js中Document方法(操作Document对象详解)
每个载入浏览器的HTML文档都会成为Document对象,Document对象,是所有Anchor、Applet、Area、Form、Image、Link、Plugin等对象的祖先对象。
Document 对象使我们可以从脚本(例如javascript)中对 HTML 页面中的所有元素进行访问,比如通过标签操作元素。
一起来看看javascript(以下简称js)是如何操作Document对象及通过Document方法操作其他对象的。

Document方法列表
以chrome浏览器为例,js对document对象及其子对象常用操作方法列表如下(按字母顺序排列)。

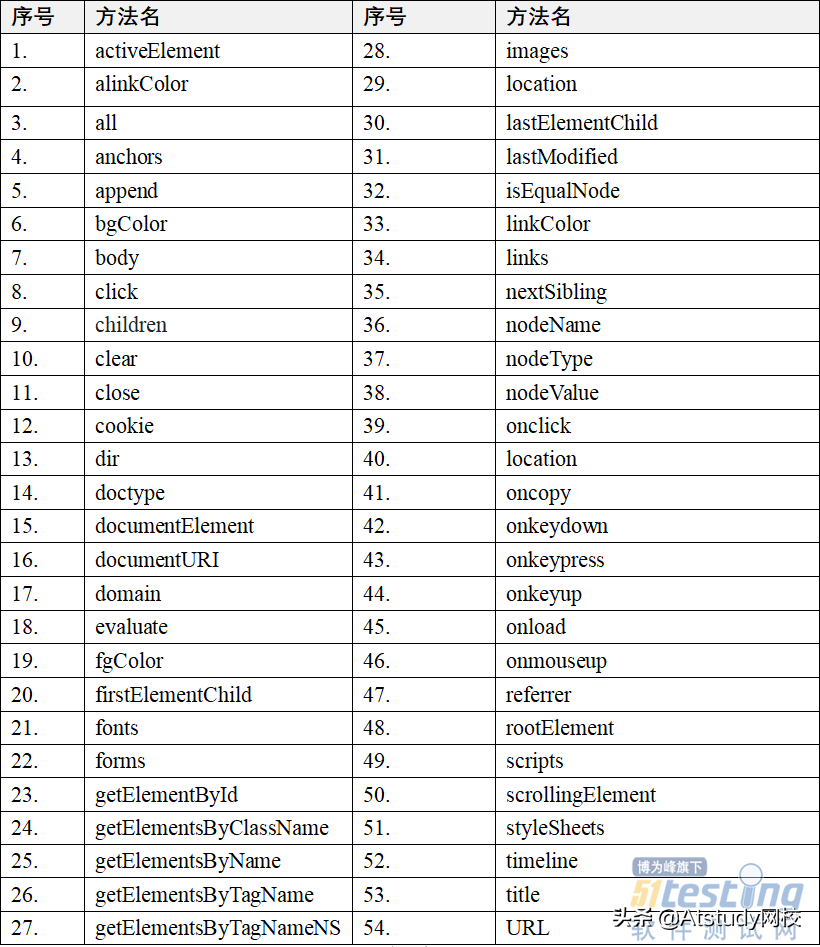
表1 Document常用方法
Document常用方法
获取对象集合
1)获取全局性对象方法
