搜索找答案
热门推荐
- 解决浏览器IE6,7,8,9,10兼容问题的有效办法
- vscode打开vue前端项目(vscode开发vue装什么插件)
- Vue禁止图片拖拽的办法
- Vue3的新特性(这6个Vue3新特性需知道)
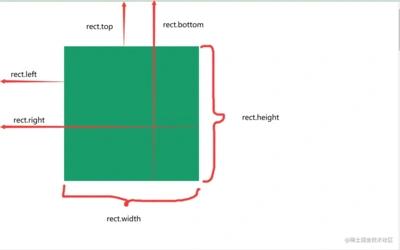
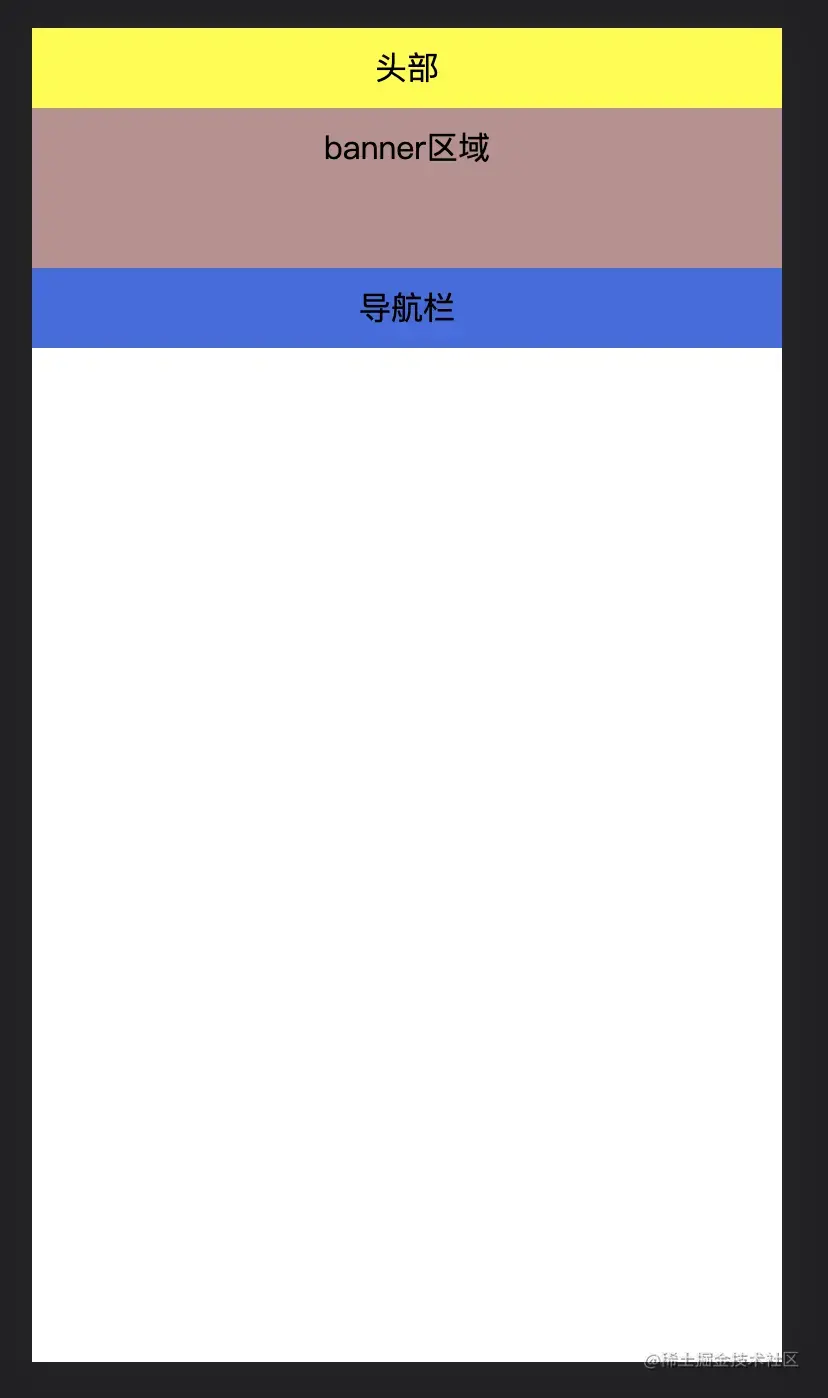
- js怎么获取div的宽度和高度(jquery获取高度与宽度的方法)
- 前端面试官常问的问题和答案(HTML高频面试题)
- css3 transition属性用法详解(教你用css3 transition实现过渡动画)
- Vue动态路由与静态路由的区别(深入剖析动态路由和静态路)
- css hover属性的用法(详解css中的hover怎么用)
- 说说img的alt和title是干什么的(img中alt与title的辨析)
- Vue插槽有什么作用(看这个Vue插槽实例就懂了)
- vueconfig.js配置文件作用(config配置文件详解)
- js跳转怎么打开新页面(打开新的页面的方法)
- js四舍五入的实现方法
- jq完美解决css滚动条样式IE火狐不兼容问题
- Vue框架的优点和缺点(前端框架Vue具备的特性有哪些)
推荐阅读
- js数组删除指定位置元素方法(附:实例代码)
- nrm的安装和使用方法
- js中substring截取字符串(分享截取字符串方法)
- uni.showtoast不显示怎么解决(亲测有效的方法)
- js怎么获取系统当前时间并格式化
- 说说img的alt和title是干什么的(img中alt与title的辨析)
- git创建分支有什么用
- jQuery移动端图片百分比显示代码
- html字体颜色怎么设置(html字体样式代码大全)
- Vue3必须学ts吗(分享使用Vue3和Ts的心得和思考)
- vue和React区别先学哪个?
- 前端line-height属性的用法(css文本属性line-height详解)
- HTML中span标签的作用(一文搞懂span标签和div的区别)
- js深拷贝的三种实现方式(附JQ的extend深拷贝方法)
- vscode断点调试vue怎么用(vscode断点调试详解)
- Vue 3.0马上要来了年底正式发布
大家再看
- js中Document方法(操作Document对象详解)
- js正则表达式不为空(正则判断不为空)
- css圆角边框怎么设置(分享前端CSS阴影及圆角边框设置代码)
- a标签target属性详解(超链接a标签target属性有哪些)
- js reduce去重(reduce对象数组去重方法)
- 微信小程序组件库哪个好用(小程序ui组件库哪个比较好)
- es6可选链操作符(一看就懂的可选链实例代码)
- vue路由跳转方式有哪些(vue路由跳转方法的区别)
- css更改滚动条样式(兼容所有浏览器方案)
- js 获取当前网址url参数等信息方法
- 引入css样式表的方式(分享引入css的四种方式)
- html转义字符大全(js中的转义字符大全)
- vue项目打包部署到服务器(教你vue如何打包发布)
- embed标签属性用法(html中embed 与video的区别是什么)
- Vue双向绑定的原理(前端面试时这样回答就ok)
- 弹性布局属性有哪一些(html弹性布局详解)



















 赣公网安备36072102000190
赣公网安备36072102000190