html表格代码,html如何制作表格
HTML是一种用于创建网页的标记语言,可以通过使用HTML表格标签来制作表格。以下是一个简单的HTML表格代码示例:
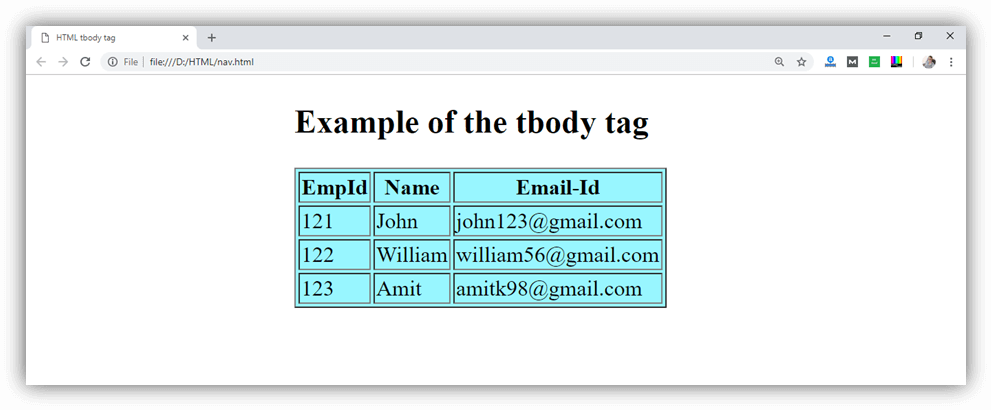
<h2>Example of the tbody tag</h2> <table border="1" bgcolor="#98f5ff"> <thead> <tr> <th>EmpId</th> <th>Name</th> <th>Email-Id</th> </tr> </thead> <tbody> <tr> <td>121</td> <td>John</td> <td>john123@gmail.com</td> </tr> <tr> <td>122</td> <td>William </td> <td>william56@gmail.com</td> </tr> <tr> <td>123</td> <td>Amit</td> <td>amitk98@gmail.com</td> </tr> </tbody> </table>

在上面的代码中,`<table>`标签表示创建一个表格,`<thead>`、`<tbody>`和标签则分别表示表格的表头、表身和表脚部分。`<tr>`标签定义表格中的一行,`<th>`标签定义表头单元格(通常为粗体),`<td>`标签定义普通单元格。`colspan`属性表示单元格占据的列数。
使用HTML表格标签时,需要注意:
1. 表格应该按正确的顺序使用`<thead>`、`<tbody>`和`<tfoot>`标签,以确保表格较好的语义化。
2. 需要遵守HTML规范,使用正确的结构和属性。
3. 在设置表格样式时,通常使用CSS选择器和属性来实现。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/html/5390.html
原文地址:https://tangjiusheng.com/html/5390.html


 赣公网安备36072102000190
赣公网安备36072102000190