anchors、body 、baseURI、 documentElement、forms、images、links等。
anchors:返回对文档中所有 Anchor 对象的引用
body:返回文档的body元素
documentElement:返回文档的根节点
样例1
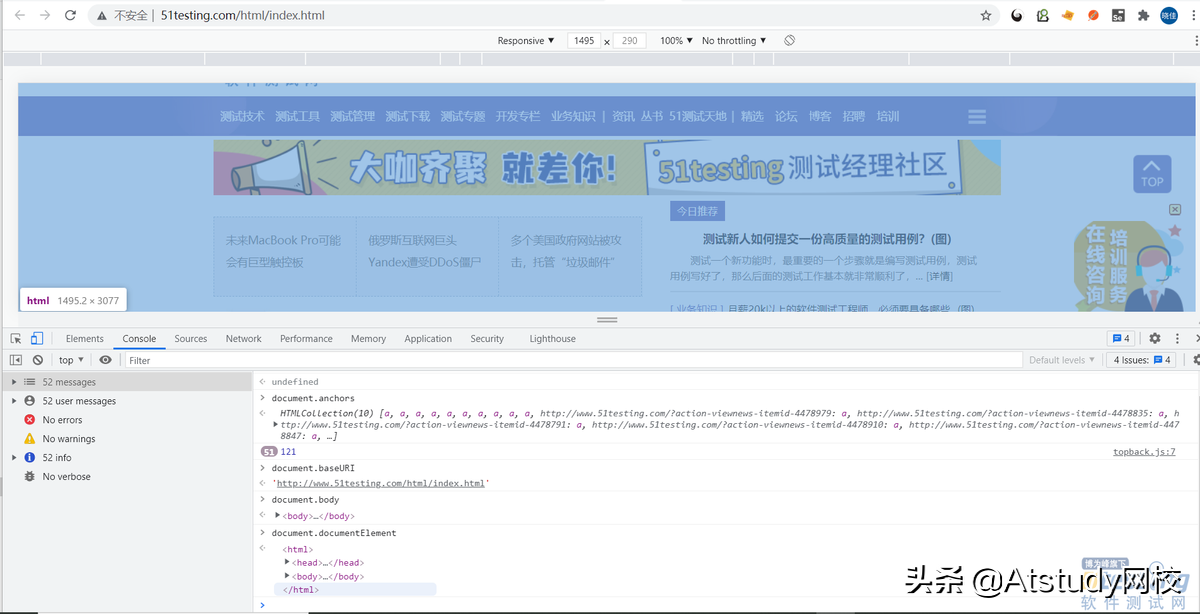
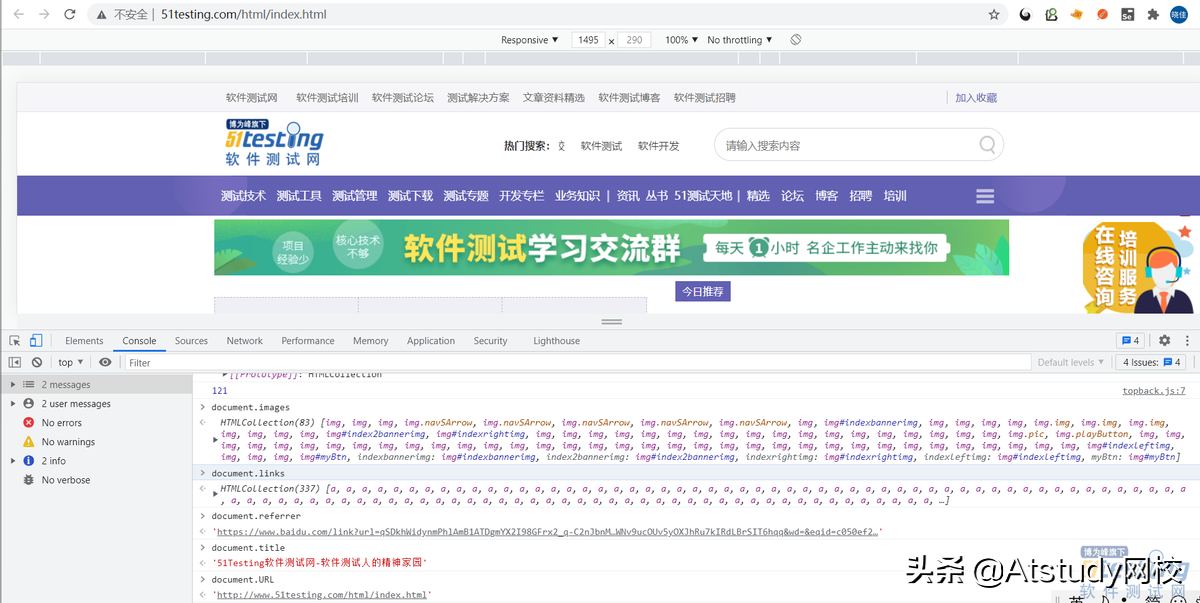
以51testing网页为例,使用chrome的开发者工具console面板,anchors、body和documentElement方法用法示例如下:

图1anchors、body、documentElement方法举例
forms:返回对文档中所有Form对象引用
样例2
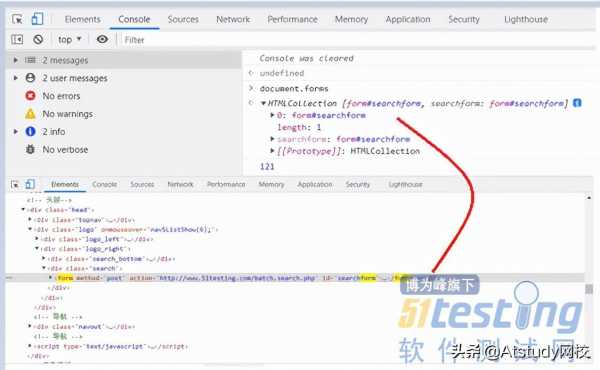
forms方法举例。如下图所示,使用document.forms显示出document中所有form对象的引用,并以0、1……序号排列,点击可跳转到element面板中对应的元素位置。

