前端UI框架有哪些(前端UI框架哪个好排名)
选择好一款Web前端UI框架,对于前端入门开发者是非常重要的,它决定了你系统设计出来的UI风格。有时候我们不需要重复造轮子,特别是对于非专业前端的开发者,选择使用UI框架可以让我们把更多的精力放在业务逻辑设计上。
丰富的UI组件库,漂亮的控件界面,舒适的交互体验,良好的设备兼容性,是我们选择前端UI的重要考量。
以下精选几款优秀的前端UI框架。
1、View UI Plus

View UI Plus官网

View UI Plus表格组件
View UI Plus基于最新的Vue3,TypeScript可用。组件丰富,设计简洁、精美。我比较推荐的原因,一个是它比较适合数据型、表格型众多的系统,像企业ERP系统,另一个就是它在移动端展示的效果也比较理想,平时我们做响应式布局,PC端和移动端共用一套代码的时候,它是个不错的选择。
但它也有一些缺点:
目前比较少更新维护(但相对成熟稳定);
基础组件库全免费,一般都够用,个别组件收费,如流行的深色主题。
官方网址:iView / View Design 一套企业级 UI 组件库和前端解决方案
2、Navie UI
前端框架Vue.js作者尤雨溪推荐的一款UI框架,组件设计比较精美,组件库比较丰富,主题可调,基于全新的Vue3,没有Vue2版本,TypeScript可用。完全免费,更新维护的效率非常高。个人感觉:UI设计丰富且流行,还有点炫酷。

Navie UI官网

Navie UI按钮组件
官方网址:Naive UI
3、Element Plus
目前流行度很广的UI框架,网上一些前端课程用得最多的UI框架,饿了么技术团队出品,同样优秀。基于全新的Vue3,当然也有Vue2版本。

Element Plus按钮组件
官方网址:一个 Vue 3 UI 框架 | Element Plus
4、Layui
这是一款非常有情怀的UI框架,前端大神贤心倾情开发。UI设计简洁精美,风格简约轻盈,个人感觉是看起来最舒服的UI组件库。可惜的是它是基于jQuery的,没有Vue版本,目前极少更新了。

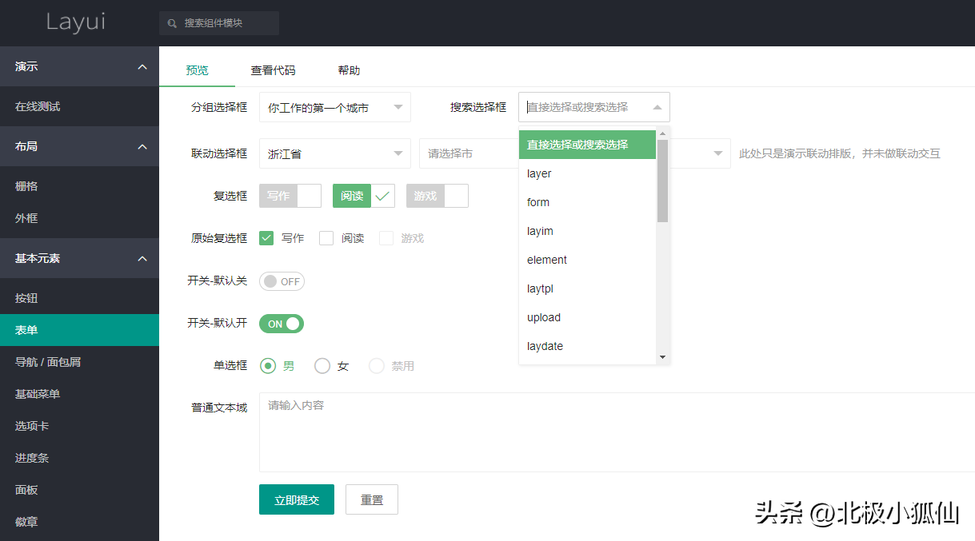
Layui官网

Layui表单
如果你喜欢Layui的UI设计,又在用Vue3,可以尝试一下第三方开发的:layui-vue,仿Layui设计,支持Vue3。
如果你在用jQuery,用传统的开发方式,或者用于ASP.NET的前端设计,Layui依然是个可以考虑的选择。
官方网址:Layui - 经典开源模块化前端 UI 组件库
以上几款主要用于PC端的设计,如果考虑同时适配移动端的话,View UI和Layui都可以较好地适配。如果你专用于移动端的话,有其他移动端专用的UI选择,这里不再说明。
欢迎补充一下,你在用的觉得好的Web前端UI框架!
原文地址:https://tangjiusheng.com/web/qdkf/2414.html


 赣公网安备36072102000190
赣公网安备36072102000190