el-input只能输入数字和小数(详解el-input)
el-input
Input 为受控组件,它总会显示 Vue 绑定值。
通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。不支持 v-model 修饰符。
①通过 disabled属性指定是否禁用 input 组件
②使用clearable属性即可得到一个可清空的输入框
③使用show-password属性即可得到一个可切换显示隐藏的密码框
④可以通过 prefix-icon和 suffix-icon属性在 input 组件首部和尾部增加显示图标,也可以通过 slot 来放置图标
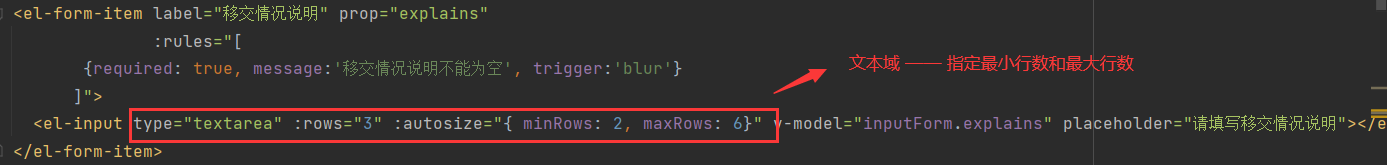
⑤文本域:用于输入多行文本信息,通过将 type 属性的值指定为 textarea。通过设置 autosize属性可以使得文本域的高度能够根据文本内容自动进行调整,并且 autosize还可以设定为一个对象,指定最小行数和最大行数。

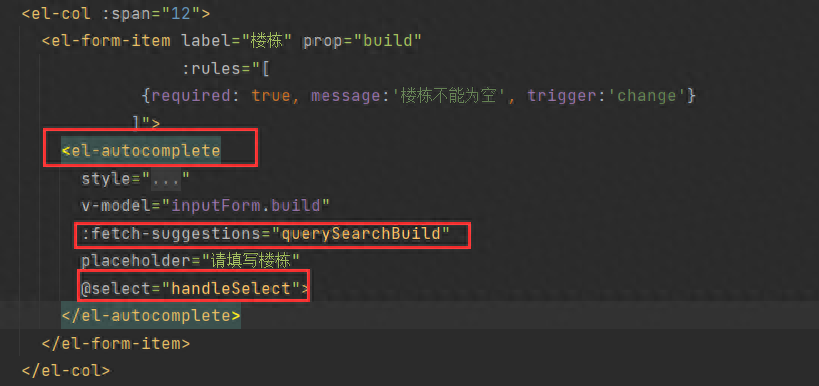
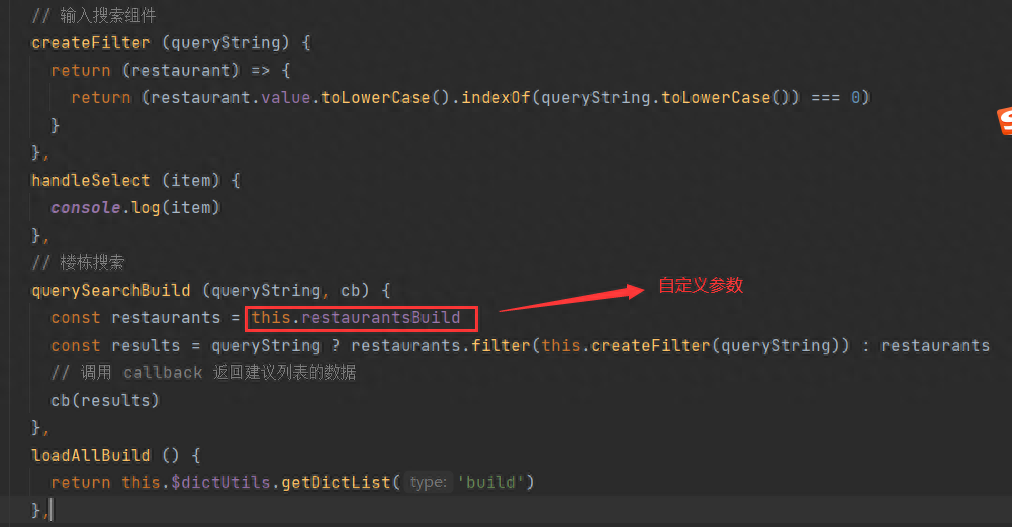
⑥autocomplete 是一个可带输入建议的输入框组件,fetch-suggestions是一个返回输入建议的方法属性,如 querySearch(queryString, cb),在该方法中你可以在你的输入建议数据准备好时通过 cb(data) 返回到 autocomplete 组件中。