图2 forms方法举例
images:返回对文档中所有 Image 对象引用
links:返回对文档中所有 Area 和 Link 对象引用
referrer:返回载入当前文档的文档的 URL
title:返回当前文档的标题
URL:返回文档完整的URL
样例3
images、links、referrer、title、URL方法举例如下。

图3images、links、referrer、title、URL方法举例
2)获取某类或某个对象
getElementById、getElementByClassName、getElementByName、getElementByTagName等。
getElementById:通过id标签获取定位元素。
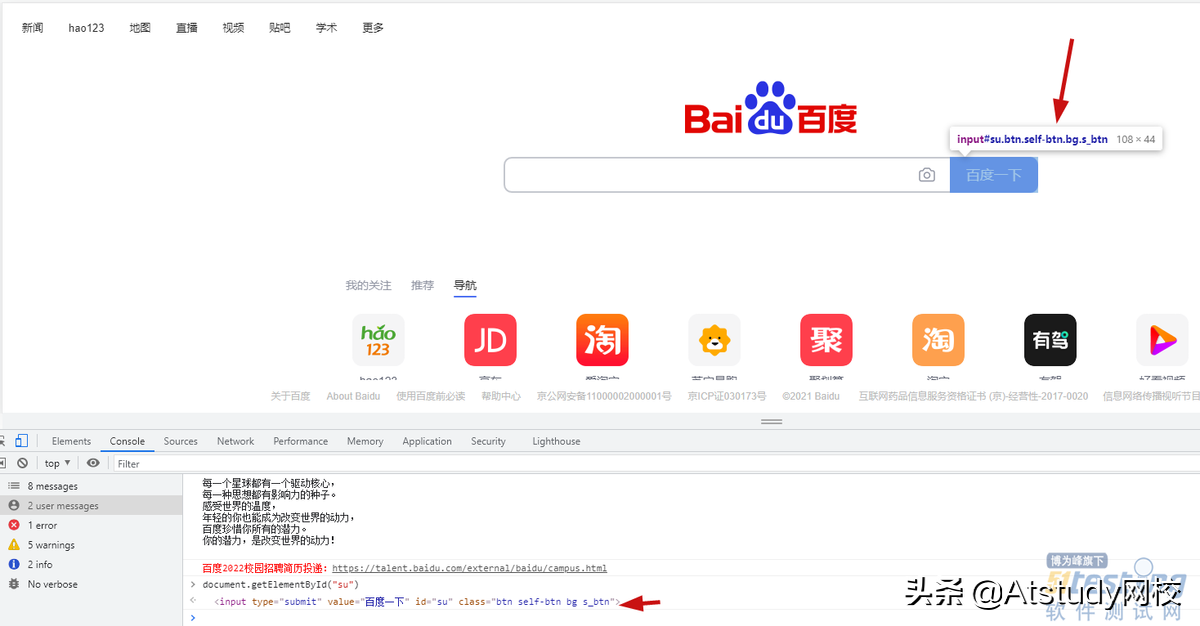
样例4
