z-index属性的用法(css中z-index什么意思)
div cssz-index层重叠顺序,div层、span层等html标签层重叠顺序样式z-index,平时CSS使用较少,但也会难免会碰到CSS z-index使用。
从基础语法到应用案例教程讲解学习z-index。
一、z-index语法与结构
z-index 跟具体数字
div{
z-index: 100;
}注意:z-index的数值不跟单位。
z-index的数字越高越靠前,并且值必须为整数和正数(正数的整数)。
二、z-index使用条件
z-index在使用绝对定位 position:absolute属性条件下使用才能使用。通常CSS让不同的对象盒子以不同顺序重叠排列,CSS就是要z-index样式属性。
三、案例
1. z-index重叠顺序案例
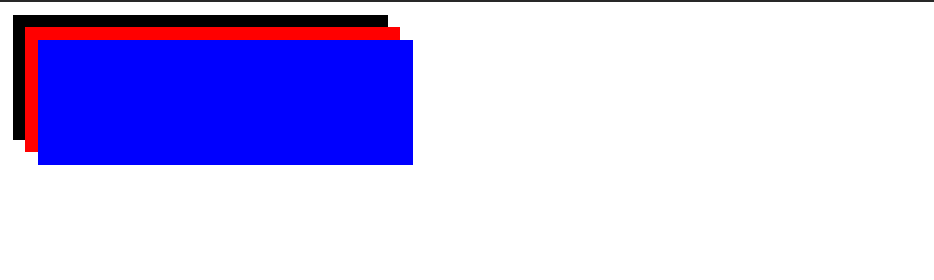
为了方便观察,设置3个DIV盒子,分别设置不同css背景颜色,设置相同CSS高度、CSS宽度。分别设置背景颜色)为黑色、红色、蓝色。CSS width为300px,css height为100px。
css代码(没加z-index属性)
.div css5 {
position: relative;
}
.div css5-1,
.div css5-2,
.div css5-3 {
width: 300px;
height: 100px;
position: absolute;
}
.divcss5-1 {
background: #000;/* 黑色*/
left: 10px;
top: 10px
}
.divcss5-2 {
background: #F00;/* 红色*/
left: 20px;
top: 20px
}
.divcss5-3 {
background: #00F;/* 蓝色*/
left: 30px;
top: 30px
}CSS代码(加上z-index属性后) :
.div css5 {
position: relative;
}
.div css5-1,
.div css5-2,
.div css5-3 {
width: 200px;
height: 100px;
position: absolute;
}
.div css5-1 {
z-index: 10;
background: #000;/* 黑色*/
left: 10px;
top: 10px
}
.div css5-2 {
z-index: 20;
background: #F00;/* 红色*/
left: 20px;
top: 20px
}
.div css5-3 {
z-index: 15;
background: #00F;/* 蓝色*/
left: 30px;
top: 30px
}html代码
<div class="divcss5-1"></div> <div class="divcss5-2"></div> <div class="divcss5-3"></div>
没加的效果:

加上z-index属性效果:

2. 案例说明
三个盒子均都使用了绝对定位属性position样式,并且设置相同的高度和宽度样式。为了便于观察CSS使用left、right属性并赋予不同值,让其错落有致。
Div css5-1 盒子背景为黑色, z-index:10
Div css5-2 盒子背景为红色, z-index:20
Divcss5-3盒子背景为蓝色 , z-index:15
为可以看见第一个盒子z-index:10,所以重叠在最下层,而第二个盒子z-index:20,值最大所以最上层重叠,第三个盒子设置z-index:15,居中。
四、总结
本文基于CSS基础,介绍了如何使用z-index重叠顺序样式,在实际DIV+CSS布局时候CSS需要绝对定位样式,并且可以使用left、right进行定位,通过不同z-index值实现层重叠顺序排列。代码很简单,希望能够帮助你学习。
原文地址:https://tangjiusheng.com/divcss/5761.html


 赣公网安备36072102000190
赣公网安备36072102000190