搜索找答案
热门推荐
- css鼠标样式
- 子div撑大父div的方法(详解子div怎么自动撑开父div)
- css水平垂直居中对齐方法汇总(实测有用)
- reset.css模板,可参考下
- css字体样式属性设置(前端css字体详解)
- css常用的选择器及优先级关系
- class="clearfix"是什么?
- css布局rem媒体查询是什么(媒体查询怎么用)
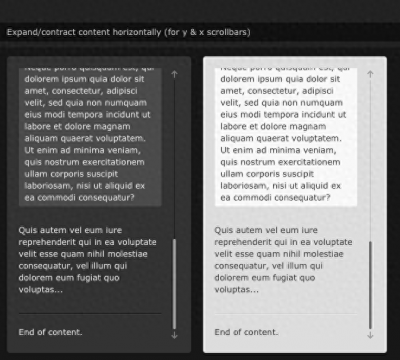
- 前端overflow属性的常用值详解(overflow你需要了解这些知识点)
- 用css控制字数,超出部分显示省略号
- css文字两端对齐实现方式(文本两端对齐代码怎么写)
- css中id选择器怎么用(id选择器和class选择器的区别)
- css圣杯布局详解(什么叫圣杯布局)
- css行间距属性设置(css行高line-height属性介绍)
- css圆角边框怎么设置(分享前端CSS阴影及圆角边框设置代码)
- css两行超出省略号(教你css多行文本省略号方法)
推荐阅读
- 子div撑大父div的方法(详解子div怎么自动撑开父div)
- li去掉前面小圆点css方法(附自定义无序列表样式)
- CSS书写基本原则规范
- css首行缩进属性设置(缩进2字符代码)
- css虚线样式dotted和dashed
- css绝对定位与相对定位的区别(前端绝对定位和相对定位属性详解)
- css圆角边框怎么设置(分享前端CSS阴影及圆角边框设置代码)
- css如何插入图片(HTML中的css添加图片背景方法)
- css常用的选择器及优先级关系
- 大型网站清除css浮动的最佳方法
- css伪类选择器有哪些(html伪类选择器怎么用详解)
- style scoped原理是什么(scoped属性的作用)
- 利用css滤镜效果把彩色变灰色
- css布局rem媒体查询是什么(媒体查询怎么用)
- 引入css的这4种方法你全用过吗?
- css鼠标变成小手怎么设置?
大家再看
- textdecoration属性啥意思(前端text-decoration文本修饰属性值详解)
- css里面overflow:hidden作用是什么(overflow:hidden属性详细介绍)
- 用CSS来实现背景透明文字不透明全兼容的方法
- style scoped原理是什么(scoped属性的作用)
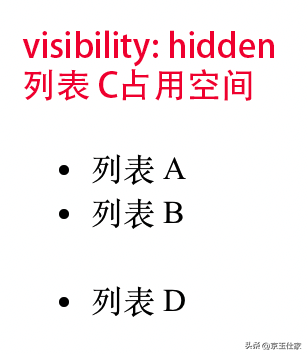
- css隐藏元素的几种方法和区别(html元素隐藏的方法样式汇总)
- css常用的选择器及优先级关系
- css水平垂直居中对齐方法汇总(实测有用)
- css边框线怎么设置(css常用属性边框border详解)
- css三角形代码(详解css三角形实现原理)
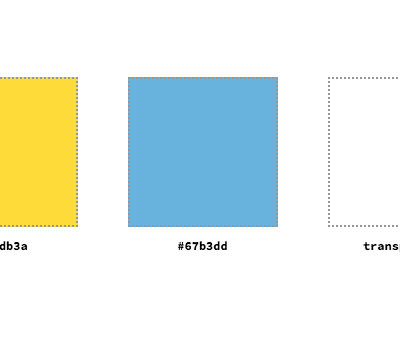
- css背景颜色半透明代码(背景半透明但边框和内容不透明的方法)
- 引入css的这4种方法你全用过吗?
- 超链接去掉下划线
- css图片不存在显示error(常用的两种解决方法)
- css中伪类和伪元素的区别及应用样式(什么是伪类和伪元素)
- css字体加粗怎么设置(详解css字体粗细属性和样式代码)
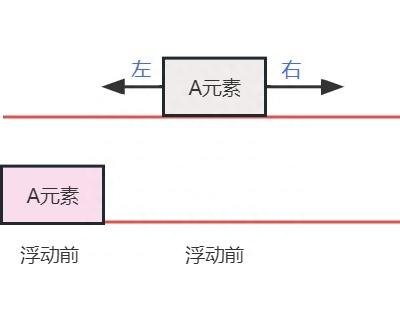
- cssfloat浮动怎么做(css中的float属性用法详解)



























 赣公网安备36072102000190
赣公网安备36072102000190