如下图所示,使用document.getElementById定位id=’su’的搜索按钮,将鼠标悬停在输出结果上时会在网页上显示出对应的元素。

图4 getElementById方法举例
getElementByClassName:通过class标签获取定位元素。
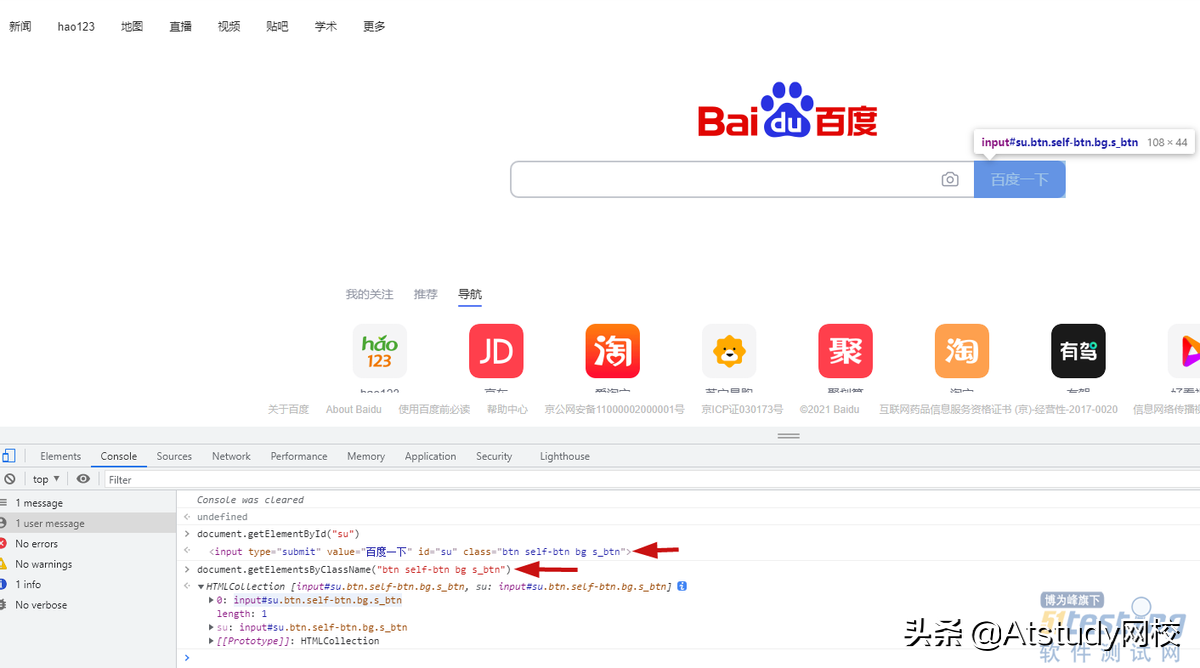
样例5
通过getElementByClassName方法,获取样例4中id=’su’,class=’ btn self-btn bg s_btn’元素,方法如下。

图5 getElementByClassName方法举例
getElementByName:通过name标签获取定位元素。
样例6
通过getElementByName方法如下。

图6 getElementByName方法举例
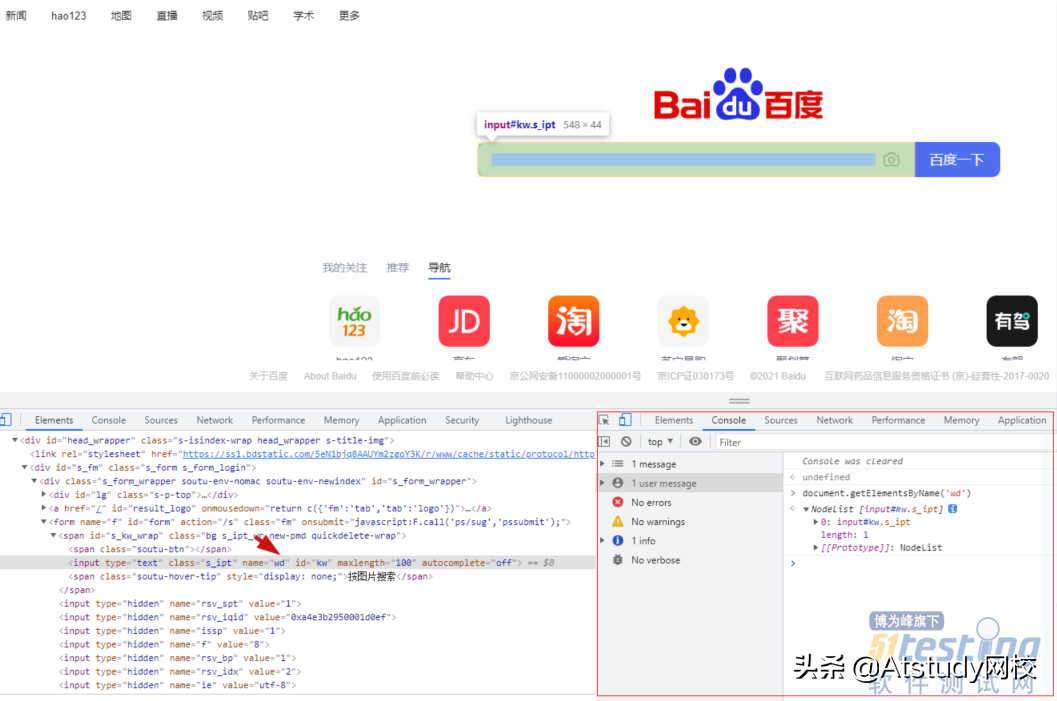
