js倒计时10秒代码(js倒计时怎么写)
忽然间想做一个倒计时的例子。
用到的方法是setInterval()。
一、先了解一下setInterval,AAAAA是执行函数,BBBBB是执行周期。

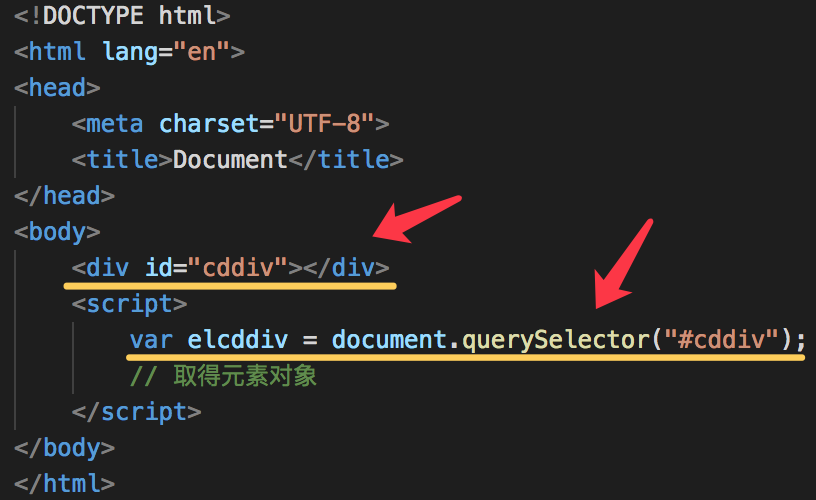
二、创建一个盒子,在脚本中取得元素对象。

三、开始用setinterval方法了。

F12打开控制台,你可以看到,每秒一个log的刷新。

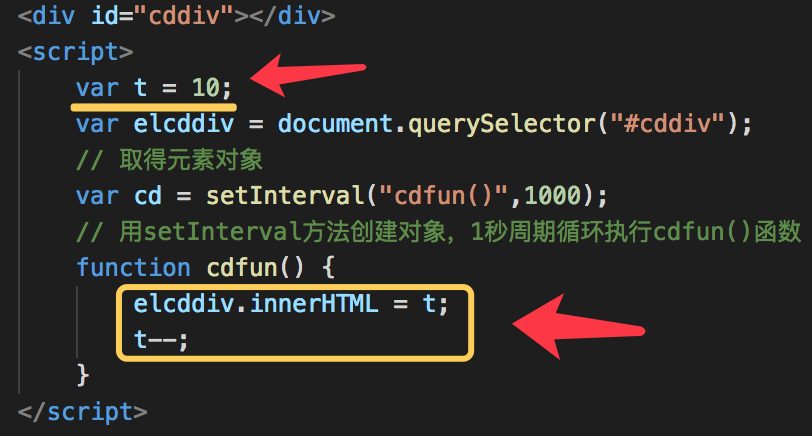
四、创建一个变量t,用来倒计时用。

确实可以倒计时了,但它会倒数到负数,无穷尽倒数。

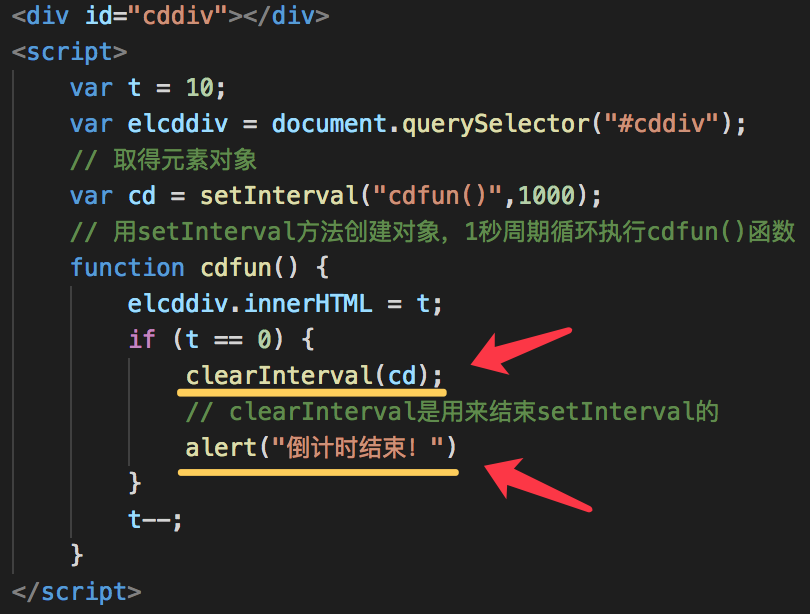
五、加个判断,让它只倒数十秒。


js倒计时10秒代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="cddiv"></div>
<script>
var t = 10;
var elcddiv = document.querySelector("#cddiv");
// 取得元素对象
var cd = setInterval("cdfun()",1000);
// 用setInterval方法创建对象,1秒周期循环执行cdfun()函数
function cdfun() {
elcddiv.innerHTML = t;
if (t == 0) {
clearInterval(cd);
// clearInterval是用来结束setInterval的
alert("倒计时结束!")
}
t--;
}
</script>
</body>
</html> 除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/js/4385.html
原文地址:https://tangjiusheng.com/js/4385.html


 赣公网安备36072102000190
赣公网安备36072102000190