css好看的阴影效果(css文字阴影效果怎么设置)
CSS3与您的想象力相结合,可以产生美丽而独特的海洋效果。网络排版的创意实验是网络开发人员的最爱之一,使他们的网站在视觉上令人印象深刻。通过排版,您现在可以仅使用CSS创建令人惊叹的效果。接下来我整理的几篇文章都是关于如何使用CSS来进行文字阴影效果的设计。
1.巧妙地浮雕

创造一个你自己的影子?别担心,CSS让你满意。
这是一种令人惊叹的风格,它使用白色和黑色文本阴影的组合,使文本具有浮雕效果。它使用 Ubuntu作为字体基础,字母间距为 5像素。
CSS
color: #121212; text-shadow: 2px 7px 5px rgba(0,0,0,0.3), 0px -4px 10px rgba(255,255,255,0.3);
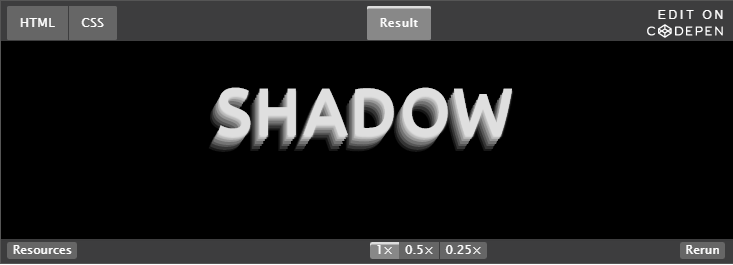
2.优雅地掉落

这是一个非常酷的文本阴影,使得它看起来好像文本正在墙上留下阴影。此样式需要组合许多具有灰色阴影的阴影。
CSS
color: #121212; text-shadow: 0 2px 1px #747474, -1px 3px 1px #767676, -2px 5px 1px #787878, -3px 7px 1px #7a7a7a, -4px 9px 1px #7f7f7f, -5px 11px 1px #838383, -6px 13px 1px #878787, -7px 15px 1px #8a8a8a, -8px 17px 1px #8e8e8e, -9px 19px 1px #949494, -10px 21px 1px #989898, -11px 23px 1px #9f9f9f, -12px 25px 1px #a2a2a2, -13px 27px 1px #a7a7a7, -14px 29px 1px #adadad, -15px 31px 1px #b3b3b3, -16px 33px 1px #b6b6b6, -17px 35px 1px #bcbcbc, -18px 37px 1px #c2c2c2, -19px 39px 1px #c8c8c8, -20px 41px 1px #cbcbcb, -21px 43px 1px #d2d2d2, -22px 45px 1px #d5d5d5, -23px 47px 1px #e2e2e2, -24px 49px 1px #e6e6e6, -25px 51px 1px #eaeaea, -26px 53px 1px #efefef;
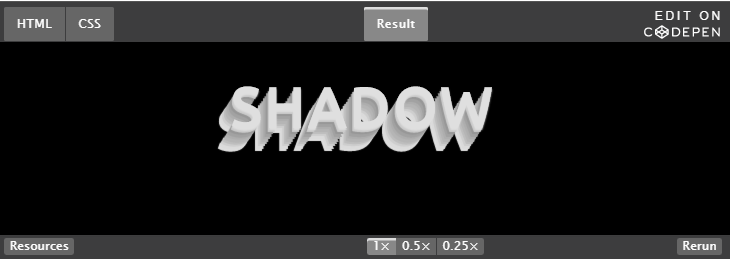
3.涌现出来

我们为您提供了这种酷炫的排版效果,使用文本阴影,其中文本堆叠在多个图层的顶部。乳白色的文字是不是出现在黑色中?
CSS
color: #dfdfdf; text-shadow: 0 2px 2px #dfdfdf, -2px 5px 1px #b8b8b8, -4px 8px 0px #979797, -6px 11px 0px #747474, -8px 14px 0px #565656, -10px 17px 0px #343434, -12px 20px 0px #171717, -14px 23px 0px #000;
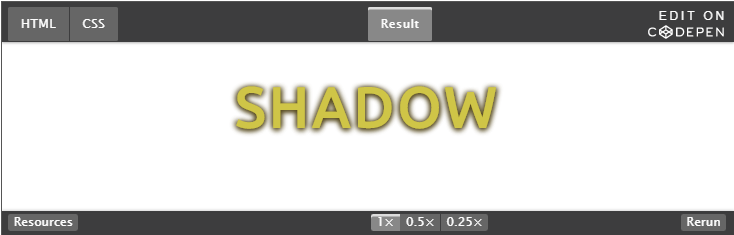
4.居中的文字阴影

您可以在项目中轻松使用此样式,使文本看起来更优雅,而不必过多关注其下方的阴影。试验给予text-shadow 属性的值 以获得更多阴影变化。
CSS
color: #cfc547; text-shadow: 3px 0px 7px rgba(81,67,21,0.8), -3px 0px 7px rgba(81,67,21,0.8), 0px 4px 7px rgba(81,67,21,0.8);
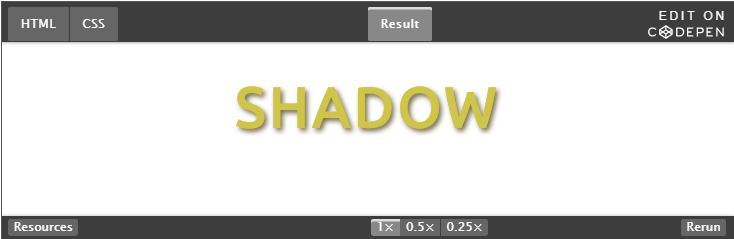
5.保持简短