getElementByTagName:通过标签获取定位元素,例如<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">元素,标签为input;<span class="soutu-btn"></span>标签为span。
值得注意的是,通过getElementByTagName获取的元素往往是一个集合。
如下图所示,试图通过input标签定位name=’wd’,id=’kw’的元素,结果返回的是一个集合,name=’wd’,id=’kw’的元素在集合中的第一位。
样例7
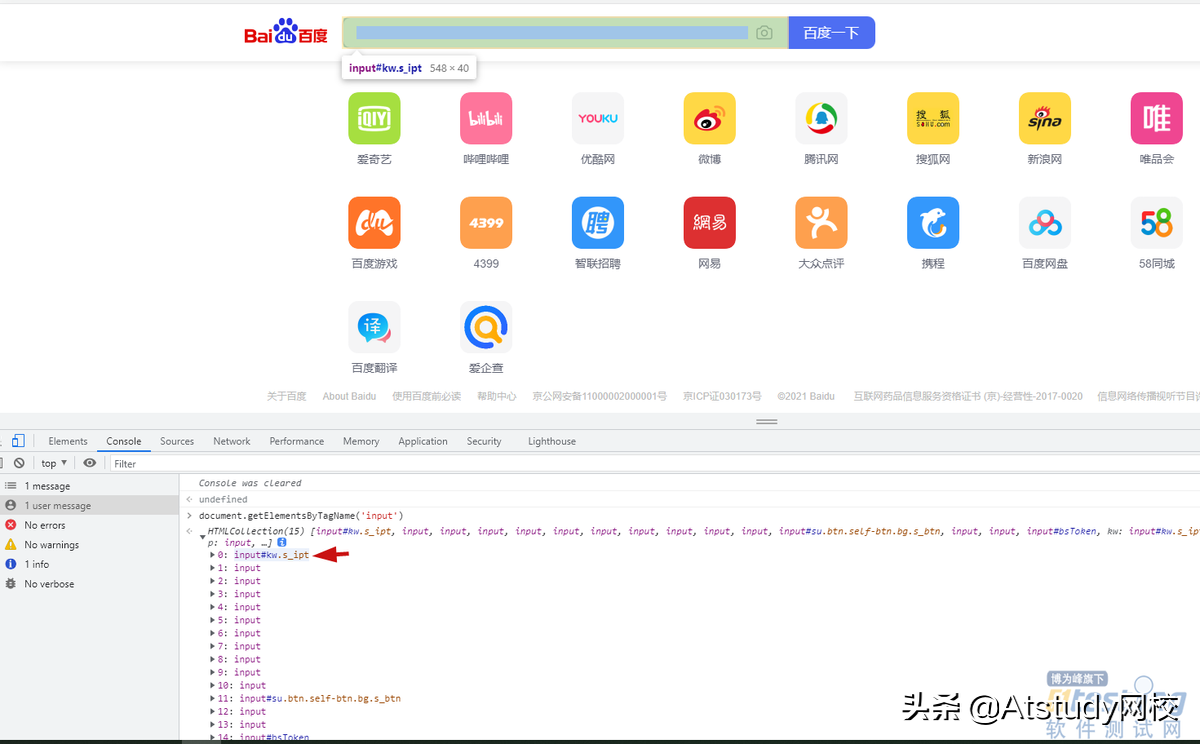
通过getElementByTagName方法如下。

图7 getElementByTagName方法举例
说到这里,大家可能对获取元素对象或元素对象集合有了一定认识,也知道了相应的方法。
但不知道你是否发出过这样的疑问:我们都知道元素定位不止css、name、id这些常见定位方法,还有xpath定位方法等等。为什么不说?
