nodejs环境配置详细教程(nodejs运行环境部署)
1、npm淘宝镜像
直接用npm安装vue-cli会特别慢,在安装vue-cli之前可以先安装一个淘宝镜像。之后的安装命令还是和npm一样,只不过把npm改成cnpm,但速度已经不是一个等级的了,嗖嗖嗖嗖~~~
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、安装vue项目步骤
轻轻松松下面几步,就可以创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目啦。
# 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目(项目名称:vue-webpack) $ vue init webpack vue-webpack # 安装依赖,走你 $ cd my-project $ cnpm install # 运行项目 $ cnpm run dev
环境搭建
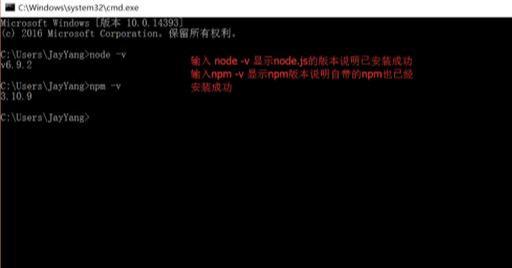
可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口


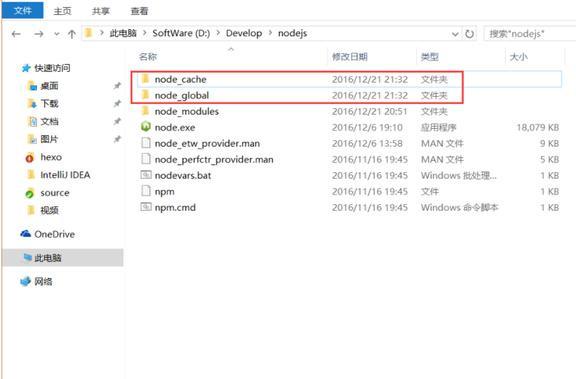
安装完后的目录如下图所示:

这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

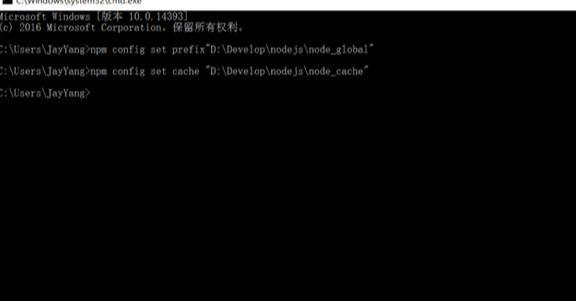
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config setprefix "D:\Develop\nodejs\node_global" npm config setcache"D:\Develop\nodejs\node_cache"

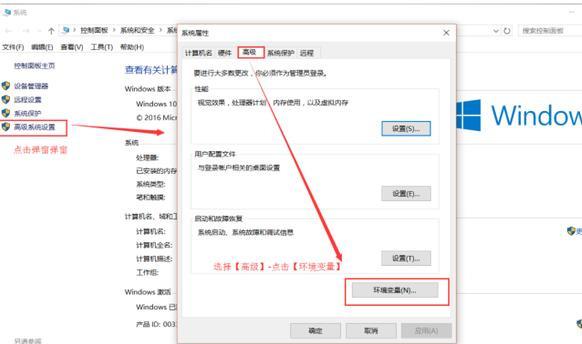
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

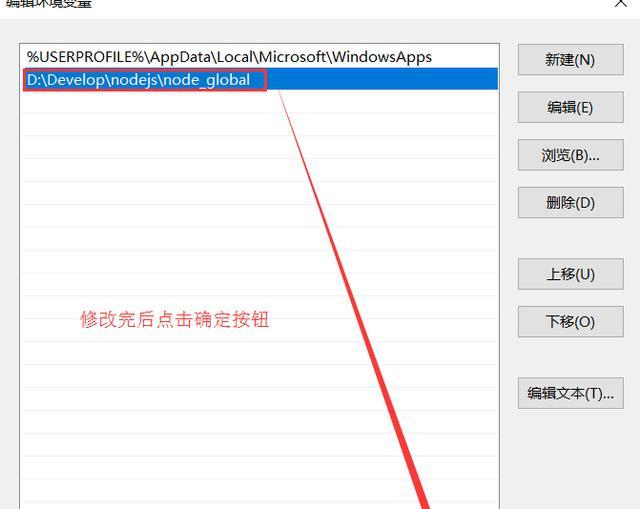
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】



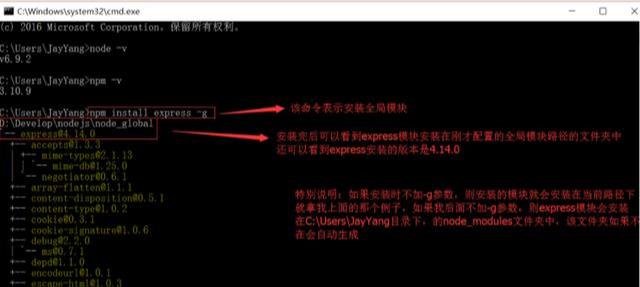
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

原文地址:https://tangjiusheng.com/web/qdkf/5822.html


 赣公网安备36072102000190
赣公网安备36072102000190