css字体样式属性设置(前端css字体详解)
我们来讲前端css字体样式,之前我们学习HTML的时候学过一些用于字体加粗、倾斜的标签,但是使用标签来实现的效果肯定没有我们通过 CSS 中的样式来的方便。接下来我们会给大家介绍下面这几个属性的使用:

通过学习上述这几个 CSS 属性,我们可以实现给 HTML 中的文字设置字体、大小、风格、倾斜、加粗等。
1、font-family
font-family 属性用于设置一个元素的字体,字体就是像宋体、楷体等。
通过 font-family 属性,可以同时声明多种字体,字体之间使用逗号分隔。根据字体的调用原则,会优先调用第一种字体,如果没有找到,则会尝试调用下一个字体,如果都找不到则调用默认字体。
示例:
例如为下面这个 <p> 标签中的文本设置字体:
<p>Hello,侠课岛</p>
可以使用标签选择器,然后在 font-family 属性中设置:
p{
font-family:'Times New Roman','sans-serif', 宋体, 楷体;
}在声明字体时,我们应该分别声明英文字体和中文字体,且英文字体的声明应该在中文字体之前。因为绝大部分中文字体里包含英文字母,但是不是很好看,而英文字体里不包含中文字符。所以如果我们不希望用中文字体来显示英文,就一定要记得先声明英文字体。先声明的会先调用。
常用英文字体:Arial、Helvetica、Tahoma、Verdana、Lucida Grande、Georgia 等。
常用中文字体:宋体 SimSun、黑体 SimHei、微软雅黑 Microsoft YaHei、仿宋 FangSong、楷体 KaiTi 等。
2、font-size
font-size 属性用于设置字体的大小,常用的单位为 px,即像素。
px 是 Pixel 的缩写,是可以在数字显示设备上显示和表示的数字图像或图形的最小单位。像素是数字图形中的基本逻辑单元,像素也称为图像元素。
示例:
例如我们来看下面这段代码(其他HTML结构代码没有展示出来):
<h1>断句</h1> <p>近水楼台先得月,向阳花木易为春。</p>
在浏览器中的演示效果为:

然后此时,我们通过 font-size 来将其中的 <h1> 标签中的字体设置为 14px,<p> 标签中的字体设置为 20px:
h1{
font-size: 14px;
}
p{
font-size: 20px;
}在浏览器中演示效果就变为了下图所示:

很明显,通过 CSS 中的 font-size 属性可以设置任意标签中的字体大小。
3、font-style
font-style 设置字体的风格,可以将字体设置成斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。
此属的常用属性值如下所示:

示例:
将下面三个 <p> 中的内容设置为不同的字体风格,可以使用类选择器:
<p class="normal">将字体设置为标准的字体样式</p> <p class="italic">将字体设置为斜体的字体样式</p> <p class="oblique">将字体设置为倾斜的字体样式</p>
CSS 样式代码:
.normal {
font-style:normal;
}
.italic {
font-style:italic;
}
.oblique {
font-style:oblique;
}在浏览器中演示效果如下所示:

4、font-weight
font-weight 属性用于设置显示元素的文本中所用的字体加粗。
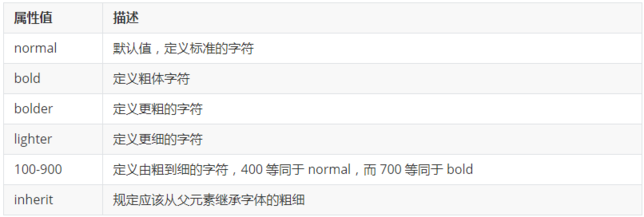
此属性的常用属性值如下所示:

示例:
将下面的 <p> 标签的粗细分别设置为 normal、bold、700、900:
<p class="w1">将字体设置为:normal</p> <p class="w2">将字体设置为:bold</p> <p class="w3">将字体设置为:700</p> <p class="w4">将字体设置为:900</p>
CSS 样式代码:
.w1 {
font-weight: normal;
}
.w2 {
font-weight: bold;
}
.w3 {
font-weight: 700;
}
.w4 {
font-weight: 900;
}在浏览器中演示效果:

5、font
font 属性用于在一个声明中设置所有的字体属性,各个属性之间使用空格隔开。也就是上述几个属性的综合简写属性。
如果我们使用 font 属性来设置字体样式,设置顺序分别是:font-style、font-variant、font-weight、 font-size/line-height、font-family。可以不设置其中的某个值,未设置的属性会使用其默认值。
示例:
<p class="p1">草长莺飞二月天,拂堤杨柳醉春烟。</p> <p class="p2">留连戏蝶时时舞,自在娇莺恰恰啼。</p>
CSS 样式代码:
.p1{
font: italic bold 20px 'sans-serif', 楷体;
}
.p2{
font: bold 14px 'Arial', 宋体;
}在浏览器中演示效果:

注意,在使用 font 属性时,font-size 和 font-family 的值是必需的,如果没有设置这两个属性值,则不会生效。
总结
本节学习的几个属性值都是 CSS 中最基本的属性,特别是 font-size 属性,我们会经常用到。一般浏览器会有一个默认的字体大小,例如 16px,而编写页面时如果我们希望大部分页面内容正文字体大小为 12px 或 14px,就会在 <body> 标签上设置,这样就不用一个个标签去设置。
原文地址:https://tangjiusheng.com/divcss/878.html
- css鼠标样式
- css删除线的属性设置(text-decoration删除线属性介绍)
- 用css3轻松搞定飘雪花特效
- css grid属性布局案例(css3 grid布局教程)
- CSS hack 苹果safari和谷歌浏览器Chrome的兼容代码格式
- radial-gradient的参数有哪些(详解css3中的radial-gradient属性用法)
- css怎么嵌入到html(4中方法css样式嵌入html中)
- css3 transition属性用法详解(教你用css3 transition实现过渡动画)
- 网页设计里cssfont-family和font-face的区别
- css中伪类和伪元素的区别及应用样式(什么是伪类和伪元素)


 赣公网安备36072102000190
赣公网安备36072102000190