那么,在这里我们 拓展一下,看看在js中,如何使用xpath定位。
拓展:js的xpath定位
在document操作方法中,若想要通过xpath定位,我们可以使用evaluate方法。
evaluate用于计算一个 XPath 表达式,格式为evaluate(xpathText,contextNode,namespaceURLMapper,resultType,result)。
其中:
xpathText为要计算的 XPath 表达式的字符串,例如“//*[@id="s_kw_wrap"]/span[1]”;
contextNode表示对应要计算的表达式的节点,例如body;
namespaceURLMapper表示把一个命名空间前缀映射为一个全称命名空间 URL 的函数,如果不需要或者不知道,就为 null;
resultType为指定了期待作为结果的对象的类型,使用 XPath 转换来强制结果类型,类型的可能的值是 XPathResult 对象所定义的常量,例如snapshotItem;
result表示一个复用的 XPathResult 对象,如果你要创建一个新的 XPathResult 对象,则为 null。
样例8
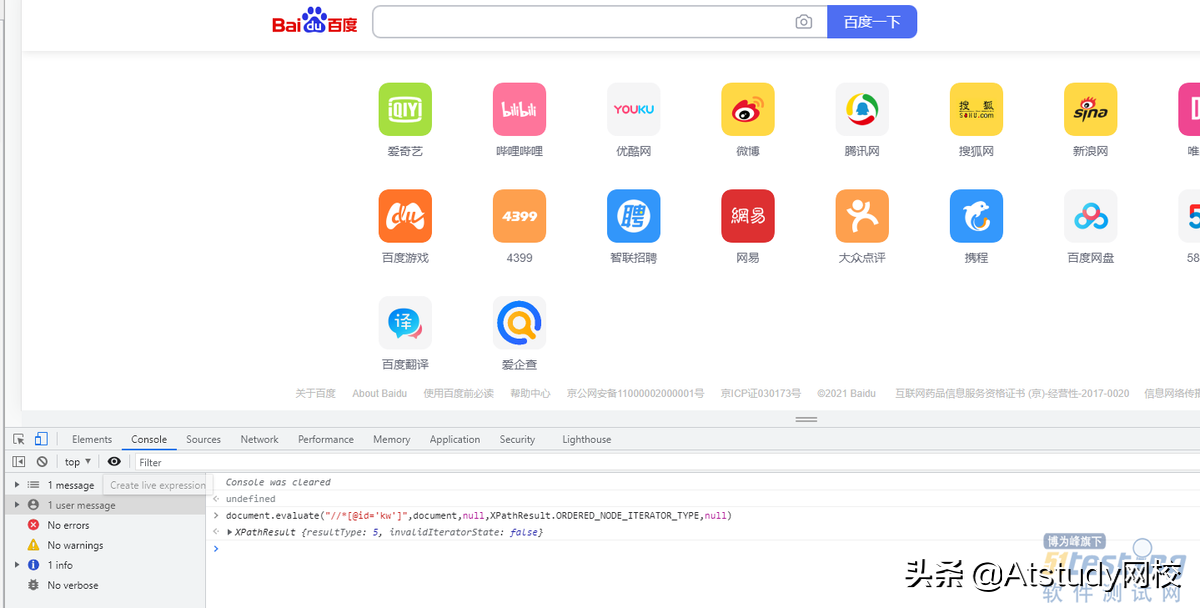
通过evaluate定位样例6中,百度搜索输入框。方法如下所示:

图8 evaluate方法举例
获取对象属性
常用对象属性:referrer、title、URL、cookie、bgColor、 fgColor、alinkColor/vlinkColor等。
referrer、title、URL、cookie
样例9
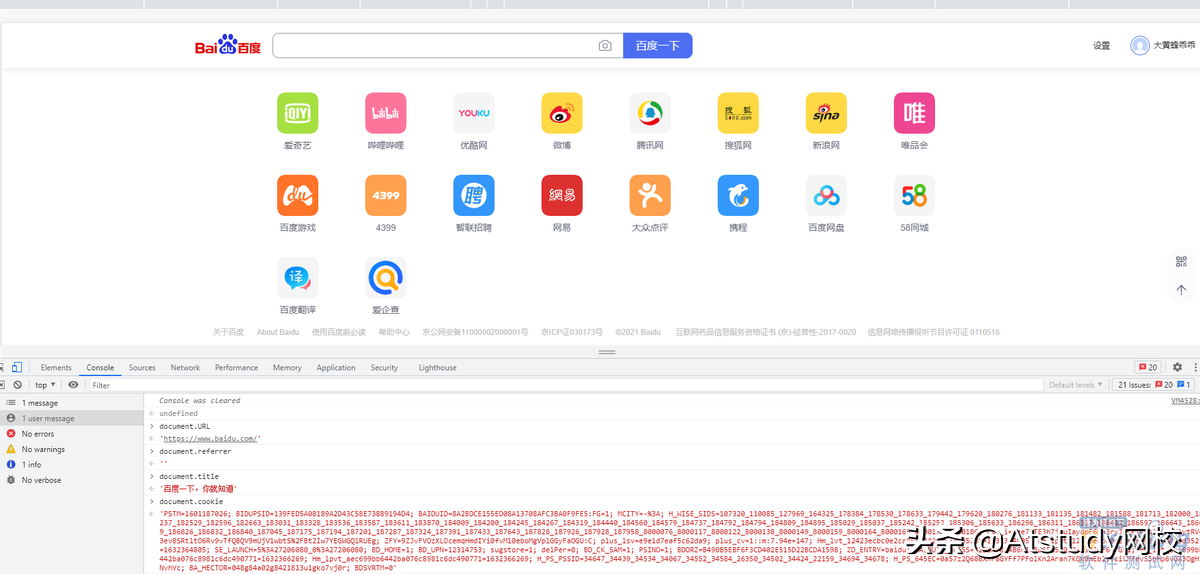
获取referrer、title、URL、cookie属性值。

图9referrer、title、URL、cookie方法举例
