vue开发工具有哪些(这27种Vuejs开发工具)
了解一下常用的Vue的开发工具有哪些?面向开发人员的27种Vuejs开发工具介绍如下。
1、BootstrapVue
用于为 Vuejs 构建 Bootstrap 接口的开源库。

链接
https://bootstrap-vue.org/
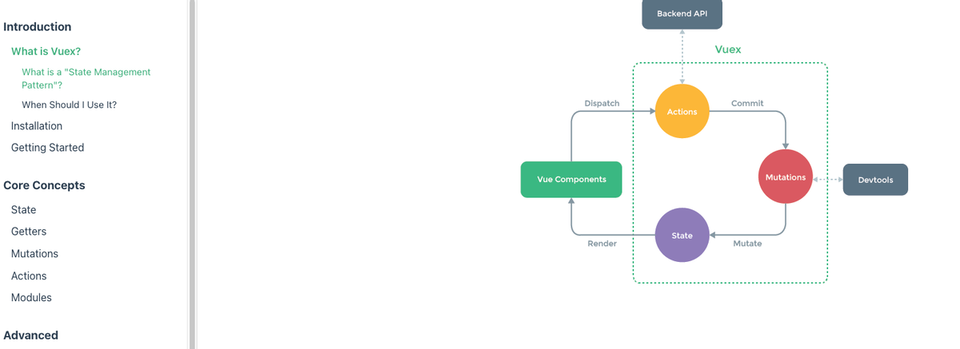
2、VueXVue.js应用程序的状态管理库。

链接 https://vuex.vuejs.org/
该扩展使调试vuejs项目变得快速而简单。

链接
https://devtools.vuejs.org/
4、Vue CLI使 Vuejs 开发人员更简单的标准工具。

链接 https://cli.vuejs.org/
5、Vue Router使用直观而强大的语法定义静态和动态路由。

链接 https://router.vuejs.org/
6、Vuetifyjs开源库,帮助为 Vuejs 构建材质设计接口。

链接 https://vuetifyjs.com/en/
7、Nuxt Js一个开源框架,使Web开发变得简单而强大。

链接 https://nuxtjs.org/
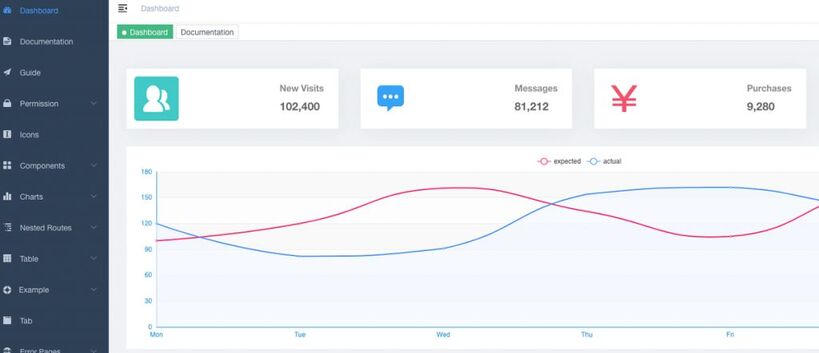
帮助构建一个简单的管理界面,其中包含管理网站所需的许多功能。

链接
https://github.com/PanJiaChen/vue-element-admin
9、Vue Apollo使为您的 vuejs 项目设置 GraphQL 变得容易。

链接
https://vue-apollo.netlify.app/
10、Element UI用于 Vue 项目界面开发的 UI 库。

链接 https://element.eleme.io/#/en-US
Quasar是一个开源的vuejs框架,可以帮助构建SPA(单页应用程序),SSR(服务器端渲染应用程序),PWA(渐进式Web应用程序)

链接 https://quasar.dev/
支持 Vuejs 开发 Atom 的实用程序。

链接
https://atom.io/packages/language-vue
13、VuePressVuePress 是一个Vue 驱动的静态网站生成器

链接
https://v2.vuepress.vuejs.org/
14、Vuejs GuideVuejs开发人员最完整,最详细的指南。

链接
https://vuejs.org/guide/introduction.html
15、Vue Select帮助您构建组件选择,并为vuejs开发人员提供有用的功能。

链接 https://vue-select.org/
收集 Vue 2 和 Vue 3 组件的必要实用程序。

链接 https://vueuse.org/
用于在 Vuejs 中进行表单验证的工具。

链接
https://vee-validate.logaretm.com/v4/
18、Vant移动 UI 的界面生成器库。

链接
https://vant-contrib.gitee.io/vant/#/en-US
19、Vue NativeJavascript 框架有助于构建跨平台的原生移动应用程序。

链接 https://vue-native.io/
Vuejs项目的Cmeta标签管理器。

链接
https://vue-meta.nuxtjs.org/
21、Vue I18n插件有助于向项目添加国际功能。

链接
https://kazupon.github.io/vue-i18n/
22、Vue infinite loading为网站创建无限的滚动功能。

链接
https://peachscript.github.io/vue-infinite-loading/
23、Gridsome该工具使构建静态网站和应用程序变得快速而简单。

链接 https://gridsome.org/
Vite 是一个构建工具,旨在为现代 Web 项目提供更快、更精简的开发体验。

链接 https://vitejs.dev/
开源库,帮助为网站构建多选功能。

链接
https://vue-multiselect.js.org/
26、Vetur用于在 VS Code 中更好地进行 vuejs 开发和调试的扩展。

链接
https://marketplace.visualstudio.com/items?itemName=octref.vetur
27、Vuejs ExamplesVuejs界面开发中的示例集合。

链接
https://vuejsexamples.com/
原文地址:https://tangjiusheng.com/vue/795.html


 赣公网安备36072102000190
赣公网安备36072102000190