html中行内元素有哪些标签(块级元素是什么)

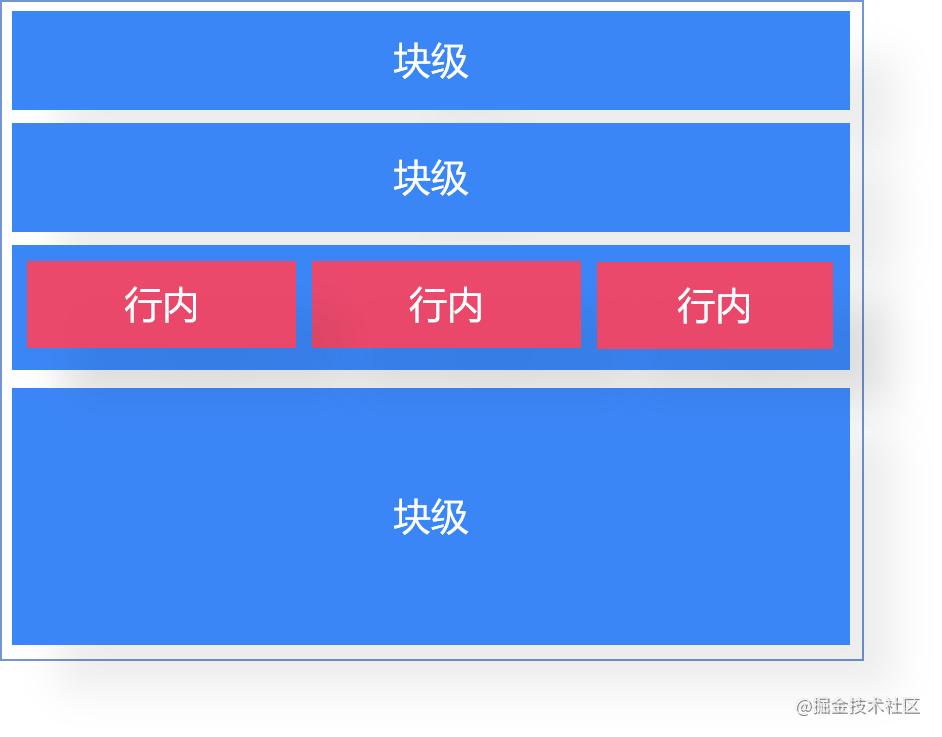
1.块级元素是什么?
1)总是从新的一行开始,即各个块级元素独占一行,默认垂直向下排列;
2)高度、宽度、margin及padding都是可控的,设置有效,有边距效果;
3)宽度没有设置时,默认为100%;
4)块级元素中可以包含块级元素和行内元素。
2.行内元素
1)和其他元素都在一行,即行内元素和其他行内元素都会在一条水平线上排列;
2)高度、宽度是不可控的,设置无效,由内容决定。
3.行内元素和块级元素有哪些?
行内元素有:heda meat title lable span br a style em b i strong
块级元素有:body from select textarea h1-h6 html table button hr p ol ul dl cnter div
行内块元素常见的有: img input td
4.行内元素和块级元素、行内元素和块级元素的相关转换:
转换为行内元素:display:inline
转换为块内元素:display:block
转换为行内块元素:display:inline-block
5.HTML背景的设置:
1)background-color 背景颜色
2)background-image 背景图片
3)background-repeat 背景平铺。主要有三个值:repeat表示平铺图片、no-repeat表示不平铺,repeat-x表示的是在x轴进行平铺、repeat-y表示在y轴进行平铺
4) background-attachment 背景滚动。有两个值scroll和fixed (scroll为默认值)
5)background-position 背景位置。分别有两个值x和y,top left代表着左上角,以此类推。
6)background:rgba (0,0,0,x) 背景半透明。只需要将x设置为0-1之间的数字即可实现半透明。
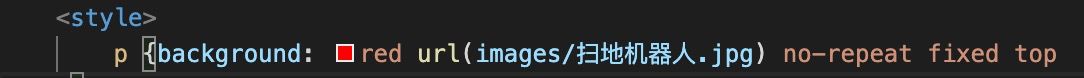
6.HTML背景的复合写法:
格式如下:
background: 背景颜色 背景图片 背景平铺 背景滚动 背景位置

原文地址:https://tangjiusheng.com/html/3471.html


 赣公网安备36072102000190
赣公网安备36072102000190