-
vue路由跳转方式有哪些(vue路由跳转方法的区别)
vue路由跳转的方式总结,vue路由跳转有四种方式:1、router-link2、 this.$router.push() (函数里面调用)3、this.$router.replace() (用法同push)4、this.$router.go(n)...

-
vue3定义全局变量和全局方法(vue3新方法globalProperties)
vue3定义全局变量和全局方法,我们知道了在vue2中我们挂载全局变量或方法是通过是使用Vue.prototype.$xxxx=xxx的形式来挂载,然后通过this.$xxx来获取挂载到全局的变量或者...

-
vue过滤器filter如何使用(vue项目过滤器filters的使用设计)
vue项目中过滤器是很常见的功能,我们应该如何合理的设计它的使用方式呢?先看下官方文档: vue过滤器文档项目中对过滤器的使用不是很统一,有局部使用的,全局使用的,或者...

-
vue过滤器的作用以及使用方法
Vue的过滤器,主要作用是将一个字符串(入参)通过一个过滤器函数来改变字符串的格式化显示,对原数据是没有影响的,主要是用在显示上。全局过滤器定义全局过滤器,在所有引...

-
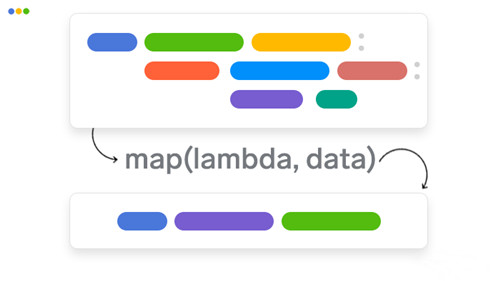
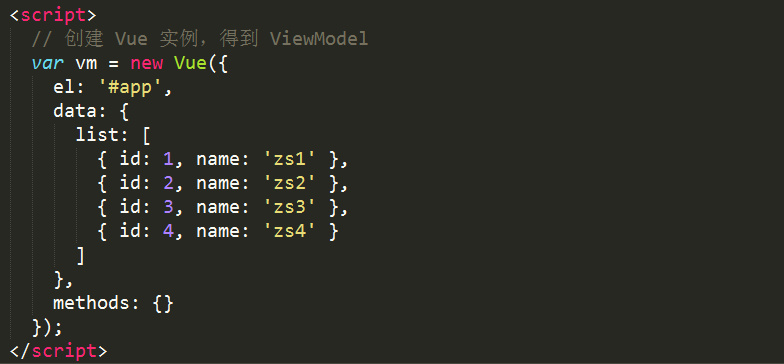
Vue map遍历数组(map方法的使用)
Vue项目中在template标签里循环遍历可以使用v-for,那么在script标签里要循环遍历就可以用到forEach方法和map方法,基本用法与 forEach 一致,但是不同的,它会返回一个新的...

-
Vue插槽有什么作用(看这个Vue插槽实例就懂了)
Vue插槽有什么作用?首先要明白插槽是使用在子组件中的,Vue插槽的作用是为了将父组件中的子组件模板数据正常显示,Vue插槽的作用是简化组件之间的嵌套,动态改变组件内容的...

-
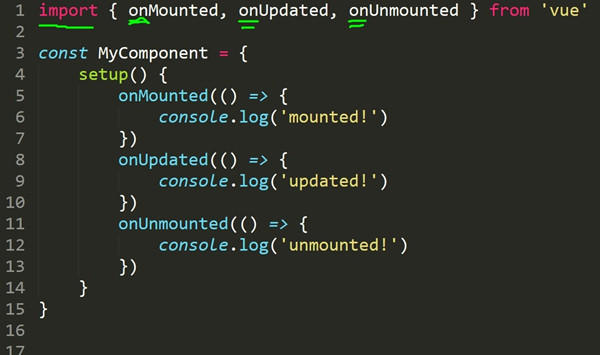
vue3生命周期和vue2的区别
vue3生命周期和vue2的区别,在Vue3中,需要注册生命周期时,可以直接以onXXX函数导入,注册的这些生命周期钩子函数只能在 setup() 内部同步使用,因为它们依赖于内部全局状...

-
vue设置全局变量(vue2定义全局变量的3种方法)
vue中怎么设置全局变量?本文是讲解在vue2中定义全局变量的3种方法,使用全局变量专用模块,挂载到main.js文件上面、全局变量模块挂载到Vue.prototype上、使用vuex定义全局...