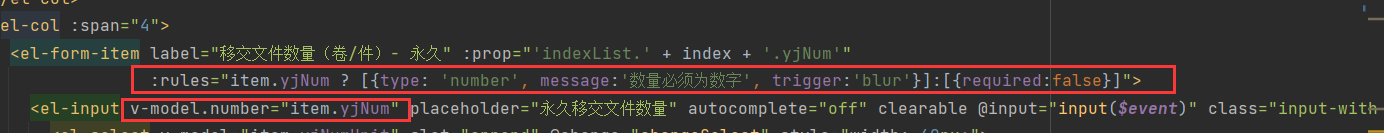
⑦el-input表格的校验规则——数字类型 ,若直接将input的type值设置成 number 也可以实现用户的输入值只能是数字的效果,但是这样设置的缺点是会出现数字的增减按钮。另一种方法是借助Form组件。Form 组件提供了表单验证的功能,只需要通过 rules属性传入约定的验证规则,并将 Form-Item 的 prop属性设置为需校验的字段名即可。缺点是:如果input需要填写的值不是必填项,这样会导致此字段变成必填项。需要将设置required的值为false。

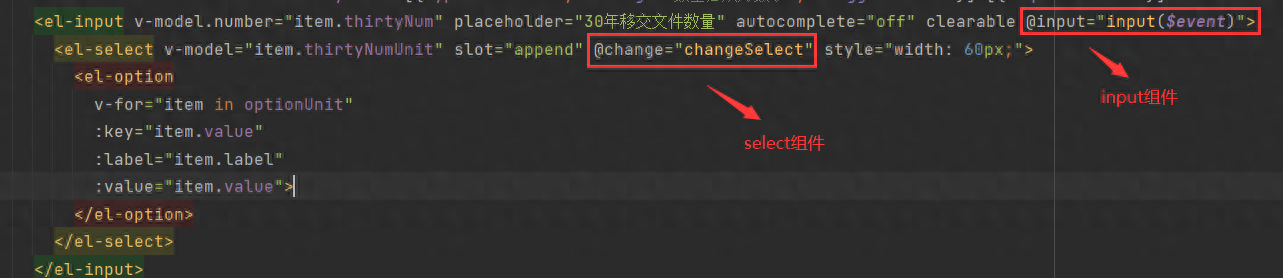
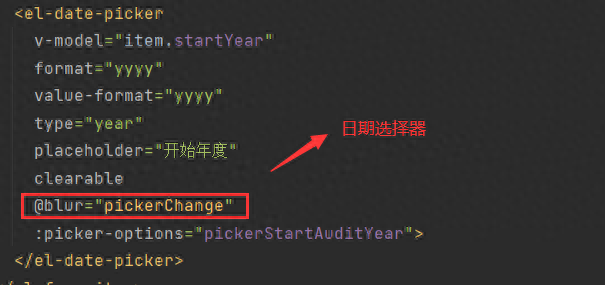
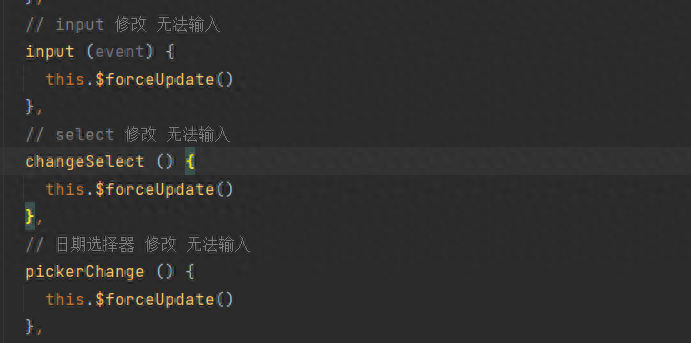
⑧el-input组件的烦恼:当页面的方法过多时,el-input组件有时会出现无法输入数据,但是当点击页面其他组件时,方才输入的数值又会出现。
解决方法: 使用input事件(在 Input 值改变时触发),在用户输入数值时调用this.$forceUpdate(),这样就可以正常输入啦!



原文地址:https://tangjiusheng.com/web/qdkf/8361.html


 赣公网安备36072102000190
赣公网安备36072102000190