box-shadow和text-shadow有什么区别?(玩转盒阴影和文本阴影)
我们在前端开发中经常会使用css3阴影属性使得页面更加酷炫,css3实现的模糊阴影主要分为盒阴影box-shadow和文本阴影text-shadow。今天就带大家玩转css3盒阴影和文本阴影,box-shadow和text-shadow有什么区别?在文本将得到答案。

一、盒阴影box-shadow
该属性用来给容器添加一个或多个阴影效果。这个属性非常有用,可以结合伪类和动画实现设计的层次感和高亮度。
1、基本语法是:
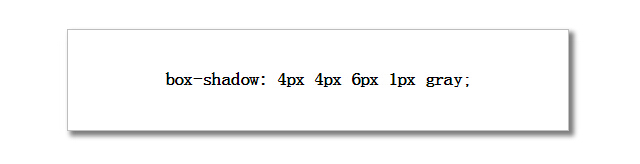
box-shadow: [inset] x-offset y-offset [blur] [spread] [color];
2、属性说明:
1)inset:【可选】将默认的外阴影设置为内阴影。
2)x-offset:【必需】水平方向阴影偏移量,可为负值。
3)y-offset:【必需】垂直方向上阴影偏移量,可为负值。
4)blur:【可选 】阴影模糊半径,不可为负值。
5)spread:【可选】阴影延展半径,可为负值。
6)color:【可选】阴影颜色。
3、注意:
box-shadow阴影偏移量可正可负,为正值时则向右或下偏移。

box-shadow可设置多个阴影,中间用逗号“,”分隔;比如可同时设置内外影响,例如:

拓展:多个阴影巧妙结合,可以创造出很多意想不到的效果。
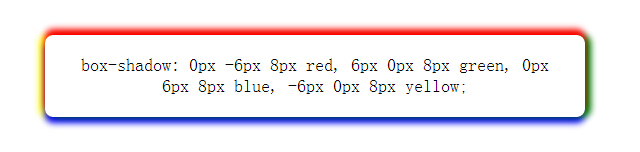
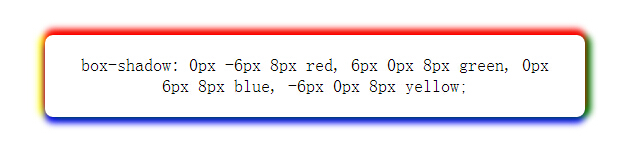
四色边框:

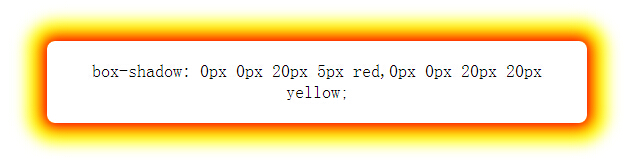
双重边框:

二、文本阴影text-shadow
通过css3的文本阴影属性可以用编程方式创建文本阴影。阴影可以创造出各式各样的效果,不过通常是高亮文本、给文本深度和使得文本突出显示。
1、语法是:
text-shadow: x-offset y-offset blur color;
2、属性说明:
1)x-offset:【必需】水平方向阴影偏移量,可为负值。
2)y-offset:【必需】垂直方向上阴影偏移量,可为负值。
3)blur:【可选 】阴影模糊半径,不可为负值。
4)color:【可选】阴影颜色。

三、box-shadow和text-shadow两者的区别是:
1、语法区别:text-shadow 比 box-shadow 少支持了一个参数:spread-radius;
2、阴影区别:阴影是否被切除,盒阴影box-shadow会被切除,但文本阴影text-shadow不会。
原文地址:https://tangjiusheng.com/css3/331.html


 赣公网安备36072102000190
赣公网安备36072102000190