uniapp底部导航栏怎么设置(自定义底部导航栏样式)
当我们的APP有多个页面的时候,我们就需要设置一个底部的导航栏来进行多页面的切换了,那么uniapp底部导航栏怎么设置,请听我缓缓道来。
一、启用原生底部导航栏支持
底部的导航栏在uniapp中被称之为tabbar,我们需要在page.json文件中进行配置,配置代码如下:
"tabBar": {
"color": "#cdcdcd",
"selectedColor": "#3589b8",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/house/index",
"iconPath": "static/icon/home_disable.png",
"selectedIconPath": "static/icon/home_enable.png",
"text": "商城"
},
{
"pagePath": "pages/index/index",
"iconPath": "static/icon/manager_disable.png",
"selectedIconPath": "static/icon/manager_enable.png",
"text": "首页"
}, {
"pagePath": "pages/user/index",
"iconPath": "static/icon/user_disable.png",
"selectedIconPath": "static/icon/user_enable.png",
"text": "我的"
}
]
}如果仅仅是原生的tabbar,那么现在你已经完成了,但是原生的tabbar不符合我们高颜值的需求,现在我们引入第三方UI框架中的tabbar。
二、配置第三方tabbar,自定义底部导航栏样式
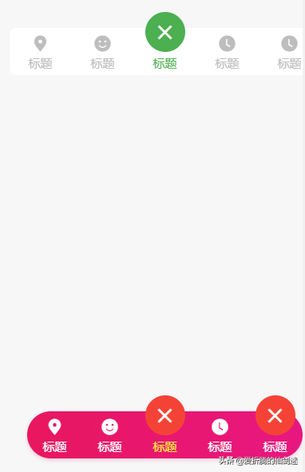
这里我们采用的是tm-vuetify中的组件“tm-bottomnavigation”,颜值上没得说。我们先来看一下效果

官方有好几种效果,这里我用的是最上面的一种,简约而不失美观。但是因为这个组件自定义程度都比较高,因此需要通过一个外部数据来配置对应的样式,如果每个页面都写一遍这个样式,虽然不多(最多也就五个把,没有人会在底部塞上更多的页面切换按钮了把)但是作为一个喜欢偷懒的人来说,我只想写一遍,因此我们对这个组件进行一下简单的封装,在外面包装一层,将它包装成一个通用组件。包装后的引入代码如下:
<view> <tm-sheet class="text blue">选择中心</tm-sheet> <bx-tabbar></bx-tabbar>//只有这一句话 </view>
看到没,就这么简单,一句话就可以引入了。
三、如何封装
封装过程很简单,首先我们建立一个vue文件,在里面写入如下代码:
<template>
<tm-bottomnavigation icon-color="red" :list="list_1" :vertical="true"></tm-bottomnavigation>
</template>
<script>
export default {
name: "bx-tabbar",//组件的名称
data() {
return {
/*组件的数据*/
list_1: [{
iconSize: 46,
path: '/pages/house/index',
icon: 'icon-cloud-machine',
value: '选择'
},
{
iconSize: 46,
icon: 'icon-monitoring',
value: '计算',
custom: true,
customFontColor: 'white',
path: '/pages/index/index'
},
{
iconSize: 46,
path:'/pages/user/index',
icon: 'icon-cog-fill',
value: '配置'
}
],
}
}
}
</script>
<style>
</style>然后只要在page.json文件里配置easycom引入就可以啦
{
"easycom": {
// npm安装的方式不需要前面的"@/",下载安装的方式需要"@/"
// npm安装方式
//tmUI导入
"^tm-(.*)": "@/tm-vuetify/components/tm-$1/tm-$1.vue",
"^bx-(.*)":"@/common/bx-$1.vue"
}
//pages代码
} 除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.com/web/qdkf/806.html
原文地址:https://tangjiusheng.com/web/qdkf/806.html
大家都在看


 赣公网安备36072102000190
赣公网安备36072102000190