vue3生命周期详解(vue3和vue2命周期的区别)
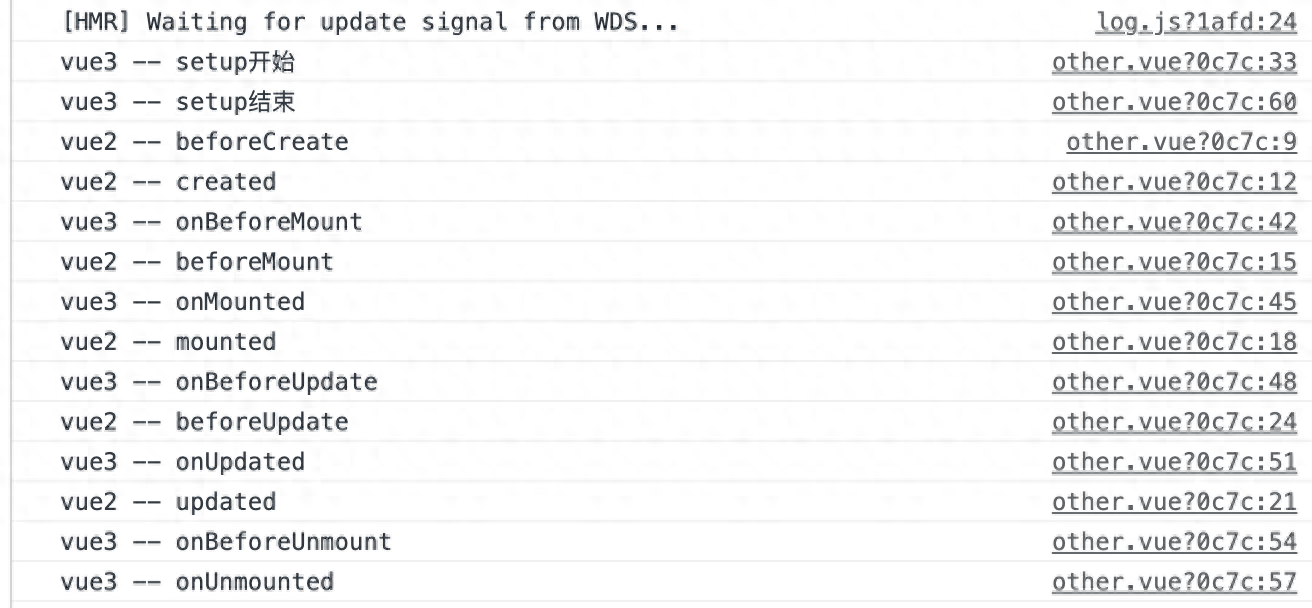
vue2 和 vue3 的生命周期执行顺序(注意vue3变量定义优先级高于vue2):

生命周期
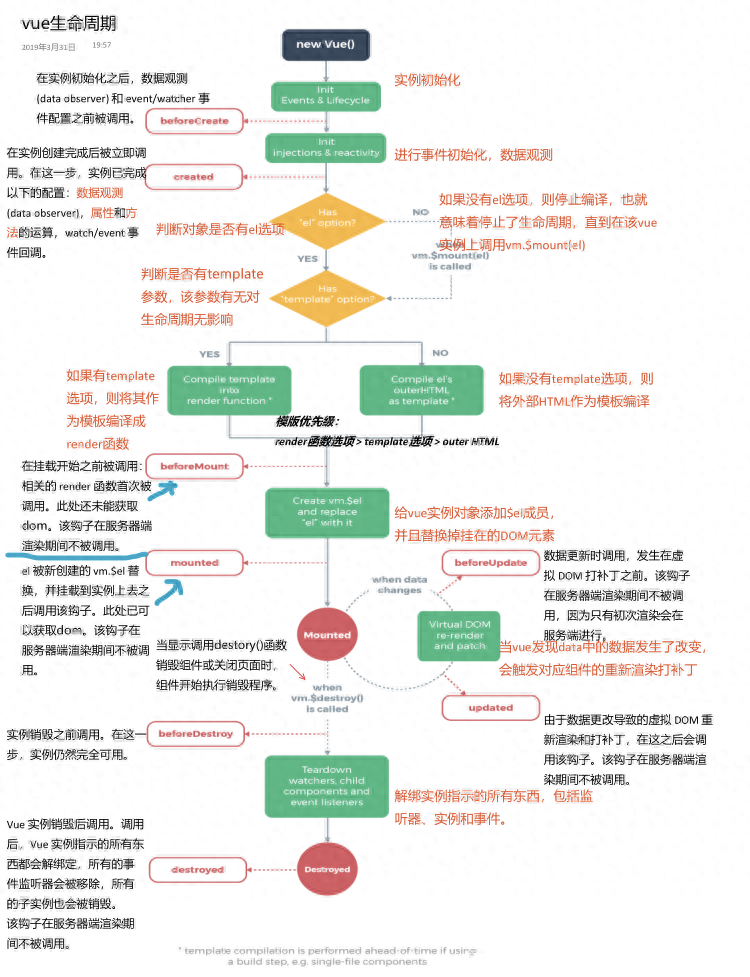
看下 vue3 与 vue2 的生命周期图(看不看也无所谓有个印象就可以):

vue3

vue2
一、图示vue2.0(主要8个阶段)到vue3.0(主要6个阶段)改变,使用了组合API setup()
beforeCreate -> use setup() created -> use setup() beforeMount -> onBeforeMount mounted -> onMounted beforeUpdate -> onBeforeUpdate updated -> onUpdated beforeUnmount -> onBeforeUnmount unmounted -> onUnmounted errorCaptured -> onErrorCaptured renderTracked -> onRenderTracked renderTriggered -> onRenderTriggered activated -> onActivated deactivated -> onDeactivated
二、解析图示的改变
1、去掉了vue2.0中的 beforeCreate 和 created 两个阶段,同样的新增了一个 setup 2、beforeMount 挂载之前 改名 onBeforeMount 3、mounted 挂载之后 改名 onMounted 4、beforeUpdate 数据更新之前 改名 onBeforeUpdate 5、updated 数据更新之后 改名 onUpdated 6、beforeDestroy 销毁前 改名 onBeforeUnmount 7、destoryed 销毁后 改名 onUnmounted 8、errorCaptured 报错 改名 onErrorCaptured
三、官方对生命周期钩子的解释
你可以通过在生命周期钩子前面加上 “on” 来访问组件的生命周期的钩子。
下表包含如何在 setup () 内部调用生命周期钩子: 选项式 API Hook inside setup beforeCreate Not needed* created Not needed* beforeMount onBeforeMount mounted onMounted beforeUpdate onBeforeUpdate updated onUpdated beforeUnmount onBeforeUnmount unmounted onUnmounted errorCaptured onErrorCaptured renderTracked onRenderTracked renderTriggered onRenderTriggered
注意: setup 是围绕 beforeCreate 和 created
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/vue/7214.html
原文地址:https://tangjiusheng.com/vue/7214.html


 赣公网安备36072102000190
赣公网安备36072102000190