-
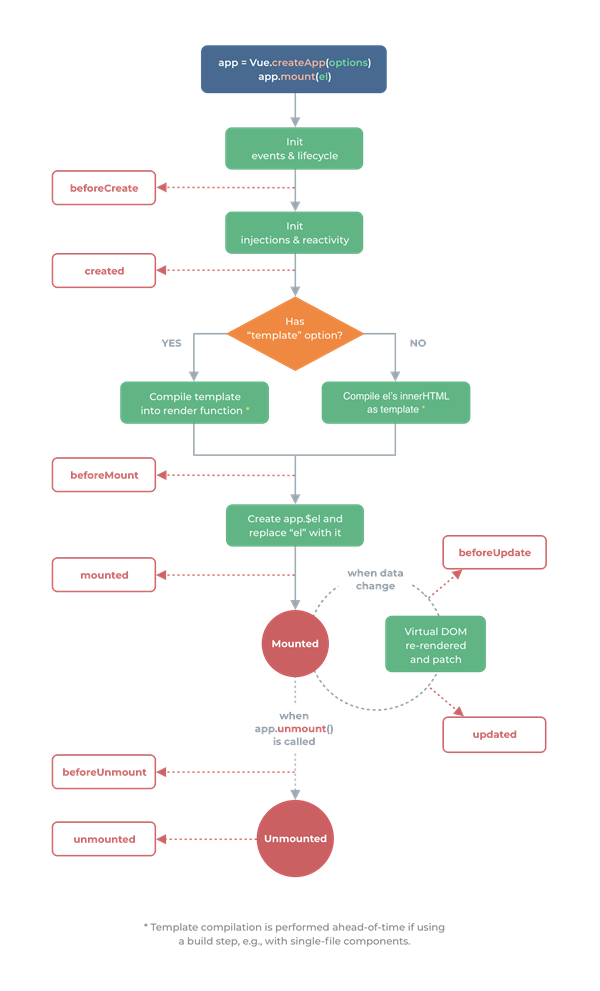
vue3生命周期详解(vue2与vue3的生命周期对比)
vue3生命周期有几个阶段?主要有6个阶段。vue2和vue3的生命周期执行顺序,注意vue3变量定义优先级高于vue2。Vue3去掉了vue2.0中的 beforeCreate 和 created 两个阶段,同样...

-
Vue插槽用法(Vue三种插槽的区别)
Vue插槽有几种?有匿名插槽、具名插槽、作用域插槽。Vue为具名插槽和作用域插槽引入了一个新的统一语法:v-slot,它取代了slot 和slot-scope 在新版中的应用,本文讲解Vue插...

-
Vue组件传值的方式(手把手教你组件传值的五种方法)
Vue组件传值的方法也就是组件之间的传值方式,本文介绍Vue组件传值的五种方法:父子组件之间的传值、父组件向下子组件传值、访问父、子组件、EventBus、Vuex,今天手把手教...

-
vue事件修饰符多个一起使用
vue中的事件修饰符有哪些?vue事件修饰符有阻止冒泡stop、阻止默认事件prevent、添加事件侦听器时使用事件捕获模式capture、只当事件在该元素本身触发时触发回调self 、事件...

-
Vue计算属性的使用场景
首先要知道Vue计算属性是什么?通过属性计算而得来的属性,就是当其依赖属性的值发生变化时,这个属性的值会自动更新,与之相关的DOM部分也会同步自动更新,Vue计算属性的使...

-
router-view标签的使用
router-view标签是什么?router-view标签是Vue-Router路由占位符,router-view标签是 vue-router 提供的元素,专门用来 当作占位符的,将来,路由规则匹配到的组件,就会展...

-
Vue双向绑定的原理(前端面试时这样回答就ok)
前端面试时经常会问Vue双向绑定的原理是什么?这样回答就ok,vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty()来劫持各个属性的setter,ge...

-
Vue nextTick原理和作用(nextTick怎么使用)
要知道Vue nextTick的原理和作用,首先就要清楚Vue nextTick是什么?通俗易懂的讲:Vue nextTick是一个获取更新后DOM的Vue方法;nextTick方法是将回调函数延迟在下一次dom更...

-
Vue3的新特性(这6个Vue3新特性需知道)
Vue团队于2020 年9月18日晚11点半发布了Vue 3.0 版本,本次主版本更新包含性能的改进,更小的 bundle 体积,对 TypeScript 更好的支持,用于处理大规模用例的全新 API,以及...

-
Vue路由模式有哪几种?(Vue两种路由模式的区别)
vue路由模式有哪几种?Vue Router 是Vue官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。vue-router 默认hash 模式,还有一种是 history 模...

