搜索找答案
热门推荐
- css阴影效果属性怎么设置(前端css3阴影效果属性详解)
- keyframes动画怎么用,@keyframes属性介绍
- 用css3旋转写平行四边形
- radial-gradient的参数有哪些(详解css3中的radial-gradient属性用法)
- 用css3多列属性实现css两端对齐
- css3鼠标悬停效果代码(鼠标hover悬停效果和动画实现方法)
- css3选择器有哪些类型,css3新增的选择器
- css3新特性有哪些(css3新增的属性用法介绍)
- flex的几个常用布局(flex常见的布局方式技巧)
- css3旋转动画循环效果(无限循环旋转动画)
- css中flex-shrink布局属相,flex-grow的作用
- css3媒体查询@media的用法(前端css媒体查询详解)
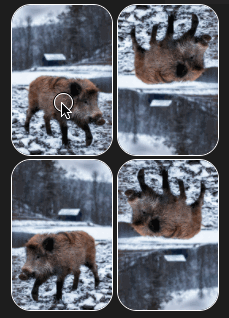
- clip-path的裁剪范围怎么计算(clip-path的属性语法讲解)
- css grid属性布局案例(css3 grid布局教程)
- white-space:nowrap干嘛的(一文搞懂white-space属性)
- CSS3动画实现高亮光弧效果
推荐阅读
- 弹性盒子布局flex属性(css3弹性盒子布局教程)
- css好看的阴影效果(css文字阴影效果怎么设置)
- css3媒体查询@media的用法(前端css媒体查询详解)
- flex布局的优缺点(什么情况下用flex布局?)
- border-radius四个值顺序(border-radius属性用法解析)
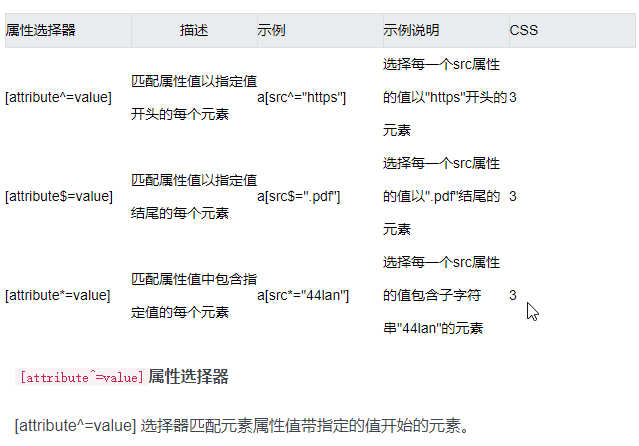
- css3属性选择器有哪几种,css属性选择器怎么用
- clip-path的裁剪范围怎么计算(clip-path的属性语法讲解)
- css3让手机网页字体小于12px
- css中flex-shrink布局属相,flex-grow的作用
- 鼠标滑过图片缩放比例css3代码
- css3 transition属性用法详解(教你用css3 transition实现过渡动画)
- CSS3动画实现高亮光弧效果
- 用css3多列属性实现css两端对齐
- 纯css3滚动特效代码
- box-shadow和text-shadow有什么区别?(玩转盒阴影和文本阴影)
- css3和css的区别是什么,css3的基本概念
大家再看
- placeholder的颜色怎么改(用css3设置placeholder的颜色方法)
- css中的transform属性详解有哪些属性值(前端transform属性详解)
- radial-gradient的参数有哪些(详解css3中的radial-gradient属性用法)
- css3媒体查询@media的用法(前端css媒体查询详解)
- clip-path的裁剪范围怎么计算(clip-path的属性语法讲解)
- css grid属性布局案例(css3 grid布局教程)
- 鼠标滑过图片缩放比例css3代码
- css3阴影:box-shadow实现四周阴影效果
- flex布局的优缺点(什么情况下用flex布局?)
- opacity属性和rgba区别(css3新增属性rgba是什么)
- css好看的阴影效果(css文字阴影效果怎么设置)
- box-shadow和text-shadow有什么区别?(玩转盒阴影和文本阴影)
- css3渐变色属性(线性渐变介绍)
- first-child和first-of-type区别(first-child的作用)
- css3旋转动画循环效果(无限循环旋转动画)
- css3滤镜属性filter让网页变黑白



























 赣公网安备36072102000190
赣公网安备36072102000190