css圆角边框怎么设置(border-radius属性介绍)
CSS中的border属性是用来定义元素的边框的,它可以个性化地控制边框的粗细、颜色、样式等。其中,圆角边框是一种非常常见且常用的边框形式,它能够使页面更加美观和舒适,同时也可以突出某些元素的重要性和特殊性。

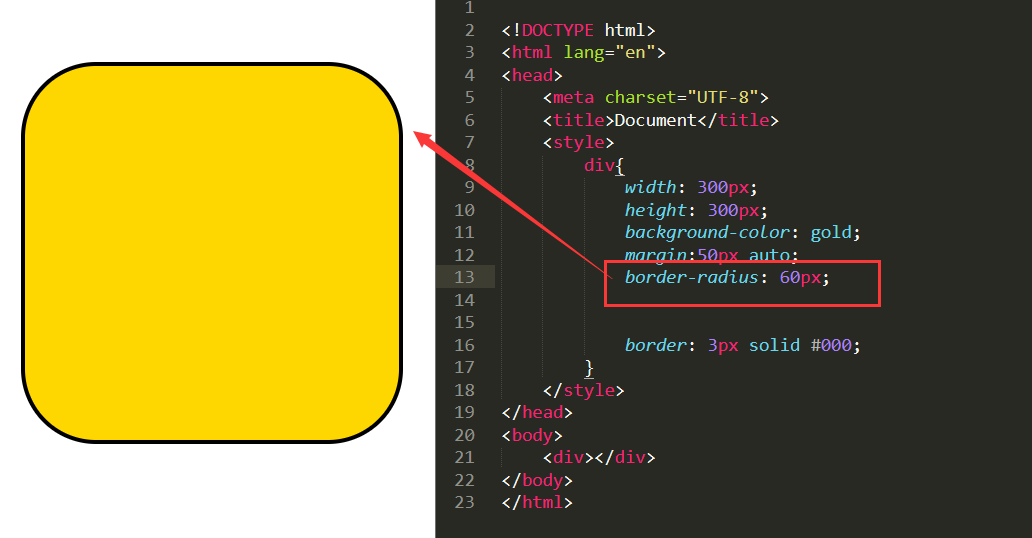
CSS中定义圆角边框主要使用border-radius属性。它的语法格式如下:
border-radius:25px;
其中,25px是圆角的半径,表示圆角的程度。它还有其他多种语法格式,能够实现更为复杂的边框设计,例如:
border-radius: 10px 10px 0 0; // 表示上面两个角为圆角 border-radius: 10px 20px 30px 40px; // 表示四个角都为圆角
border-radius属性可以应用于任何具有边框的元素,包括div、p、img等元素。同时,还可以将其与其他属性组合使用,达到更加丰富多彩的效果。例如:
border-style:solid; // 边框样式为实线 border-width:2px; // 边框宽度为2像素 border-color:#ddd; // 边框颜色为灰色
-moz-border-radius:10px; // Firefox浏览器专用,表示设置圆角
使用上述方式可以设置一个具有圆角边框的div元素。此时,我们可以看到,通过设置圆角边框,可以使元素更容易被用户注意到,提高页面的设计效果。
总的来说,CSS中的border-radius属性是一种非常实用的边框样式,它可以为网页设计师们提供多样化的选择,更好地展示和突出网页中的元素。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/web/ask/4819.html
原文地址:https://tangjiusheng.com/web/ask/4819.html
大家都在看
- input placeholder颜色属性设置(css改变input中的placeholder的颜色)
- 引入css样式表的方式(分享引入css的四种方式)
- css下划线的属性设置(两种方法实现css下划线)
- 解决css背景100%平铺浏览器缩小背景显示不全bug的方法
- css透明度属性怎么设置(rgba和opacity的透明效果有什么不同)
- css背景图片全屏铺满自适应(html中怎样让背景图铺满全屏)
- 分享一个有意思的css3动画效果
- css中flex-shrink布局属相,flex-grow的作用
- css字体加粗怎么设置(详解css字体粗细属性和样式代码)
- css图片不存在显示error(常用的两种解决方法)


 赣公网安备36072102000190
赣公网安备36072102000190