-
vue遍历对象数组的方法(v-for遍历对象数组)
做前端开发仔都知道vue的循环就是v-for了,vue遍历对象数组的方法就是用v-for,本文讲解vue遍历普通数组方法、vue遍历对象数组方法、vue遍历对象的方法、vue遍历数字方法,...

-
Vue实现倒计时组件(可自定义时间倒计时功能的组件)
在Vue开发项目时,时常用会倒计时这个功能,于是封装了一个Vue倒计时组件,那里需要用倒计时就引入它即可。这个Vue倒计时组件用到watch监听endTime数据的变化,有tab切换时...

-
vue3获取dom元素的方法(用ref获取Dom元素很简单)
vue3获取dom元素的方法,在vue2中用ref方法获取Dom元素,那么在vue3然后可以用ref方法很简单,在import中引入ref和onMounted,在vue3中的组合api就是好用,需要用什么就引入...

-
Vue3可以投入生产了吗?Vue3普及了吗?
都2022年了,vue3可以投入生产了吗?Vue3能否用到生产环境?答案是肯定能,而且一定能。但是,你如果问,是不是所有项目都要升级到Vue3,这个就有待商榷了。目前,我自己也...

-
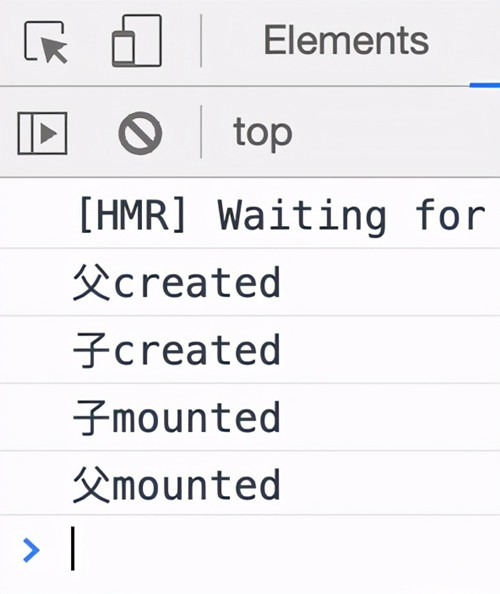
vue父子组件生命周期执行顺序是怎么样的?
Vue的生命周期中,我们最常用的生命周期方法,莫过于created、mounted,前者是在web页面初始化时执行,后者是在web页面渲染完毕执行,本文基于 vue-cli 简单演示下,便可知...

-
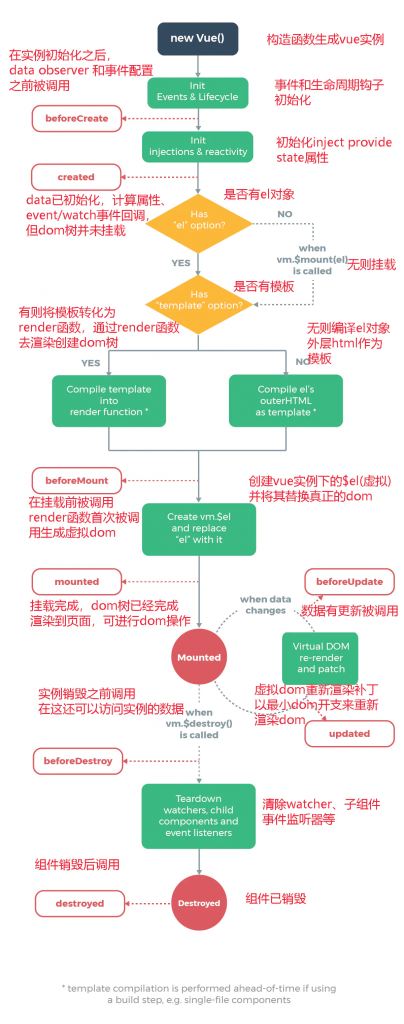
vue生命周期每个阶段可以做什么(解读生命周期11个钩子函数)
首先知道下vue的生命周期是什么呢?在vue的创建,使用,销毁过程中,会有许多事件,这些事件就被统称为生命周期函数,也叫作生命周期钩子,有:beforeCreat( 创建前 )、cre...

-
vue框架大概要学多久(前端vue要学5天就会方法)
先说下为什么用学习Vue这个例子来谈我的学习方法?其实关注我的朋友很多都是从我的Github上面来的,大多数都是Java后端开发者,Vue作为一种前端技术,掌握的人并不多。所以...
