搜索找答案
热门推荐
- 创建vue3项目详细步骤(2022最新Vue3项目搭建教程)
- vue自定义指令使用场景(vue自定义指令详解)
- vue动态路由实现方法(为什么要使用动态路由)
- vue3组合式api是什么(前端vue3组合式api教程)
- Vue nextTick原理和作用(nextTick怎么使用)
- Vue插槽用法(Vue三种插槽的区别)
- vue遍历对象数组的方法(v-for遍历对象数组)
- vue子组件触发父组件方法(2种方法子组件触发父组件)
- vue如何引入js文件(常用的js文件引用方法详解)
- vue项目打包部署到服务器(教你vue如何打包发布)
- vueconfig.js配置文件作用(config配置文件详解)
- vue中checkbox勾选触发事件的使用(click事件和change事件方法对比)
- vue v-model实现原理(V-model的使用和原理)
- 5个常用的vue事件修饰符
- 前端vue过滤器的使用方法(全局和局部过滤器详解)
- vue打开新页面传参(打开新窗口的3种方式)
推荐阅读
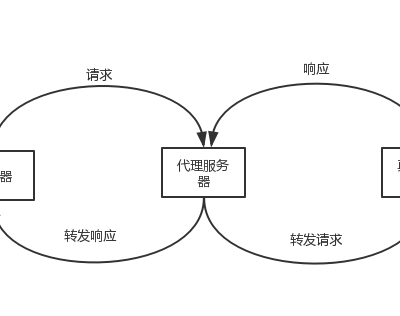
- vue打包部署生产环境nginx(前端vue打包后部署方式流程)
- vue文件注释代码(.vue注释怎么写)
- vue v-model实现原理(V-model的使用和原理)
- 同原理用jQuery和Vue实现的Tab选项卡网页特效
- vue2和vue3区别大吗(vue2开发好还是vue3开发好)
- Vue插槽用法(Vue三种插槽的区别)
- 前端vue框架是谁写的(vue框架作者简介)
- vue3生命周期详解(vue3和vue2命周期的区别)
- 用vue-cli搭建项目怎么更换vue的默认版本?
- Vue自定义指令参数(Vue3中自定义指令详解)
- vue3生命周期和vue2的区别
- vue中插槽有几种(插槽slot使用详解)
- vue3自定义指令语法糖详解(自定义指令在组件中使用方法)
- 如何安装vue-cli创建vue项目(分享安装vue-cli报错的解决方法)
- vue3的reactive和ref区别(一文搞懂ref和reactive的使用)
- vue父组件向子组件传值的方法,一看就懂!
大家再看
- swiper插件怎么用vue(swiper是什么插件详解)
- vue动态绑定class类(前端vue动态绑定class的几种方法详解)
- vue动态绑定style样式写法(教你绑定style属性的5种方法)
- vue3定义全局变量和全局方法(vue3新方法globalProperties)
- vue3组合式api是什么(前端vue3组合式api教程)
- Vue3必须学ts吗(分享使用Vue3和Ts的心得和思考)
- vue v-model实现原理(V-model的使用和原理)
- vue2和vue3区别大吗(vue2开发好还是vue3开发好)
- vue开发工具有哪些(这27种Vuejs开发工具)
- vue缓存问题解决方法(浏览器自身如何清理缓存)
- 创建vue3项目详细步骤(2022最新Vue3项目搭建教程)
- vue里面mixin是什么(前端mixins的使用方法)
- vue事件修饰符多个一起使用
- vue文件注释代码(.vue注释怎么写)
- 路由守卫有哪些(vue3路由守卫详解)
- vue render函数的作用和参数(vue中render函数用法)






















 赣公网安备36072102000190
赣公网安备36072102000190