css3属性选择器有哪几种,css属性选择器怎么用
下面将详细介绍CSS3中的属性选择器及使用方法:

1. 简单属性选择器(Simple Attribute Selector):
这种选择器通过元素的属性名称来选择元素。语法为`[attribute]`。例如,`[required]`会选择具有`required`属性的元素。
2. 属性值选择器(Attribute Value Selector):
这种选择器通过元素的属性值来选择元素。语法为`[attribute=value]`。例如,`[type=text]`会选择`type`属性值为`text`的元素。
- 等值选择器(Equality Selector):通过属性值完全等于给定值来选择元素。 语法为`[attribute=value]`。例如,`[href="https://example.com"]`会选择`href`属性值为`https://example.com` 的元素。
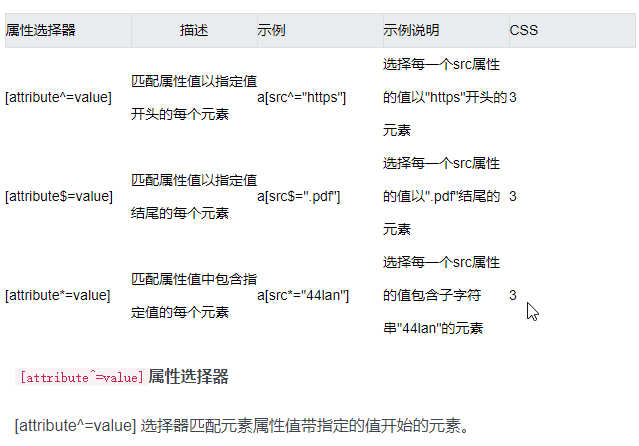
- 子串匹配选择器(Substring Matching Selector):这类选择器通过匹配属性值中的子串来选择元素。
- `[attribute^=value]` 会选择属性值以给定值开头的元素。例如,`[class^="btn"]`会选择所有class属性以'btn'开头的元素。
- `[attribute$=value]` 会选择属性值以给定值结尾的元素。例如,`[class$="btn"]`会选择所有class属性以'btn'结尾的元素。
- `[attribute*=value]` 会选择属性值包含给定值的元素。例如,`[class*="active"]`会选择所有class属性中包含'active'的元素。
- 属性存在选择器:
这类选择器只关注某个属性是否存在,通常用于选择具有特定属性的元素。语法为`[attribute]`。例如,`[required]`会选择具有`required`属性的元素。
3. 属性值前缀选择器(Prefix Attribute Value Selector):
这种选择器通过元素的属性值的前缀来选择元素。语法为`[attribute|=value]`。它可以选择属性值为给定值或以给定值开头,并且紧接着是连字符的元素。例如,`[class|="btn"]`会选择class属性值为'btn'或以'btn-'开头的元素。
4. 属性值后缀选择器(Suffix Attribute Value Selector):
这种选择器通过元素的属性值的后缀来选择元素。语法为`[attribute$=value]`。它可以选择属性值为给定值或以给定值结尾的元素。例如,`[class$="-active"]`会选择class属性值为'-active'或以'-active'结尾的元素。
5. 属性值包含选择器(Substring Attribute Value Selector):
这种选择器通过元素的属性值是否包含指定的词汇来选择元素。语法为`[attribute~=value]`。它会选择属性值中包含给定值的元素。例如,`[class~="active"]`会选择class属性中包含'active'的元素。
属性选择器可以灵活地与其他选择器组合使用,以精确选择特定的元素,并为其应用样式。例如,可以使用属性选择器与元素选择器、类选择器、伪类选择器等进行组合。例如:`div.required-input[type="text"]`会选择带有`div`和`required-input`类并且`type`属性值为`text`的元素。
请注意,在使用属性选择器时,需要确保选择器的准确性和可读性,以避免过度使用或引起样式冲突的问题。
原文地址:https://tangjiusheng.com/css3/6589.html


 赣公网安备36072102000190
赣公网安备36072102000190