这是使用几乎在文本下方的单个阴影创建的另一个示例。
CSS
color: #cfc547; text-shadow: 3px 4px 7px rgba(81,67,21,0.8);
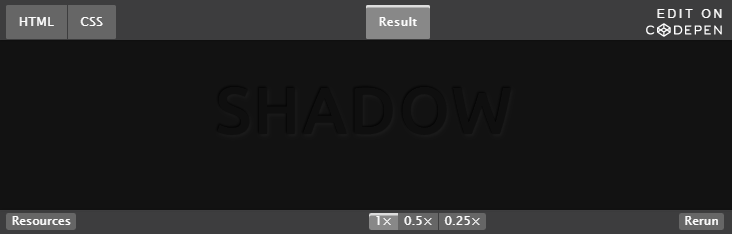
6.压制

字母是不是刻在黑色表面上了?您只能使用两个文本阴影创建此样式。
要实现此效果,请使文本比背景暗一些。在此之后,给出比右侧文本更亮的阴影和左侧更暗的阴影。
CSS
color: #0f0f0f; text-shadow: -1px -1px 3px #020202, 2px 2px 4px #1b1b1b;
7.三维文字

通过仅使用文本阴影使文本看起来像三维文本。还要注意文本的流畅性。这是多个文本阴影的神奇之处。
对于此效果,请使用具有文本颜色阴影的文本阴影组合,并根据文本大小将模糊半径设置为非常小的值。
CSS
color: #dfdfdf; text-shadow: 0 2px 2px #dfdfdf, -2px 5px 1px #cbcbcb, -4px 8px 1px #979797, -6px 11px 1px #a2a2a2, -8px 14px 1px #aeaeae, -10px 17px 1px #b5b5b5, -12px 20px 1px #bebebe, -14px 23px 1px #cecece, -16px 26px 1px #dbdbdb, -18px 29px 1px #dfdfdf;
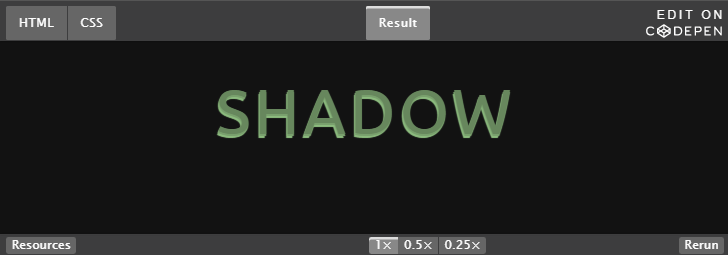
8.绿色眩光

这种风格使彩色文本看起来非常漂亮,文本颜色的阴影的文本阴影。您可以通过明智地选择阴影的颜色来将此效果赋予任何彩色文本。看看下面的代码。
CSS
color: #67875d; text-shadow: 0 2px 1px #79a06d, -1px 3px 1px #82ad75, -2px 5px 1px #8ebf80;
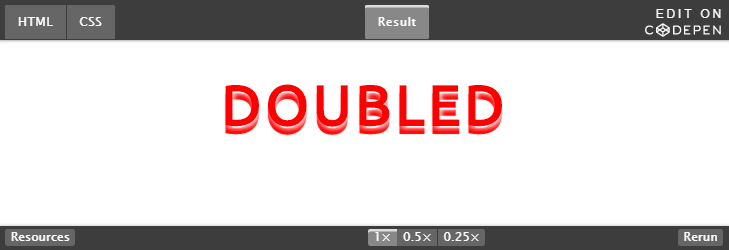
9.双影

使用正确放置的两个文本阴影创建这种很酷的双阴影效果 - 一个是白色,另一个是红色。您可以为给定的阴影制作不同的颜色组合。
用于产生这种效果的代码如下。
CSS
color: #67875d; text-shadow: 0 2px 1px #79a06d, -1px 3px 1px #82ad75, -2px 5px 1px #8ebf80;
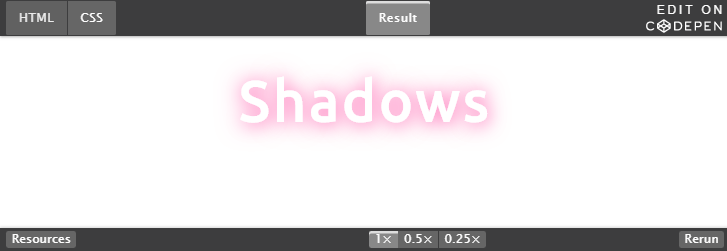
10.烟雾阴影

烟雾般的阴影总是引人注目。在这里,我们为您带来一个。
要创建自己的烟雾阴影,请为该text-shadow 属性提供较大的模糊半径 。
CSS
color: #fff; text-shadow: 3px 3px 20px #ff99cc, -2px 1px 30px #ff99cc;

原文地址:https://tangjiusheng.com/css3/6902.html


 赣公网安备36072102000190
赣公网安备36072102000190