搜索找答案
热门推荐
- js数组合并的几种方法(js数组合并concat方法必掌握)
- js不等于null和空字符串的判断方式(附:实例代码)
- css样式代码效果大全(49种常用的样式整理版)
- js判断是否是数组几种方法(Es6新增方法判断是否为数组)
- css透明度属性怎么设置(rgba和opacity的透明效果有什么不同)
- echarts柱状图宽度设置(柱子宽度怎么调整)
- css3动画animation属性大全(css3动画animation用法)
- 如何升级node版本(node升级命令)
- css水平垂直居中对齐方法汇总(实测有用)
- 引入css样式表的方式(分享引入css的四种方式)
- css中垂直居中怎么设置(实现水平垂直居中的7种方法)
- js排序的几种方式有哪些(前端常见的几种排序算法)
- js跳转页面方法以及区别(教你8种js跳转页面方法亲测有用)
- js数组方法哪些会改变原数组
- HTML5标签大全,赶快珍藏下!
- li去掉前面小圆点css方法(附自定义无序列表样式)
推荐阅读
- css grid属性布局案例(css3 grid布局教程)
- flex的几个常用布局(flex常见的布局方式技巧)
- js删除字符串最后一个字符(分享3种实用的实现方法)
- vue脚手架是什么(用脚手架搭建vue项目详解)
- js中function参数默认值(函数参数arguments数组介绍)
- css3阴影:box-shadow实现四周阴影效果
- vue动态绑定class类(前端vue动态绑定class的几种方法详解)
- css3有哪些新特性?(包含哪些模块)
- justify-content属性详解(附实例代码)
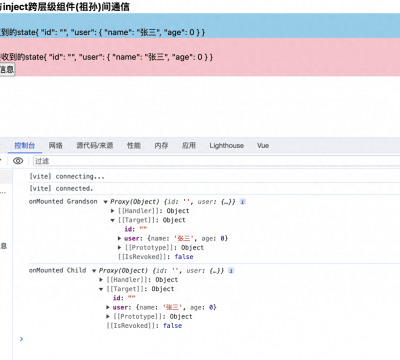
- Vue组件传值的方式(手把手教你组件传值的五种方法)
- window.location有哪些属性和方法(js的location对象详解)
- html中button标签的属性(前端button按钮属性详解)
- querySelectorAll干嘛用的(querySelector和querySelectorAll的使用方法)
- typescript有必要学吗(带你深入理解前端typescript)
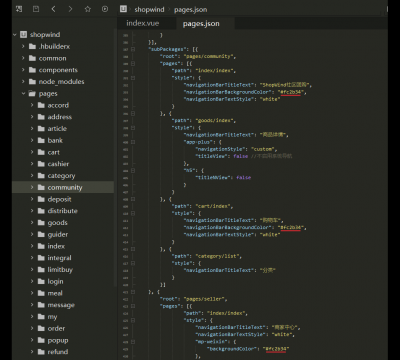
- uniapp封装请求拦截器(封装请求拦截和响应拦截的方法)
- js堆和栈的区别和联系(前端堆和栈知识详解)
大家再看
- 引入css的这4种方法你全用过吗?
- vue自定义指令使用场景(vue自定义指令详解)
- vue3的emit的用法(vue中emit组件传值详解)
- css如何换行?(css强制换行代码)
- css3阴影边框属性怎么设置(前端阴影效果详解附实例代码)
- box-shadow和text-shadow有什么区别?(玩转盒阴影和文本阴影)
- css好看的阴影效果(css文字阴影效果怎么设置)
- uniapp生成二维码插件(tki-qrcode二维码生成器)
- js字符串转对象(字符串与对象相互转换的方法)
- git怎么回滚到指定版本
- radial-gradient的参数有哪些(详解css3中的radial-gradient属性用法)
- js中的arguments对象用法和作用
- vue移动端UI组件库(推荐7个vue3的高颜值UI组件库)
- js冒泡排序算法经典代码(冒泡排序的算法详解)
- vue全局组件定义的3种方法
- uniapp和vue有什么区别( 前端vue和uniapp哪个好用 )



















 赣公网安备36072102000190
赣公网安备36072102000190