form onsubmit="return false">
<input type="text" size="30" value="Focus here and press enter">
<input type="submit" value="Submit" onclick="alert('click')">
</form>
二、方法:submit
如果要手动将表单提交到服务器,可以调用 form.submit()。
这样就不会产生 submit 事件。这里假设如果开发人员调用 form.submit(),就意味着此脚本已经进行了所有相关处理。
有时该方法被用来手动创建和发送表单,如下所示:
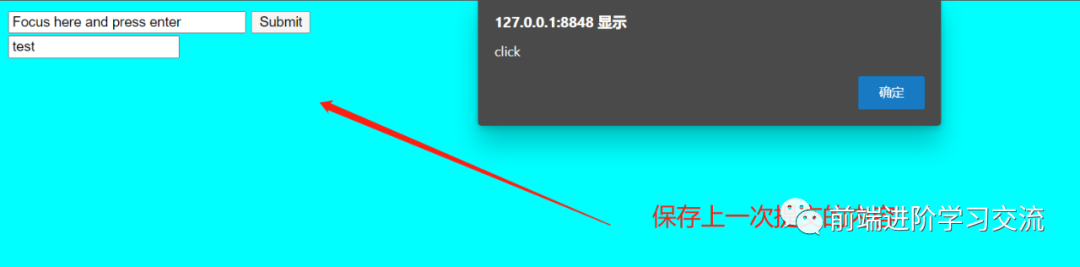
<script>
let form = document.createElement('form');
form.action = 'https://google.com/search';
form.method = 'GET';
form.innerHTML = '<input name="q" value="test">'; // 该表单必须在文档中才能提交
document.body.append(form);
form.submit();
</script>运行结果:

重置表单
为< input >或< button >标签设置type=“reset"属性可以定义重置按钮。
input type="reset" value="重置"> <button type="reset">重置</button>
当单击重置按钮时,表单将被重置,所有表单字段恢复为初始值。这是会触发reset事件。1
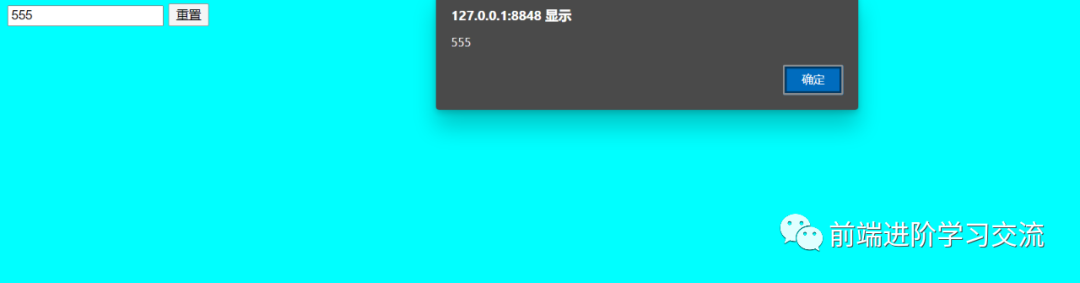
例:单击【重置】按钮,弹出提示,恢复文本框默认值。
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<input type="text" name="t" id="t" />
<input type="reset" name="重置"/>
</form>
<script>
var t = document.getElementsByTagName("input")[0];
var f = document.getElementById("form1");
f.onreset = function(e){
alert(t.value);
}
</script>
</body>
</html>运行结果:

注:
在提交表单禁用提交按钮的时候,应该在“submit”事件添加事件处理函数。不要用click。
因为不同的浏览器存在时差,有的浏览器会在触发表单的submit事件之前触发click事件,有的在这之后。
三、总结
本文基于JavaScript基础,介绍了 事件和方法提交, submit 和 click 的关系对比。通过案例的分析,在实际应用需要注意的点,遇到的问题,提供有效的解决方案。
原文地址:https://tangjiusheng.com/js/571.html


 赣公网安备36072102000190
赣公网安备36072102000190