background、fgColor、alinkColor/vlinkColor
通过bgColor、fgColor可设置对象背景和前景颜色,详细用法可见样例10。
样例10
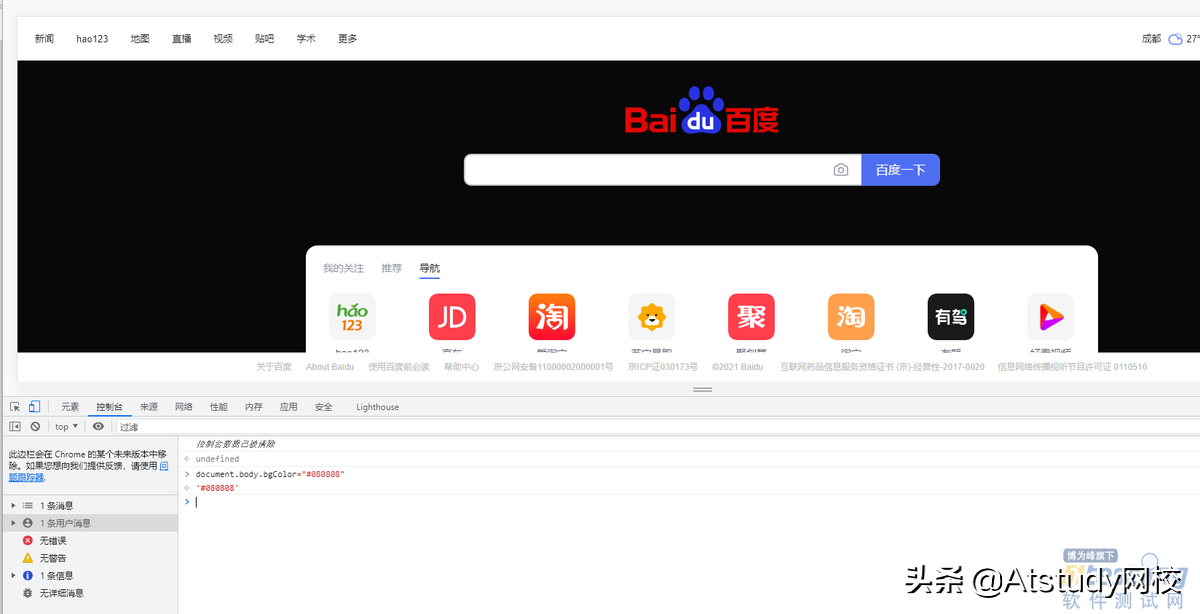
通过bgColor可设置body背景和前景颜色

图10 bgColor方法举例
操作对象
对Document对象和其子对象的操作,我们熟知的有:如点击(click),键盘敲击回车键(Enter)等等。
这些操作行为可统称为元素的事件,事件通常与函数结合使用,即事件出发后引起的下一步反应。
对象事件主要可以分为:鼠标事件、键盘事件、框架事件、表单事件等等。在此我们就聊聊常见的、常用的鼠标事件和键盘事件。
1)鼠标事件
鼠标与Document对象及其子对象交互时发生的事件属于鼠标事件。
常用的监听鼠标事件方法有onclick(当用户单击元素时发生此事件)、ondblclick(当用户双击元素时发生的事件)、onmousedown(当用户在元素上按下鼠标按钮时,发生此事件)、onmousedenter(当指针移动到元素上时,发生此事件)、onmouseleave(当指针从元素上移出时,发生此事件)等。
操作对象触发绑定在对象上的事件,可以使用第1节中提到的获取对象方法,如getElementById、getElementByName等方法精准定位元素,并在元素上使用触发事件方法。
2)键盘事件
键盘事件操作方法有onkeydown(当用户正在按下键时,发生此事件),onkeypress(当用户按下键时,发生此事件),onkeyup(当用户松开键时,发生此事件)等。
对测试人员来说,值得注意的是这些事件方法一般都为开发所用,绑定在元素上,当在该元素上进行相应的鼠标操作或键盘操作时被触发。
那么,js是如何触发这些事件的呢?
如对样例4中的百度搜索按钮使用click操作,方法为:document.getElementById("su").click()。
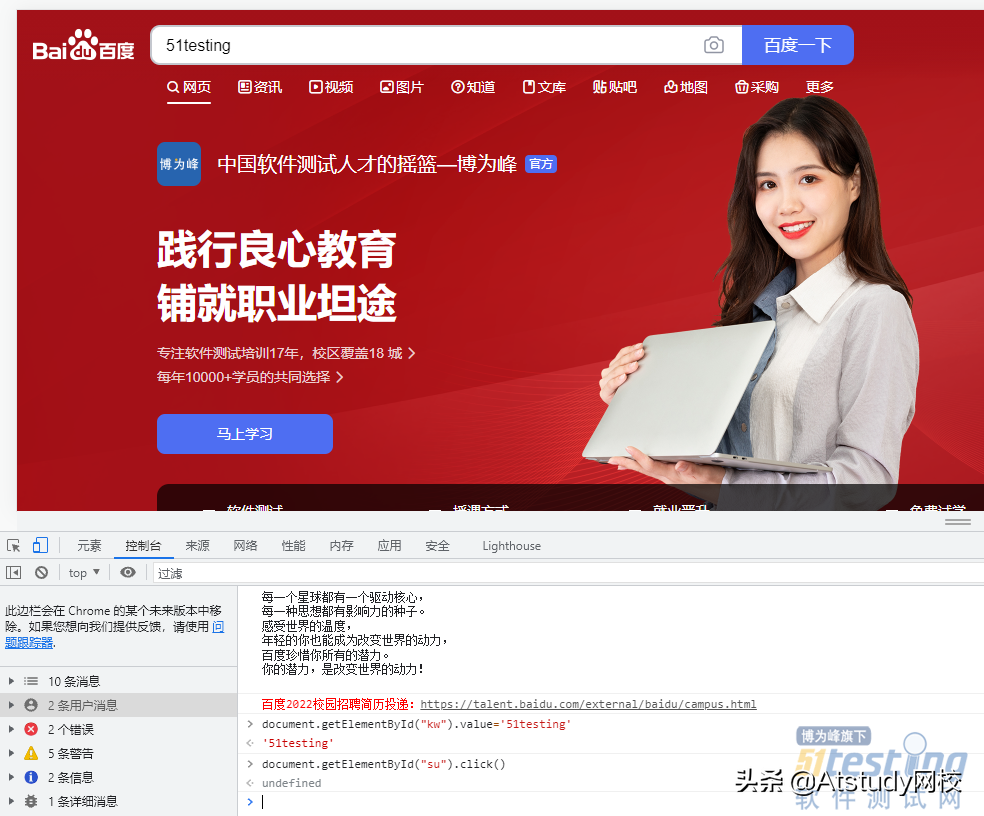
样例11:
以百度搜索输入“51testing”搜索关键字,点击/按下搜索按钮“百度一下“为例。js语句如下图所示:

图11 鼠标事件、键盘事件方法举例
小结
为什么要讲讲js和Document呢?也许有人会有这样的问题。
从测试角度来说,前端自动化测试难免会和Document交互,了解js和Document的一些常识和基本方法能够有助于我们在测试过程中,对前端测试有更清晰地认识。
原文地址:https://tangjiusheng.com/js/5196.html


 赣公网安备36072102000190
赣公网安备36072102000190